Un Codespace es un entorno de desarrollo basado en la nube. Permite escribir, ejecutar y hacer debugging de código dentro de un navegador web.
¿Qué aprenderá?
Al finalizar este tutorial el estudiante estará en capacidad de desplegar un repositorio en un Codespace.
¿Qué necesita?
Para realizar este taller Ud. debe:
- Contar con una cuenta de GitHub.
- Tener acceso al proyecto en GitHub
En esta parte del tutorial se va a explicar el proceso de despliegue de un proyecto del backend en un Codespace.
Crear un archivo dev-container.json
Para ejecutar el proyecto desde un Codespace se requiere que el repositorio contenga un archivo denominado .devcontainer/devcontainer.json.
Si su proyecto no lo tiene, cree uno nuevo con el siguiente contenido:
{
"name": "Java",
"image": "mcr.microsoft.com/devcontainers/java:0-17",
"features": {
"ghcr.io/devcontainers/features/java:1": {
"version": "none",
"installMaven": "true",
"mavenVersion": "3.8.6",
"installGradle": "false"
}
},
"customizations": {
"vscode": {
"settings": {},
"extensions": [
"vscjava.vscode-spring-boot-dashboard",
"vscjava.vscode-lombok",
"vscjava.vscode-java-pack"
]
}
},
"forwardPorts": [8080],
"postCreateCommand": "./mvnw package"
}Este archivo indica que el Codespace debe ejecutar Java; que el manejador de paquetes va a ser Maven; y que se requieren tres plugins adicionales (SpringBoot Dashboard, Lombok y Java Pack). También se indica que se hará un forward al puerto 8080 que es el puerto por defecto. Finalmente, con postCreateComand estamos especificando que al crearse el Codespace queremos correr ese comando. En este caso el comando permite compilar el proyecto del back y empaquetarlo en un .jar.
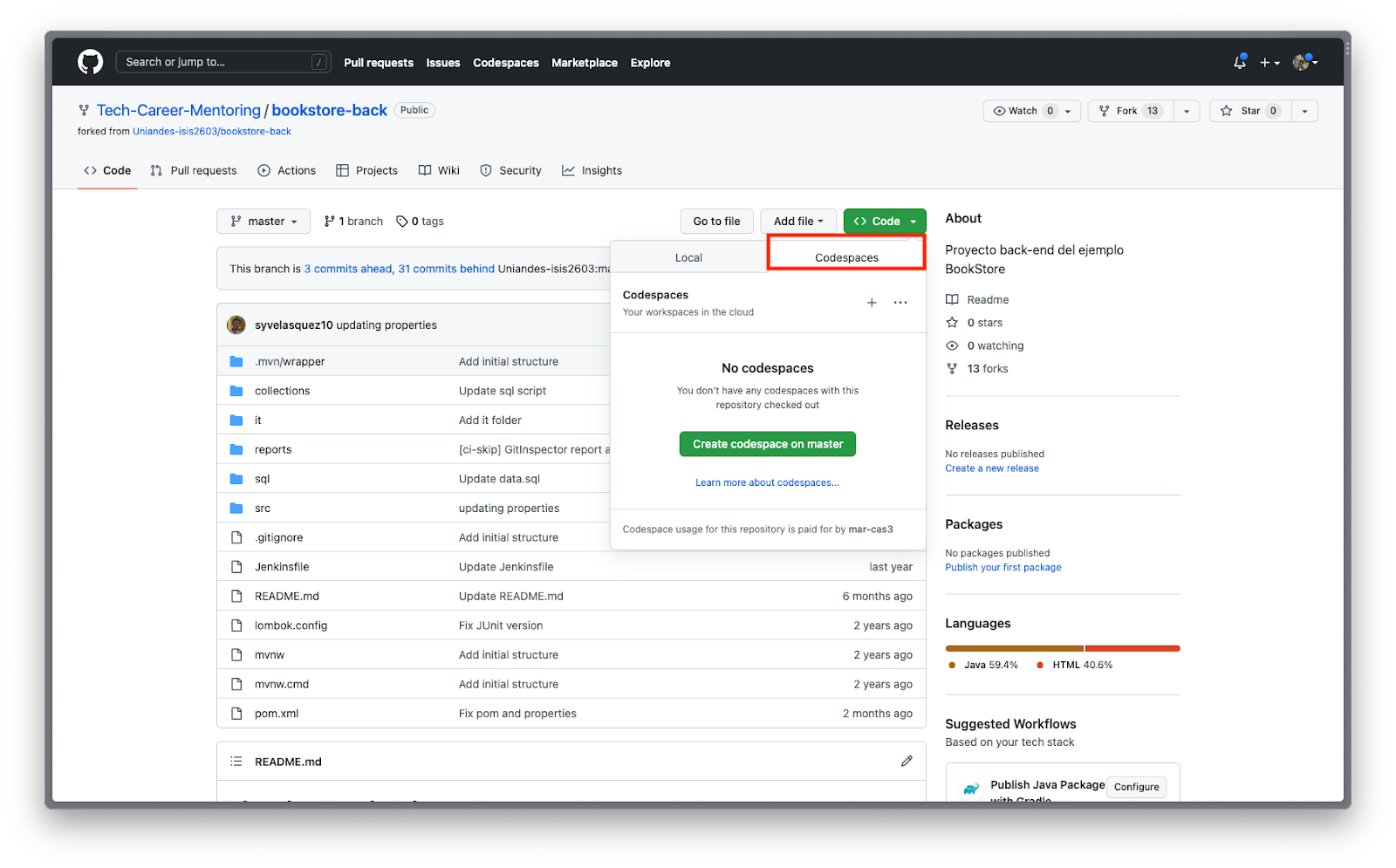
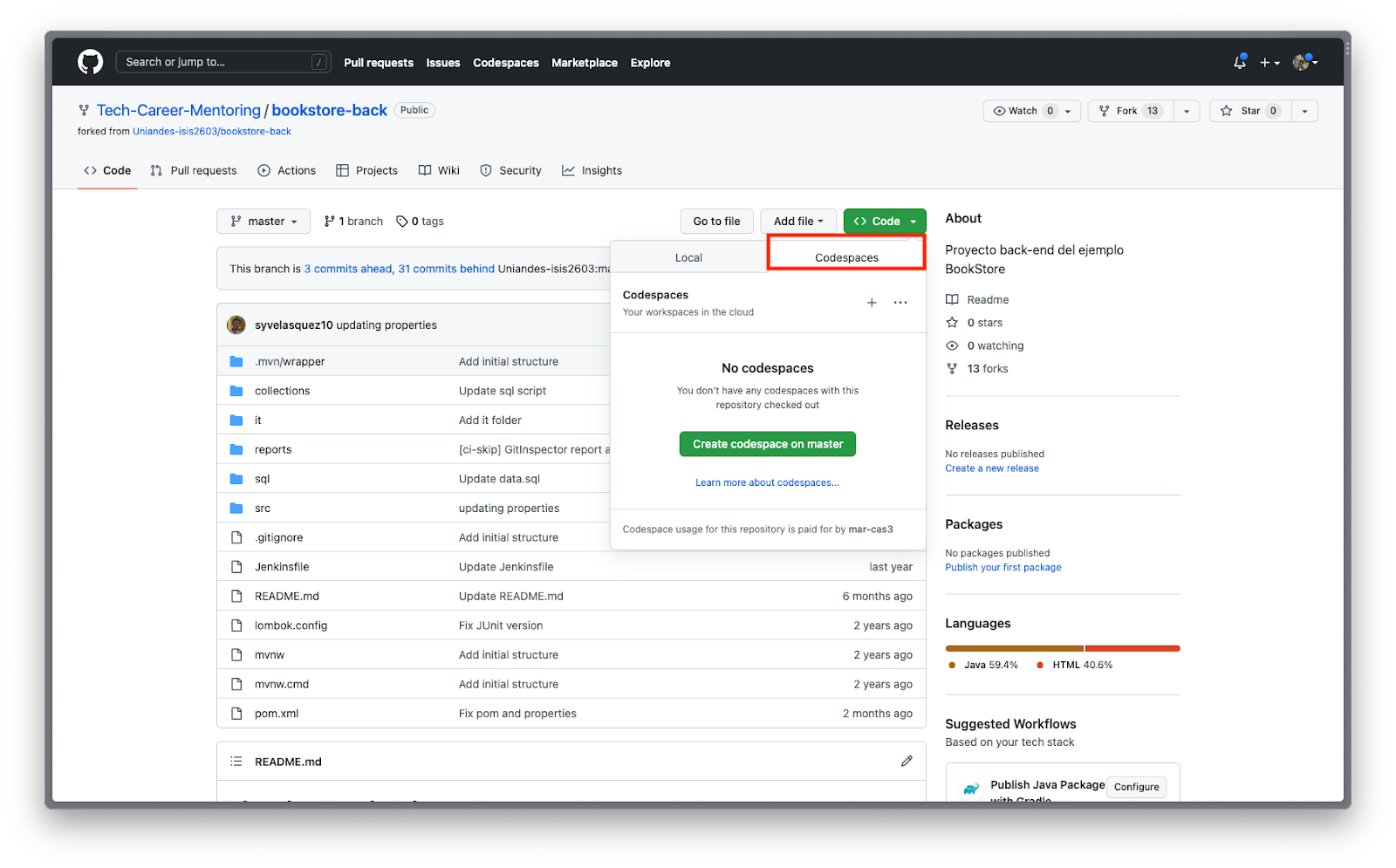
Luego de crear el archivo devcontainer.json o de verificar que ya esté agregado en el repositorio, vaya al botón con la etiqueta Code el cual se encuentra en la parte superior derecha. Después, seleccione la opción Codespaces.

Cree un nuevo Codespace con el botón Create codespace on master. Esto va a crear un Codespace sobre la rama master. Luego aparecerá una ventana similar a esta indicando que el Codespace se está configurando.

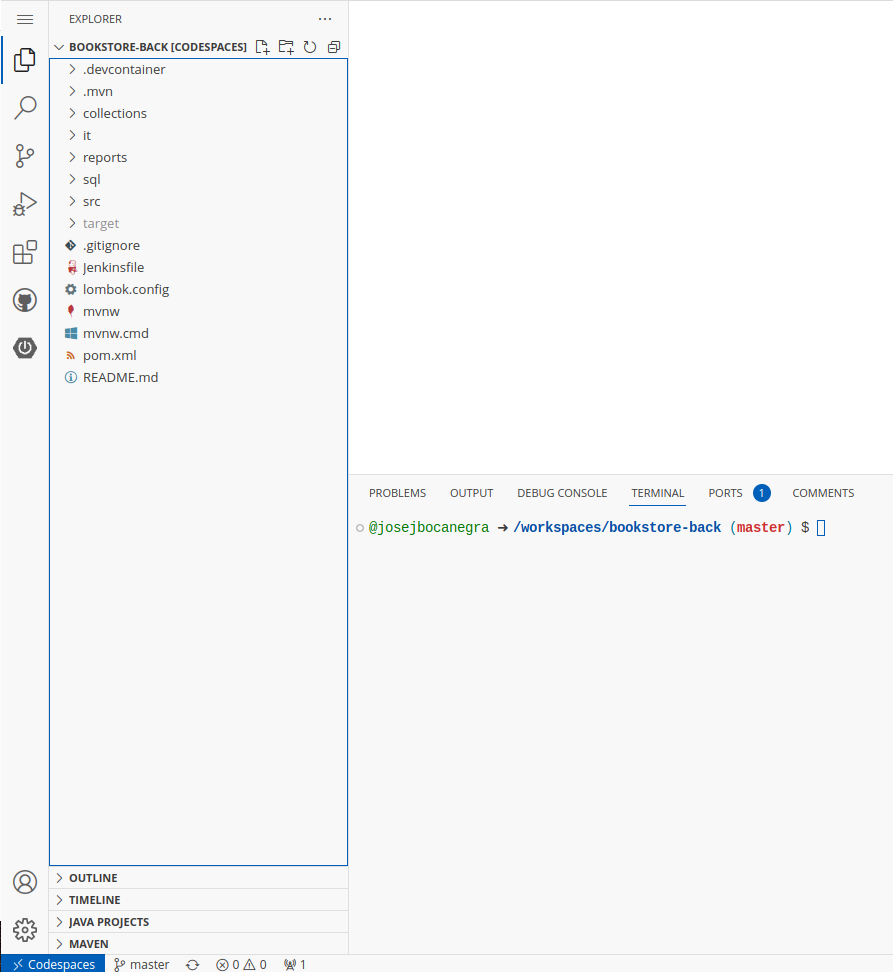
Al final de la configuración aparecerá una ventana con la misma apariencia de VSCode.

Revise que en el panel de Extensions hayan quedado instaladas las siguientes extensiones necesarias para el proyecto:
- SpringBoot Dashboard
- Lombok Annotations
- Extension Pack for Java
Ejecutar el proyecto back desde el Codespace
En la terminal del Codespace, ejecute el siguiente comando:
./mvnw package -Dmaven.test.skipEste comando compila y empaqueta el código del proyecto, saltándose las pruebas. Si desea compilar, empaquetar y ejecutar las pruebas use este comando:
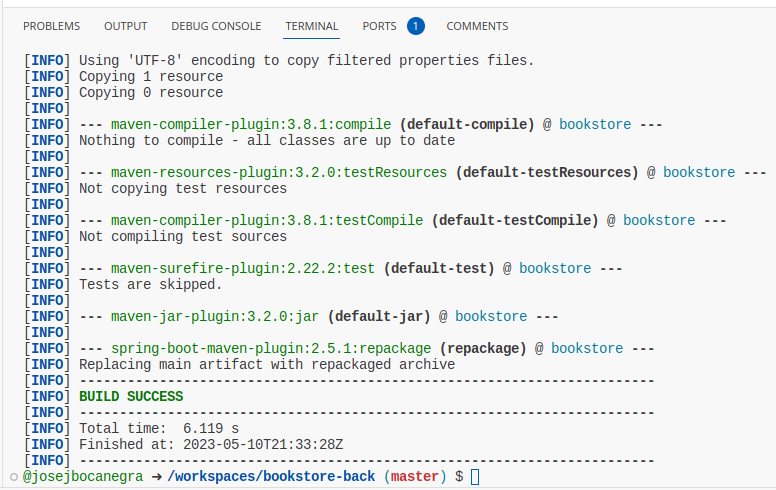
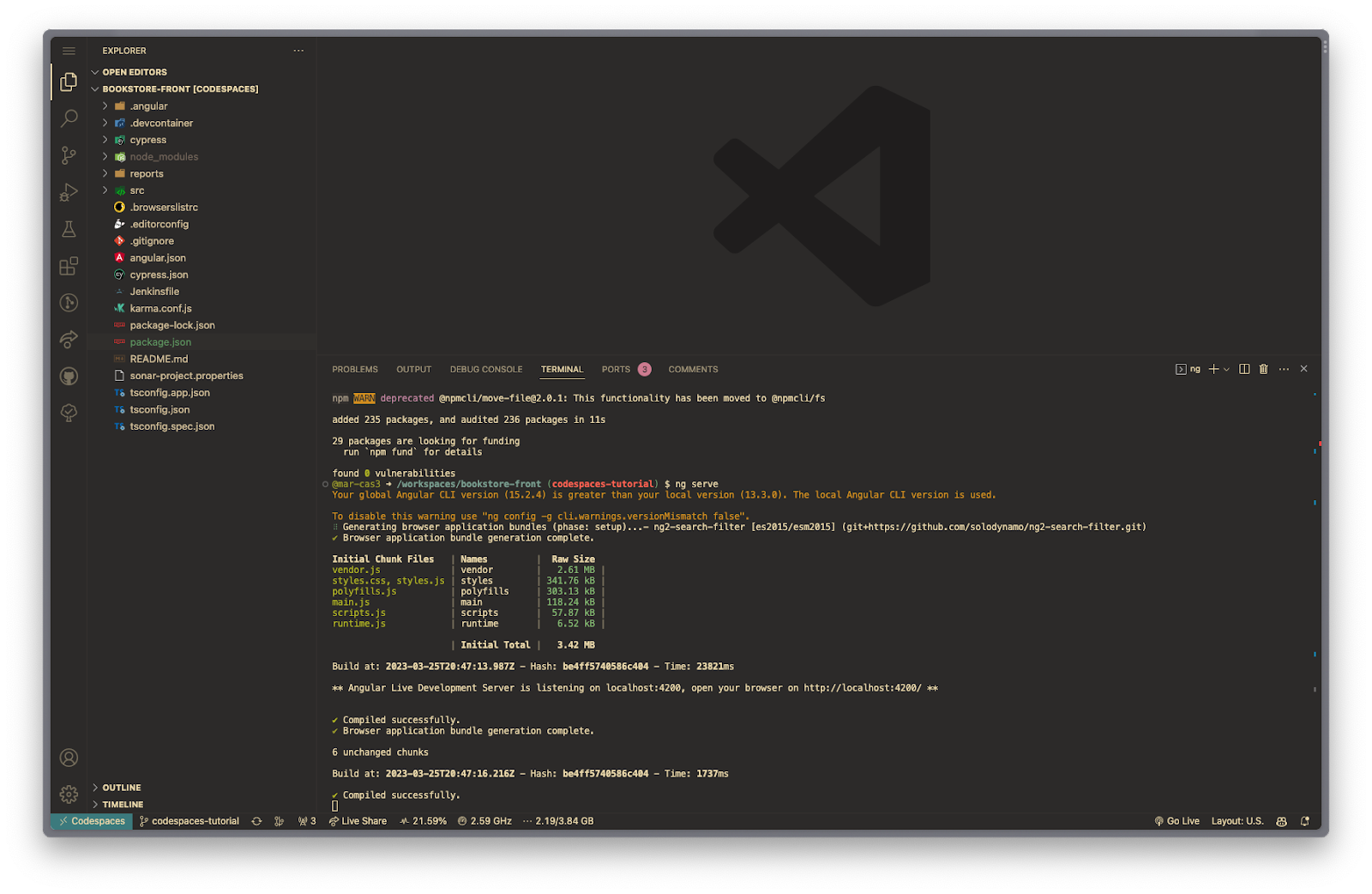
./mvnw package Si el proyecto no contiene errores deberá aparecer algo semejante a esto en la terminal de VSCode:

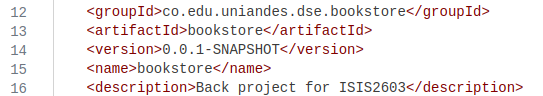
Ahora, vaya al archivo pom.xml y revise el nombre de su proyecto. En la siguiente imagen se muestran los campos relevantes para esto.

Para ejecutar el proyecto use el siguiente comando:
java -jar /target/<<ProyectName>>Por ejemplo:
java -jar target/bookstore-0.0.1-SNAPSHOT.jarAlternativamente puede poner el comando java -jar target/ y presionar tab para ver los ejecutables disponibles. Seleccione el que termine con .jar y tenga el nombre de su proyecto.
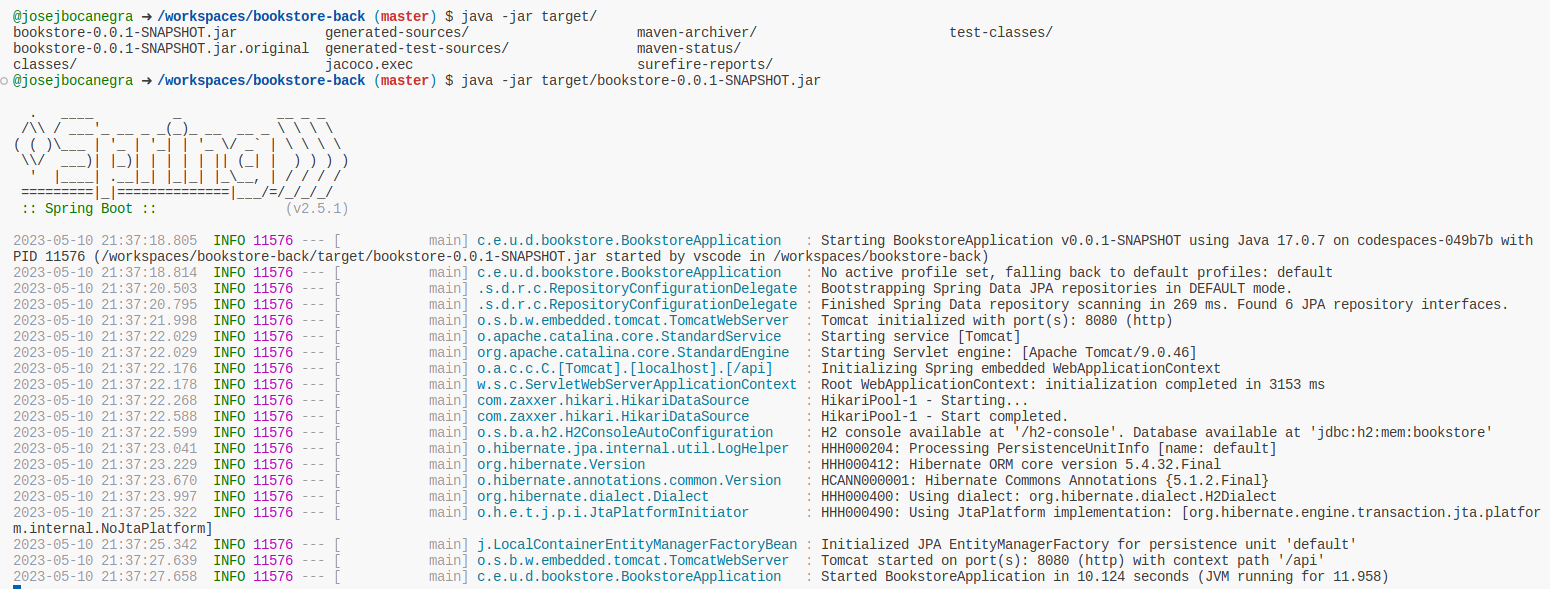
Si la ejecución es correcta deberá aparecer un mensaje como este en la terminal de VSCode:

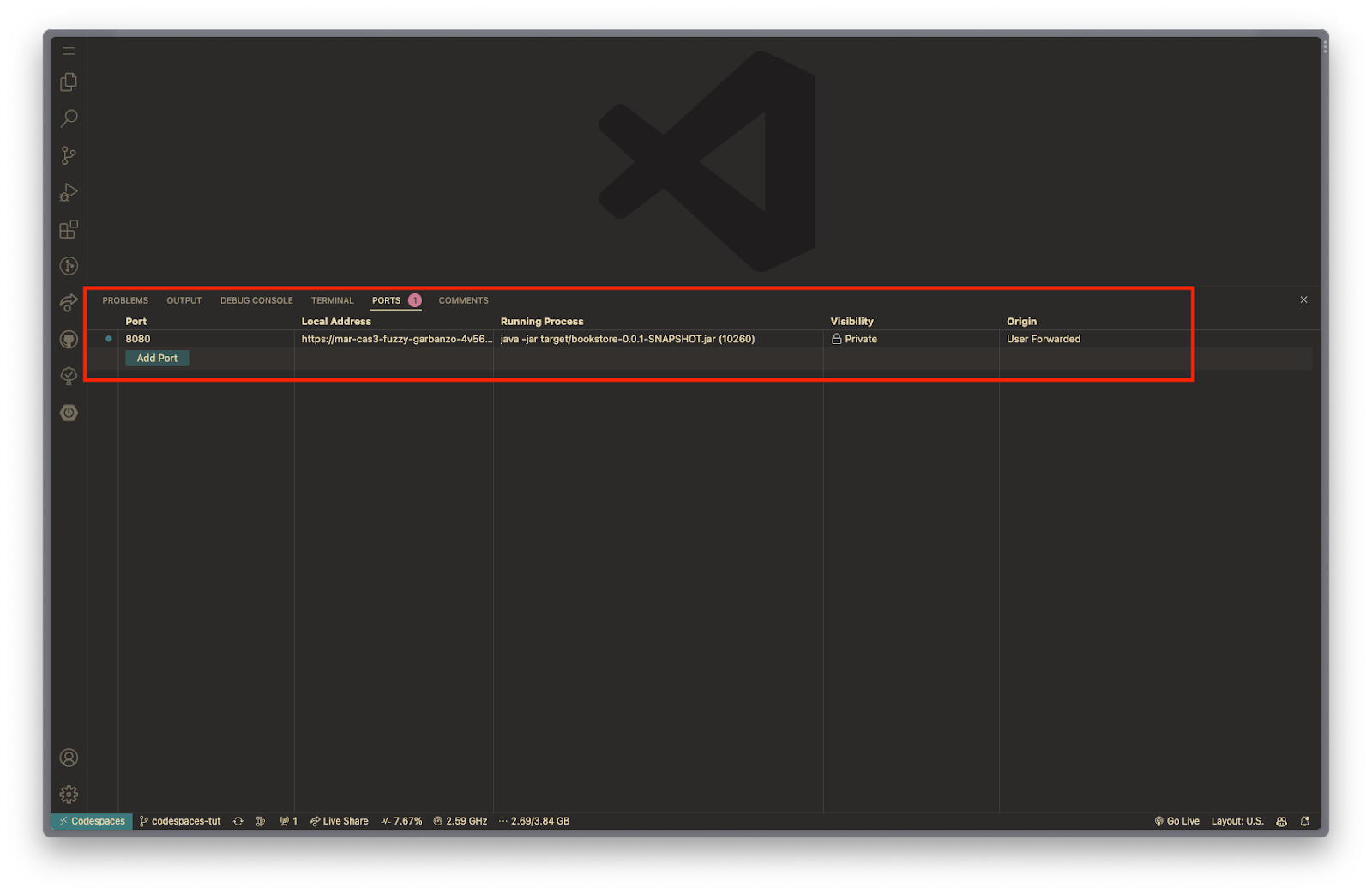
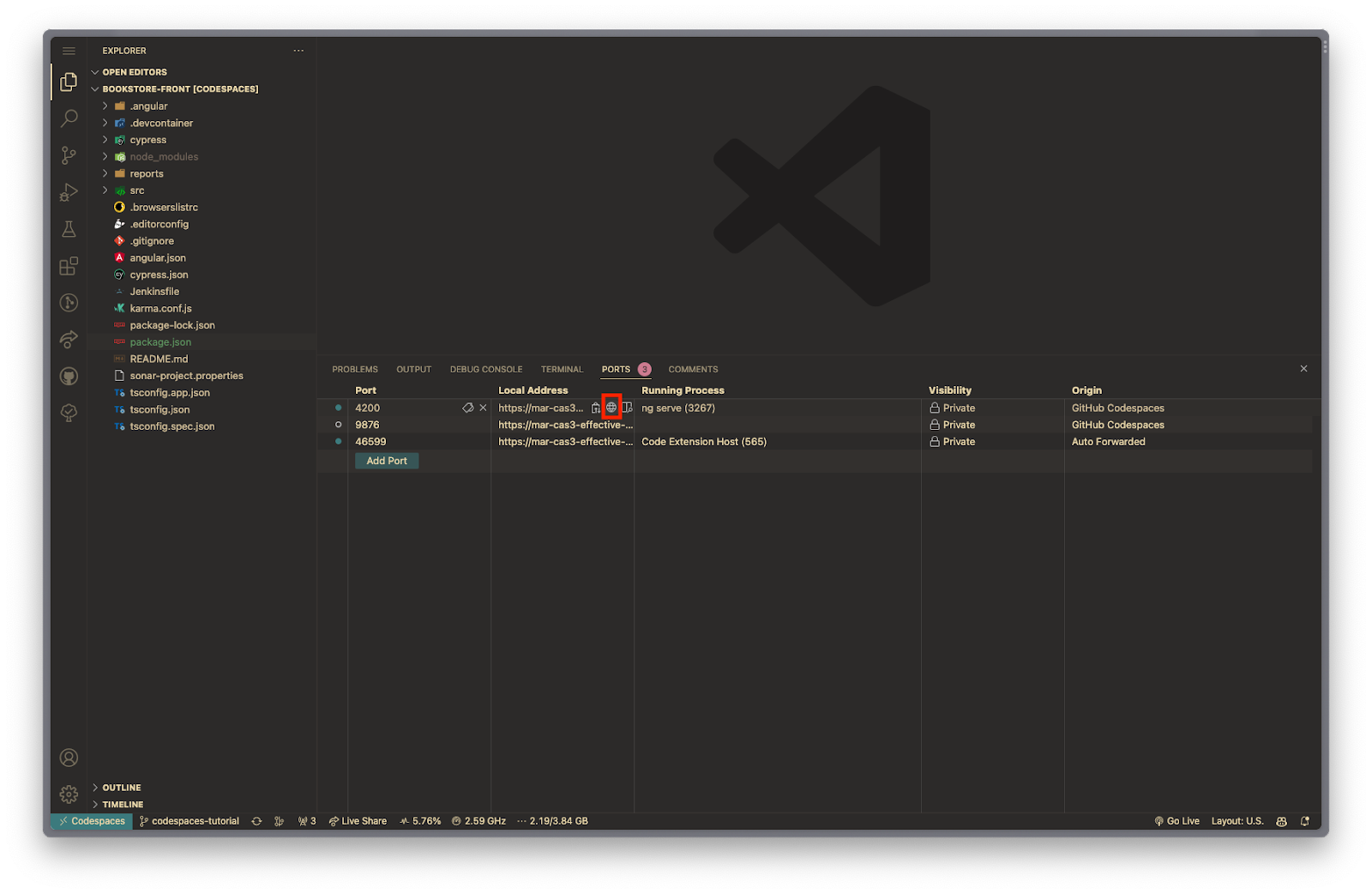
Diríjase a la pestaña de Ports, por defecto debería ver que en Local Address esta la URL del proyecto

Para revisar que el proyecto está en ejecución copie esa URL, péguela en una pestaña de un navegador y agregue el texto /api al final. Ahora verifique que aparezca un mensaje como el siguiente:
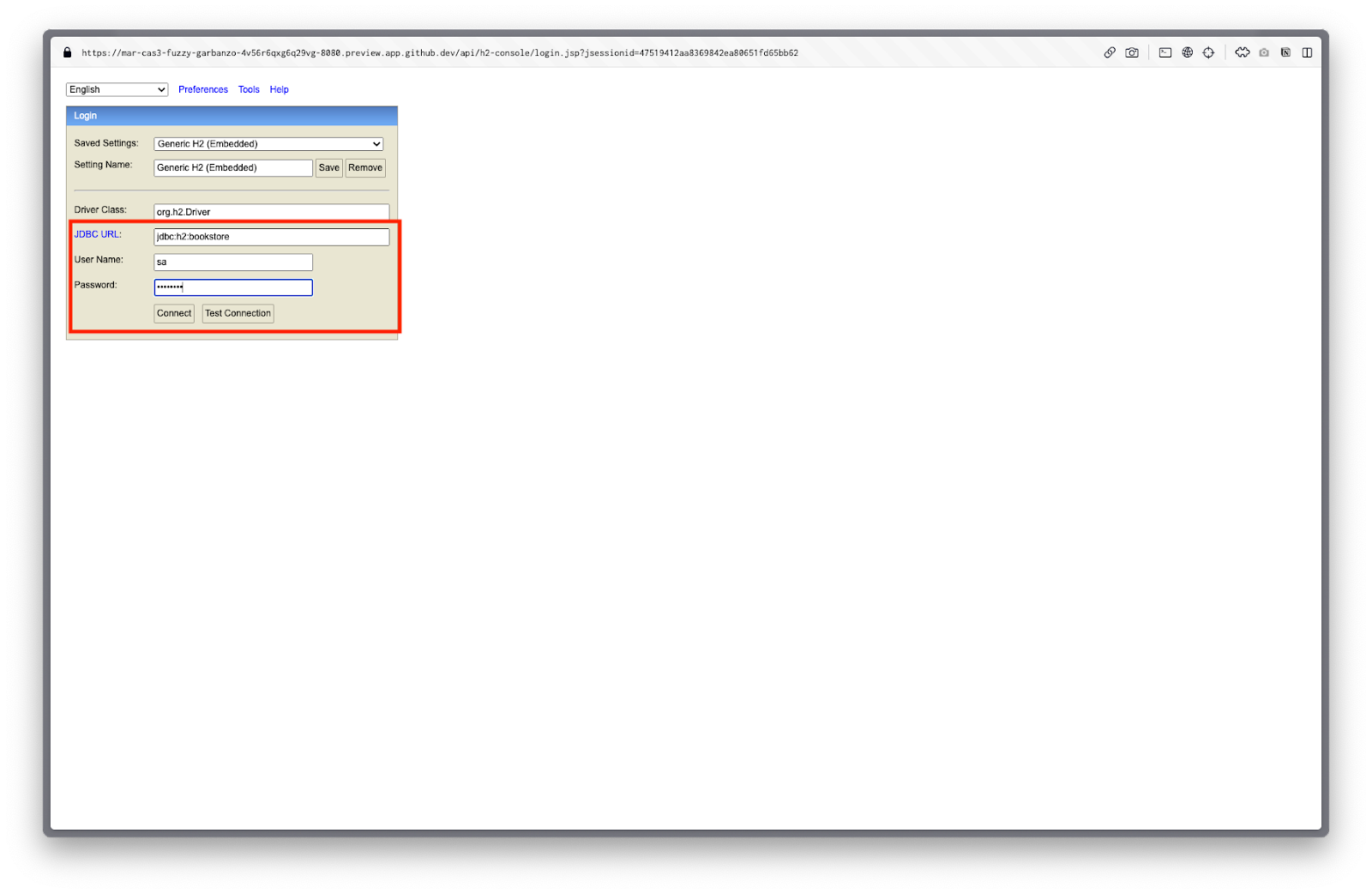
{"message":"REST API for BookStore is running","status":"OK"}También puede acceder a la consola de H2 (que es la base de datos que usa el proyecto). Para esto concatene la URL del proyecto con el texto /api/h2-console. Por ejemplo:
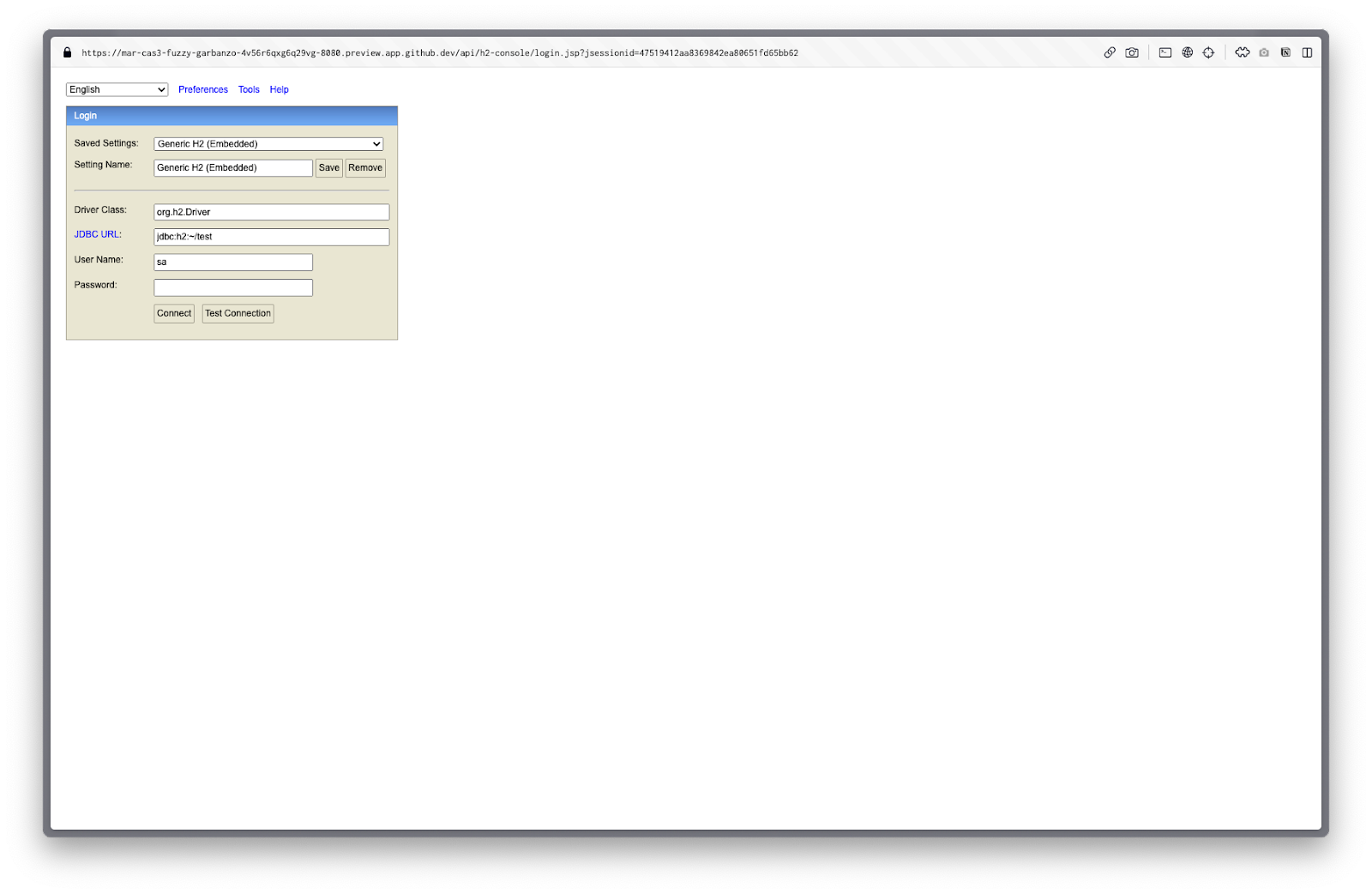
https://mar-cas3-fuzzy-garbanzo-4v56r6qxg6q29vg-8080.preview.app.github.dev/api/h2-console/Esta será la vista de la consola de H2:


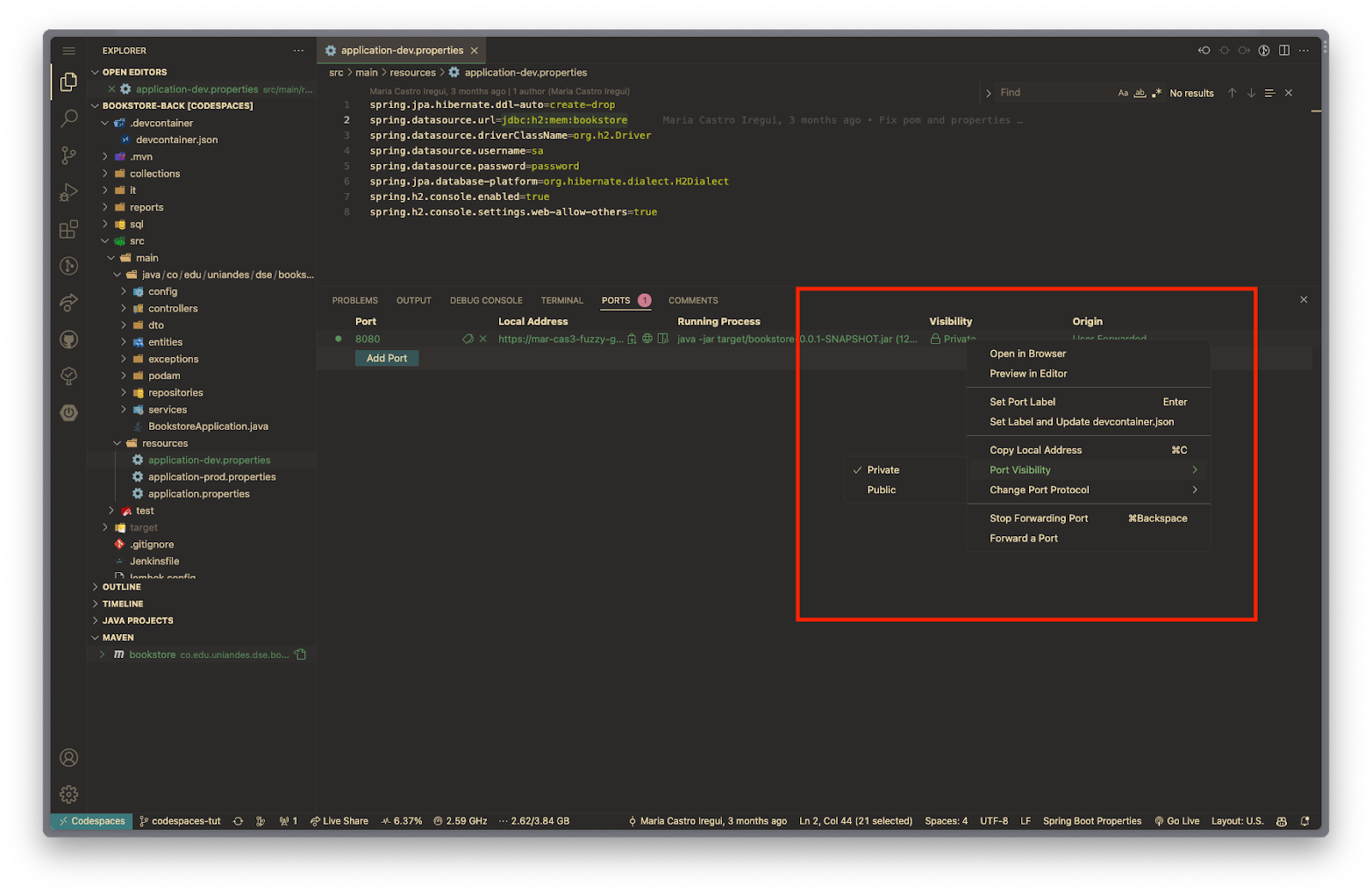
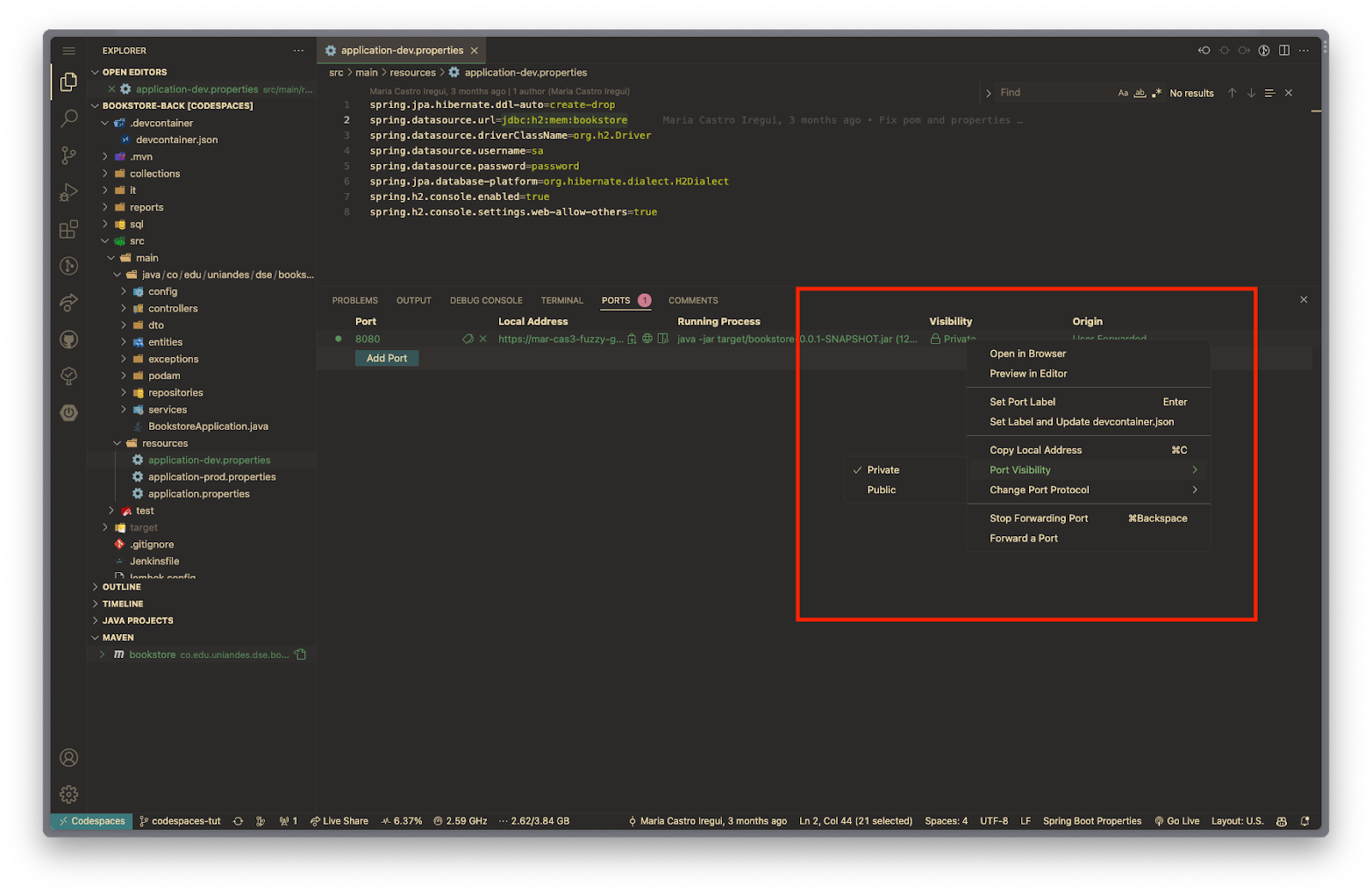
Para realizar peticiones desde Postman, debe cambiar la visibilidad del puerto a público. En la pestaña de Ports, haga click derecho en el campo de visibilidad. Luego, seleccione Port Visibility > Public

En esta parte del tutorial se va a desplegar un proyecto del frontend en un Codespace.
Crear un archivo dev-container.json
Siga los mismos pasos que realizó para configurar el archivo .devcontainer/devcontainer.json en el proyecto del backend.
El contenido del archivo devcontainer.json para un proyecto front será el siguiente:
{
"name": "Typescript",
"image":
"mcr.microsoft.com/vscode/devcontainers/typescript-node:16",
"customizations": {
"vscode": {
"settings": {},
"extensions": [
"ms-vsliveshare.vsliveshare",
]
}
},
"forwardPorts": [ 4200, 9876 ],
}
A diferencia del JSON del back, acá partimos de Typescript, agregamos solamente la extensión liveshare y finalmente definimos qué puertos deben ser visibles por fuera del Codespace, que en este caso son el 4200 (para ejecución) y 9876 (para pruebas).
Crear codespace a partir del repositorio del front
En repositorio del front en GitHub haga click en el botón verde con la etiqueta Code. Este se encuentra en la parte superior derecha. Después, seleccione la opción Codespaces.

Cree un nuevo Codespace con el botón Create codespace on master. Esto va a crear un Codespace sobre la rama master. Después de toda la configuración debería ver la siguiente imágen:

Ejecución del front en el Codespace
Para instalar las dependencias del proyecto, ejecute el siguiente comando en la terminal de Codespace
npm installPara instalar el CLI de angular ejecute el siguiente comando:
npm install -g @angular/cliPara ejecutar el proyecto, use el siguiente comando:
ng serve
En la pestaña de Ports va a encontrar la URL del front. Para ver el proyecto, copie la URL o presione el botón Open in browser


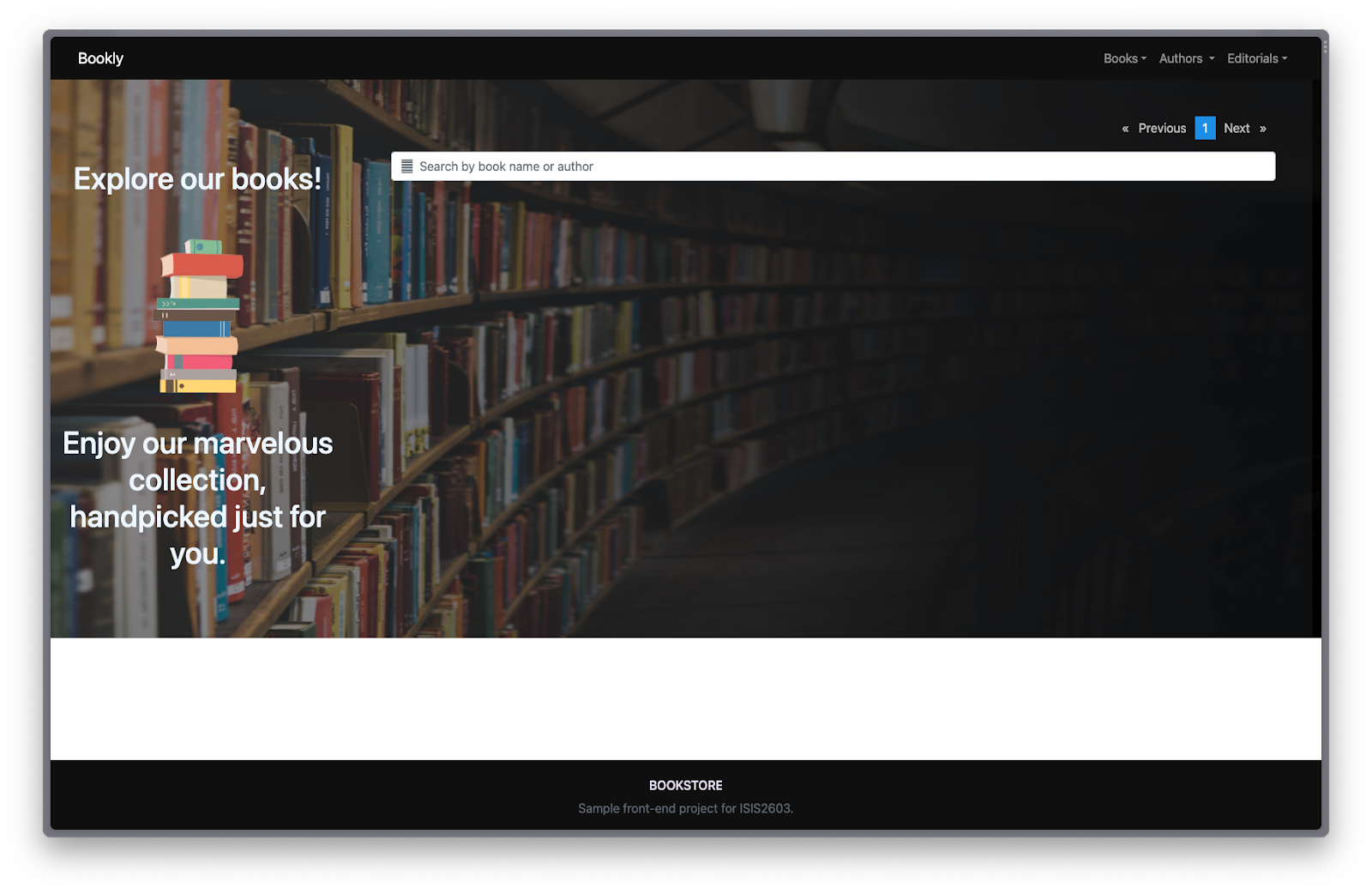
A continuación se puede ver la aplicación desplegada: