¿Qué aprenderá?
Al finalizar este tutorial el estudiante estará en capacidad de crear una nueva aplicación en Angular.
¿Qué obtendrá?
Una nueva aplicación Angular con la estructura básica de archivos.
¿Qué necesita?
- Manejo básico de git.
- Manejo de consola de comandos.
Suponiendo que ya tiene instalado Node.js, abra una terminal y teclee el comando:
npm install -g @angular/cliDefina primero dónde va a alojar su aplicación. Para nuestro caso se ha definido la carpeta D:\wsAngular>.
Desde una consola de comandos, vaya al folder que acaba de crear y luego teclee:
ng new primeraAppLa aplicación Angular-cli le pregunta:
- Would you like to add Angular routing? Por ahora escribimos N.
- Luego el formato de stylesheet, en el cual seleccionamos CSS.
El proceso toma un momento dado que se instalan casi 300M en más de 30 mil archivos.
Desde la terminal ingrese a la nueva carpeta primeraApp y luego ejecute:
code .Esto abrirá VSCode en la carpeta del proyecto
Desde la terminal de VSCode ejecute:
npm install --save bootstrapDespués de que este proceso termine, se habrá:
- Instalado Bootstrap dentro de la carpeta
node_modulesde su proyecto. - Modificado el archivo
package.jsonpara incluir la nueva dependencia "bootstrap", que para la fecha de creación de este tutorial es "^4.4.1",
Agregue los estilos Bootstrap en el archivo angular.json. De este modo, el atributo styles, debe quedar:
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],En una consola vaya a la carpeta raíz de su nuevo proyecto y teclee:
ng serveAl final verá un mensaje:
** Angular Live Development Server is listening on localhost:4200, open your
browser on http://localhost:4200/ **
i 「wdm」: Compiled successfully.Vaya al navegador y teclee http://localhost:4200/
Debe ver, entre otras cosas, lo que se detalla en la Figura 1.
|
Figura 1. Vista parcial de la aplicación |
Hay varias extensiones de Angular para VSCode. Al menos debemos tener Angular Essentials (https://marketplace.visualstudio.com/items?itemName=johnpapa.angular-essentials)
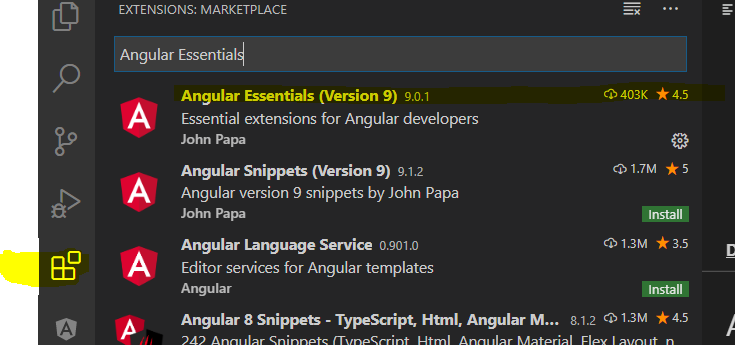
Para esto vaya al Marketplace y busque Angular Essentials (ver Figura 2).
|
Figura 2. Marketplace - Instalación de Angular Essentials |
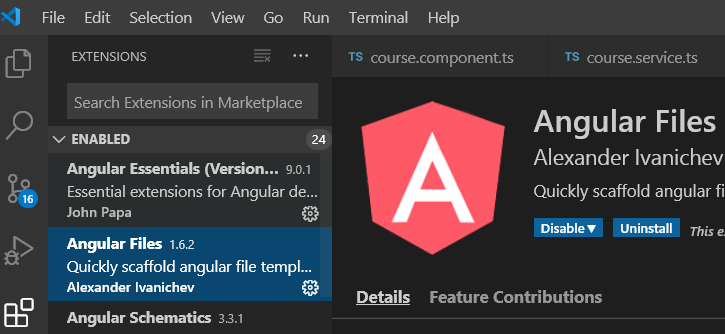
Instale también Angular Files (ver Figura 3).
|
Figura 3. Marketplace - Instalación de Angular Files |
En el siguiente video revisamos la estructura de la aplicación tal como la creó Angular-cli: