¿Qué aprenderá?
Al finalizar este tutorial el estudiante estará en capacidad de desplegar el back de ejemplo en la plataforma Heroku.
¿Qué obtendrá?
Back desplegado en Heroku.
En un navegador abra la siguiente dirección:
https://github.com/MISW-4104-Web/BackMuseumsTenga en cuenta que el anterior es un repositorio privado; por tanto, para tener acceso debió aceptar la invitación de GitHub que fue enviada a su correo @uniandes. Si no ha recibido la invitación contacte al tutor asignado.
En la página principal del repositorio, en el archivo README.md haga clic en el botón Deploy to Heroku.

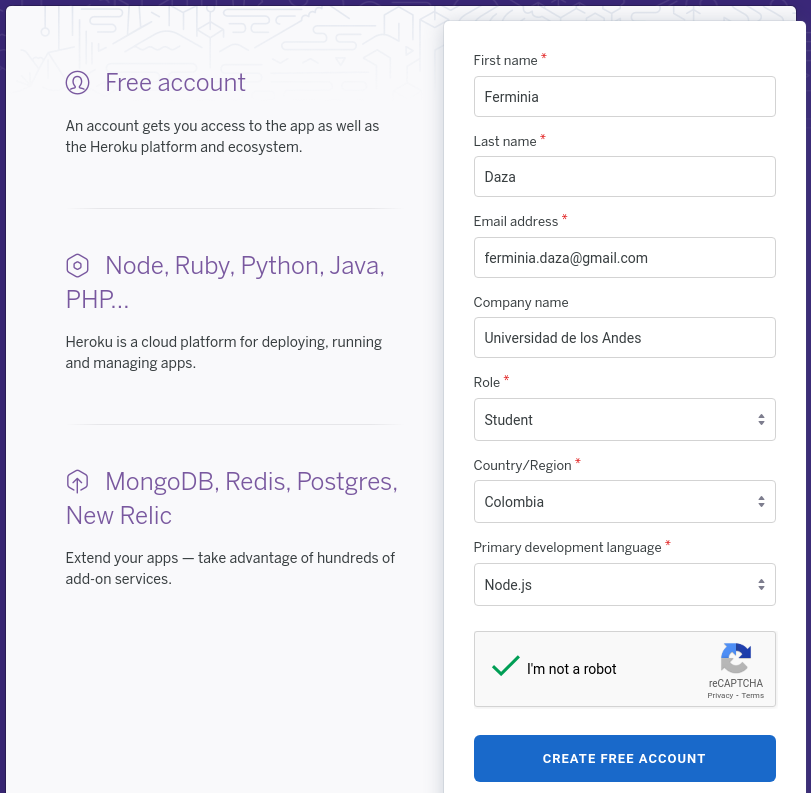
Si tiene una cuenta en Heroku deberá iniciar sesión; en caso contrario cree una nueva cuenta diligenciando los datos solicitados en el formulario.

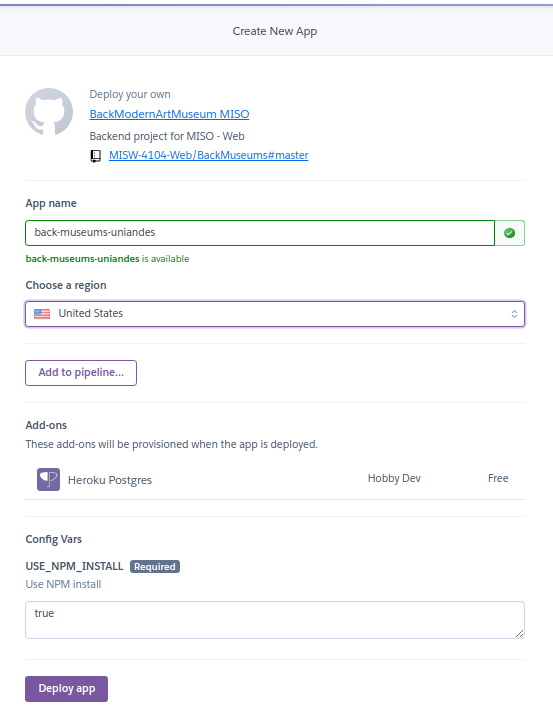
Una vez se haya logueado o creado la cuenta, podrá configurar el proyecto en Heroku.
Para desplegar la aplicación defina un nombre. Deje los demás campos en sus valores por defecto y haga clic en el botón Deploy app.

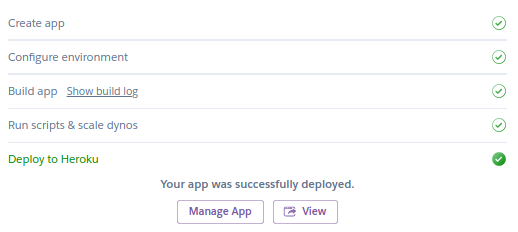
Si el despliegue fue exitoso deberá aparecer lo siguiente:

Haga clic en el botón View.
Para nuestro ejemplo se redireccionará a la siguiente url:
https://back-museums-uniandes.herokuapp.com/
Tenga en cuenta que esta url cambiará dependiendo del nombre que le haya dado a su aplicación.
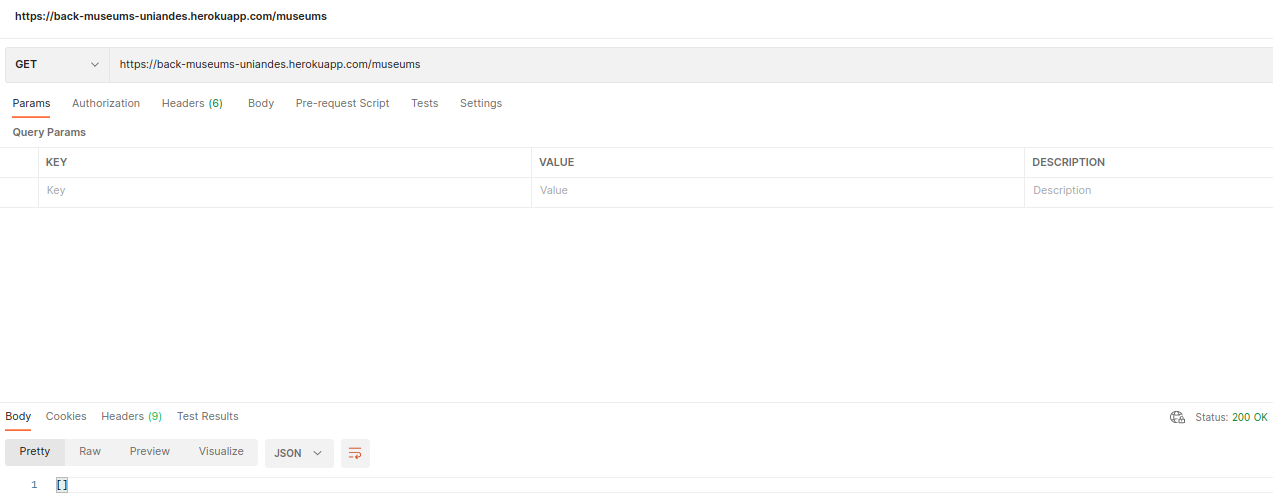
Para probar que todo funcione correctamente abra Postman y cree un nuevo request de tipo GET en la siguiente ruta:
https://back-museums-uniandes.herokuapp.com/api/museums
Envíe el request y deberá obtener como respuesta un arreglo vacío junto con el código HTTP 200. Esto significa que el back ha quedado desplegado correctamente.