¿Qué aprenderá?
Al finalizar este tutorial el estudiante estará en capacidad de internacionalizar y localizar una aplicación en Angular.
¿Qué construirá?
Una aplicación que se podrá localizar para al menos dos idiomas (español e inglés). Particularmente se localizarán las cadenas de texto de un componente en la aplicación.
¿Qué necesita?
Es necesario que conozca:
- La estructura de un proyecto de Angular: módulos, componentes, servicios.
- La funcionalidad del Angular-Cli.
En este ejemplo se traducirán las cadenas del componente PostListComponent.
Para esto, se requiere incluir el atributo i18n en las etiquetas correspondientes. Para nuestro caso, se incluye el atributo en el título de primer nivel <h1> tal como lo muestra el código a continuación. Esto se debe realizar para todas las cadenas que necesiten ser traducidas.
<h1 i18n>List of posts</h1>
<div class="card" style="width: 50rem;" *ngFor="let post of posts">
<div class="card-body">
<h5 class="card-title">{{ post.name }}</h5>
<p class="card-text">{{ post.content }}</p>
<app-like id="{{ post.id }}"></app-like>
</div>
</div>El siguiente paso es la creación del archivo de traducción para cada uno de los idiomas que soportará la aplicación. Se ejecuta entonces en una terminal el comando ng xi18n --output-path src/locale.
Esto crea, dentro de la carpeta src/locale un archivo denominado messages.xlf, el cual tiene la siguiente apariencia:
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="f45a03d0dded089a46115d589581f3cd402d281c" datatype="html">
<source>List of posts</source>
<context-group purpose="location">
<context context-type="sourcefile">app/post/post-list/post-list.component.html</context>
<context context-type="linenumber">1</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Por cada una de las etiquetas a las que le hayamos colocado el atributo i18n, se creará una entrada denominada trans-unit, la cual contiene una etiqueta source, que será el texto a traducir.
Como nuestra aplicación estará diseñada inicialmente para inglés, vamos a realizar las traducciones para español. Entonces vamos a renombrar el archivo como messages.es.xlf y para cada etiqueta sources que aparezca, vamos a incluir una etiqueta target cuyo valor será la traducción, en este caso a español.
Por tanto, el archivo quedará así:
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="f45a03d0dded089a46115d589581f3cd402d281c" datatype="html">
<source>List of posts</source>
<target>Lista de publicaciones</target>
<context-group purpose="location">
<context context-type="sourcefile">app/post/post-list/post-list.component.html</context>
<context context-type="linenumber">1</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Allí se observa que el valor de la etiqueta target será "Lista de publicaciones".
El siguiente paso es hacer una serie de cambios en el archivo angular.json. Por simplicidad, solo se incluye como ejemplo el fragmento del archivo que se modificará. En este caso se crea una nueva configuración para el idioma español en la ruta "projects" > "testingApp" > "architect" > "build" > "configurations".
{
"projects": {
"testingApp": {
"architect": {
"build": {
"configurations": {
"es": {
"aot": true,
"outputPath": "dist/testingApp-es/",
"i18nFile": "src/locale/messages.es.xlf",
"i18nFormat": "xlf",
"i18nLocale": "es",
"i18nMissingTranslation": "error"
}
}
}
}
}
}
}También se debe crear una nueva configuración para el idioma español en la ruta "projects" > "testingApp" > "architect" > "build" > "serve" así:
{
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "testingApp:build"
},
"configurations": {
"production": {
"browserTarget": "testingApp:build:production"
},
"es": {
"browserTarget": "testingApp:build:es"
}
}
}
}Además se debe hacer una modificación al archivo package.json, incluyendo dentro de "scripts" un nuevo atributo "start:es" con el valor que se detalla a continuación.
"scripts": {
...
"start:es": "ng serve --configuration=es"
}Ahora, para probar la aplicación y ver su versión en español, se debe ejecutar el comando npm run start:es.
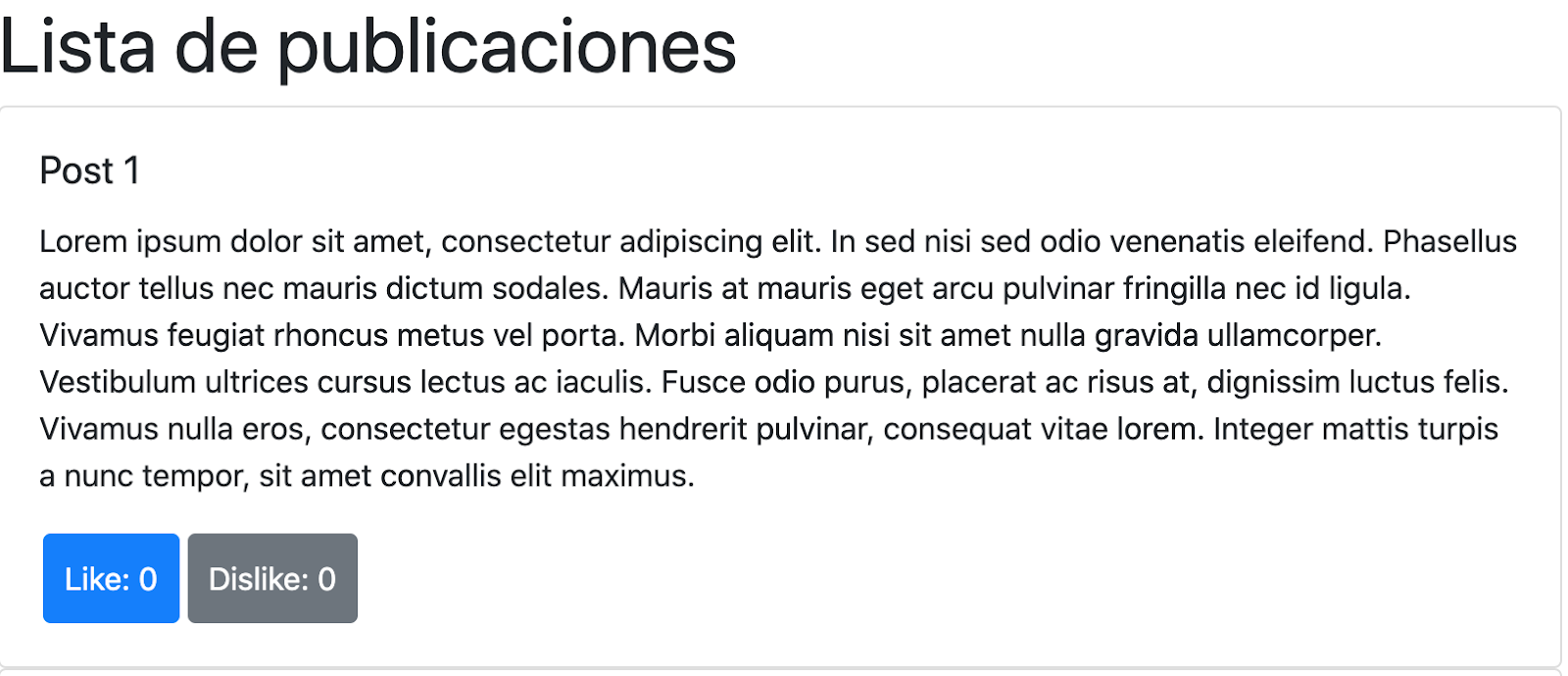
En el navegador, entonces se podrá ver que el título de primer nivel cambia así:

Imagen 1. Ejemplo cambio del título
Es posible desplegar versiones diferentes de la aplicación para distintos idiomas, simplemente ejecutando el comando npm run start con la asignación del idioma y de puerto.
npm run start:fr -- --port=4201