¿Qué aprenderá?
Al desarrollar este tutorial aprenderá a desplegar aplicaciones en Heroku. Se recomienda revisar en detalle las configuraciones requeridas para aplicaciones Flask y Angular.
Encuentre a continuación algunas actividades a desarrollar:
- Crear cuenta en Heroku
- Crear Dynos
- Configurar despliegue
- Revisar logs
- Configurar variables de entorno
Para crear una cuenta en Heroku realice los siguientes pasos:
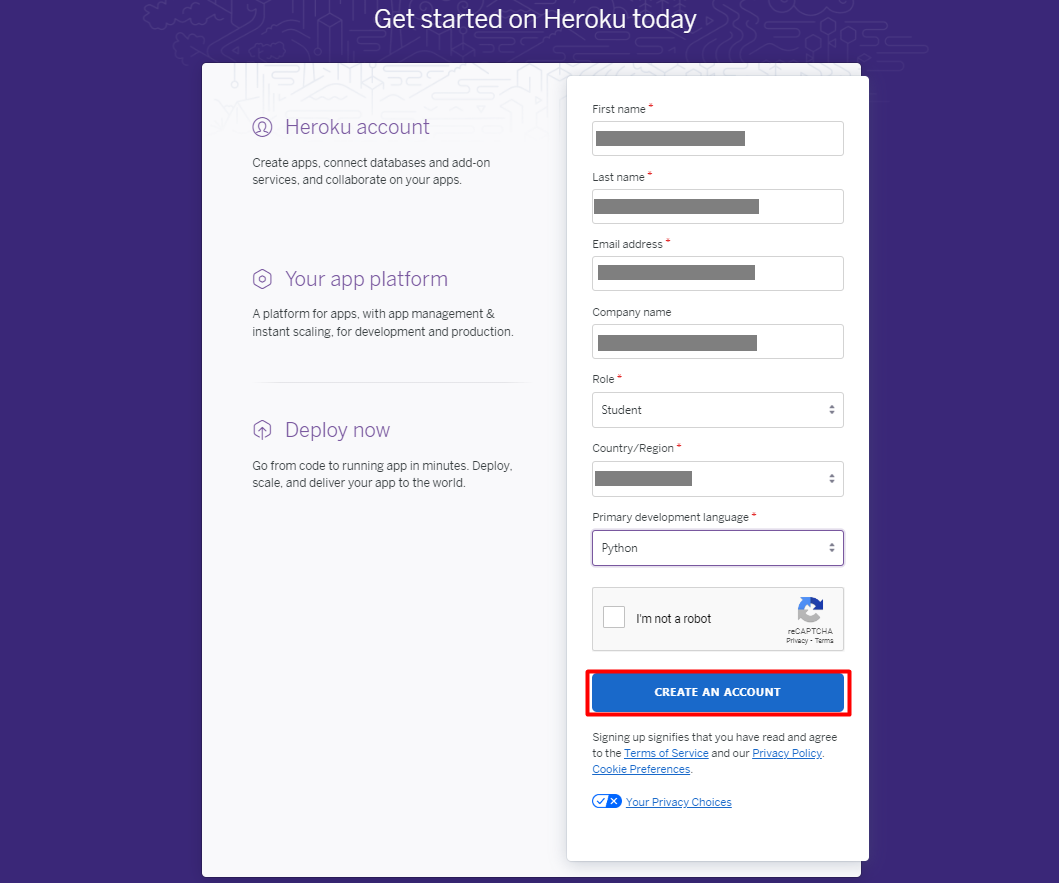
- Haga clic en el siguiente enlace https://signup.heroku.com/.
- Diligencie el formulario de creación.

- Haga clic en el botón CREATE AN ACCOUNT.
- Abra el correo electrónico registrado y confirme la creación de la cuenta en Heroku.
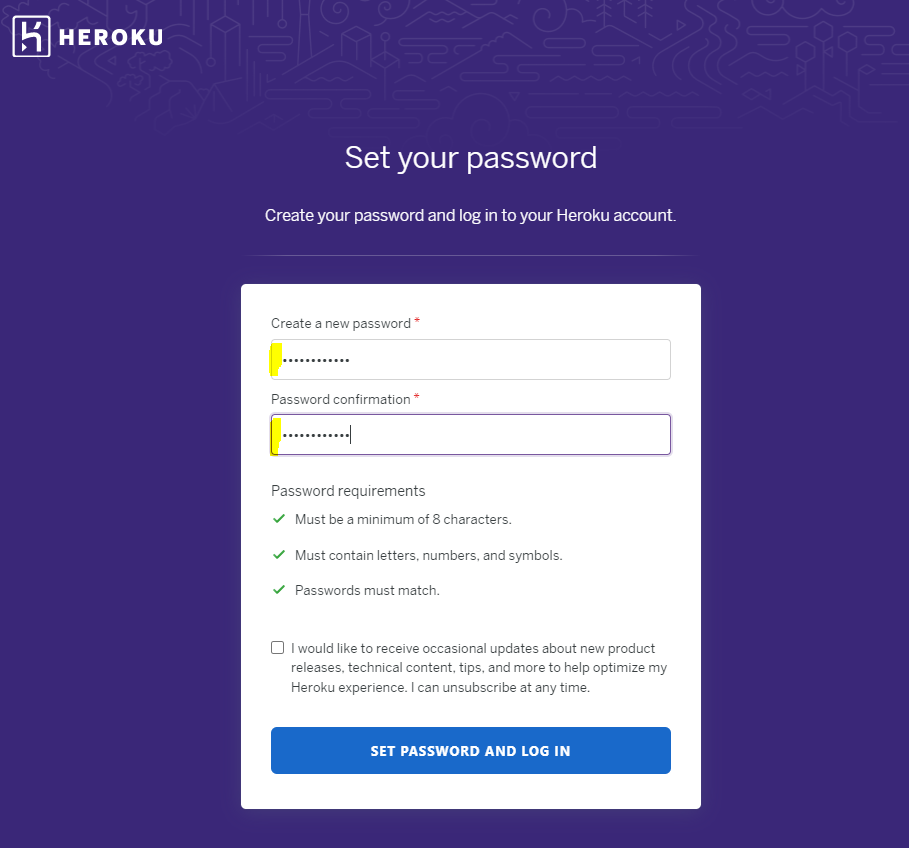
- Ingrese la contraseña y confírmela.

- Haga clic en el botón SET PASSWORD AND LOG IN y luego en el botón CLICK HERE TO PROCEED.

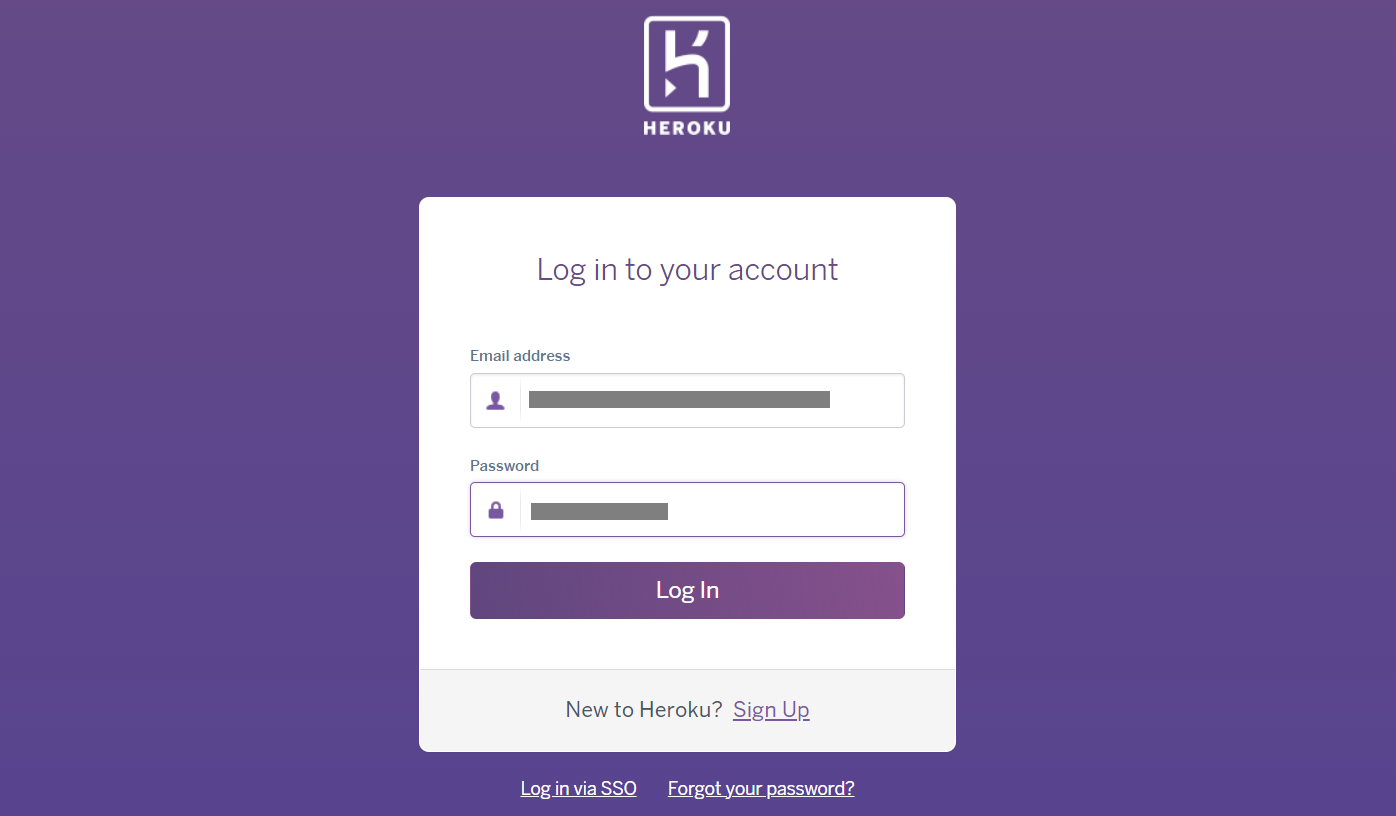
- Ahora puede iniciar sesión.
- Ingrese el correo y contraseña con los cuales se registró. Haga clic en el botón Log In.

- Haga clic en el botón Continue para configurar el doble factor de autenticación

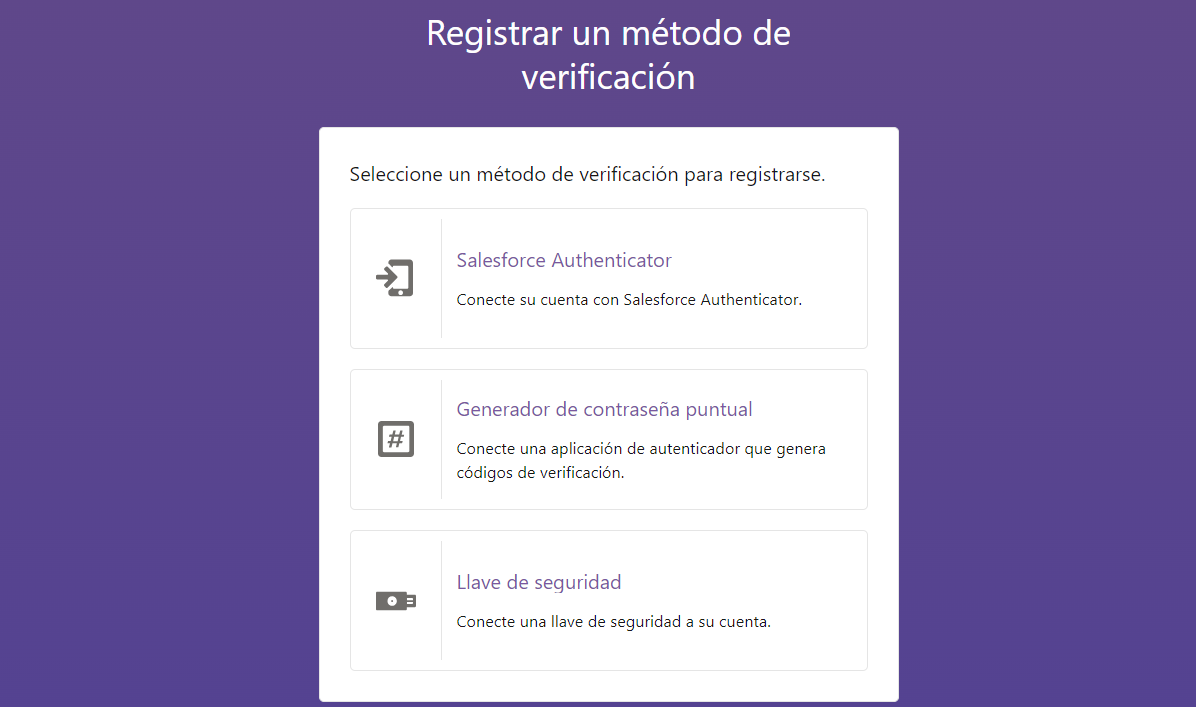
- Seleccione el método de verificación de su preferencia y configure de acuerdo a la opción seleccionada.

- Inicie sesión, una vez haya terminado.
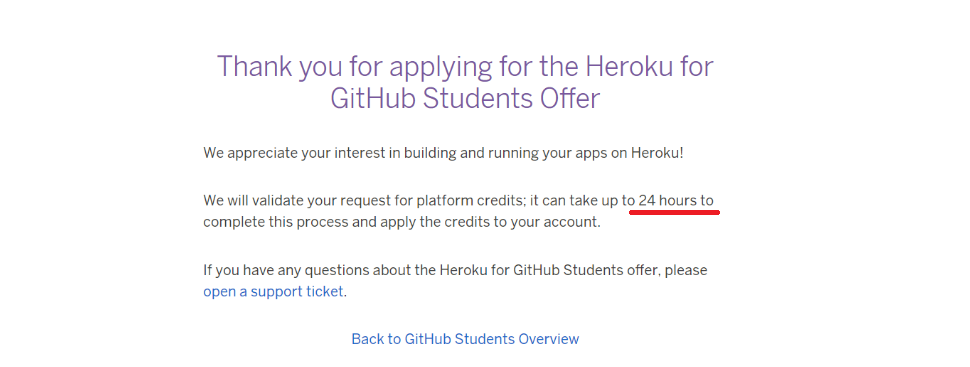
A continuación se describen los pasos requeridos para solicitar los créditos que otorga Heroku a estudiantes con cuenta GitHub:
- Haga clic en el siguiente enlace https://www.heroku.com/github-students.
- Haga clic en el botón Get the student offer.

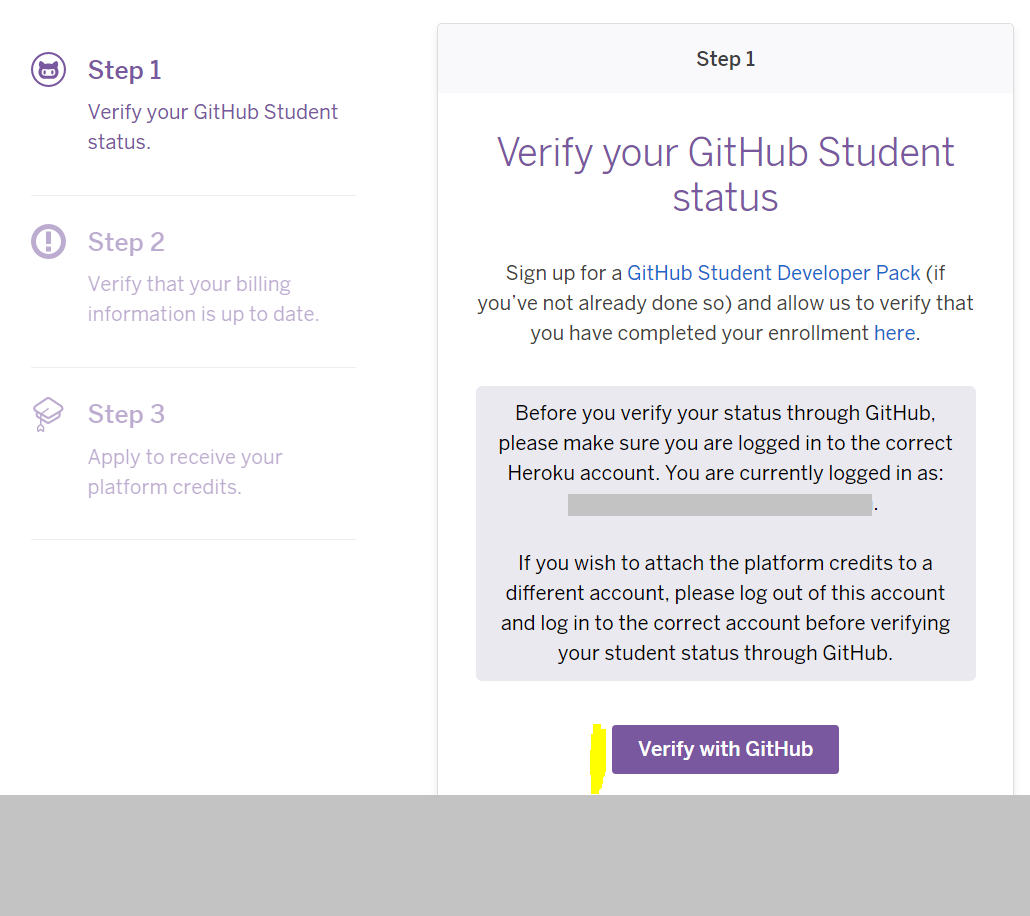
- Verifique su cuenta con GitHub.

- Valide su información de pago.
- Envié la solicitud y espere a que sea procesada.

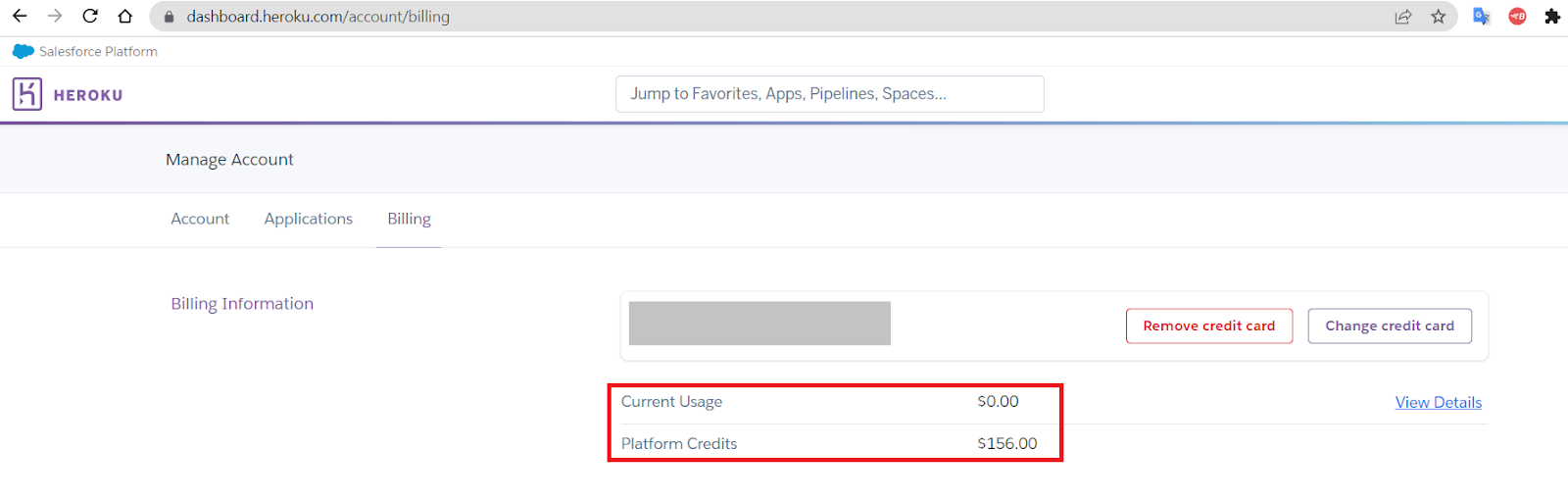
Para validar la asignación de los créditos:
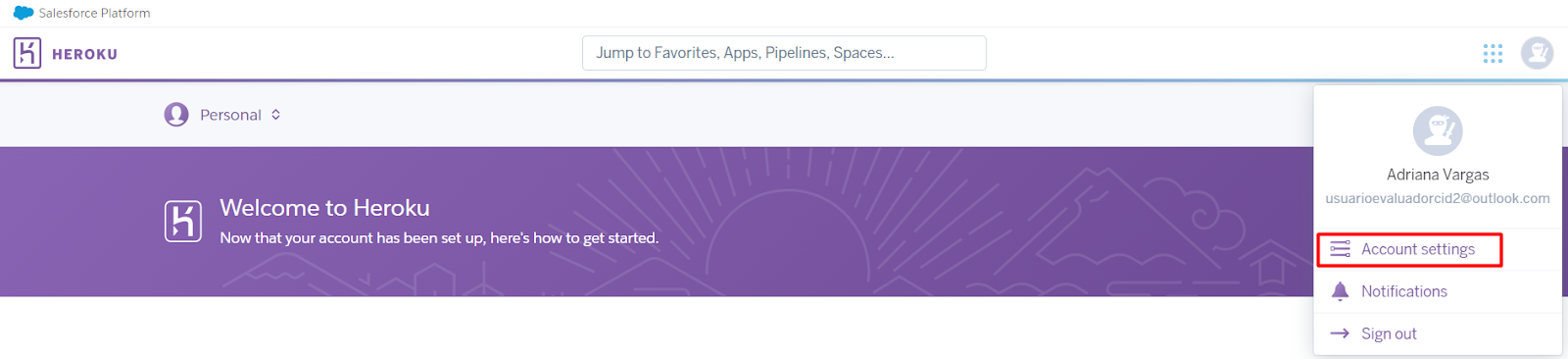
- Inicie sesión en Heroku.
- Haga clic en la opción Account settings.

- Y ubíquese en la pestaña Billing.

Crear Dyno
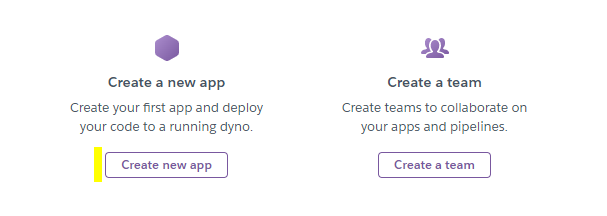
Para crear un Dyno en Heroku realice los siguientes pasos:
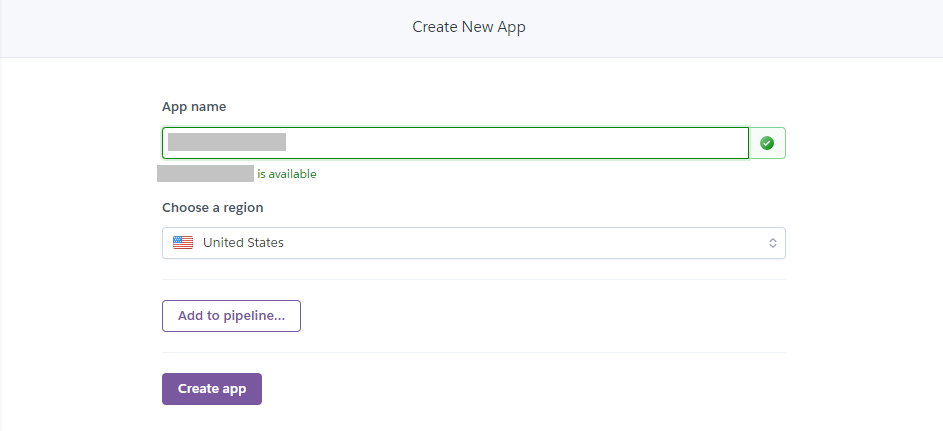
- Haga clic en el botón Create new app.

- Diligencie el formulario para creación de aplicaciones y haga clic en el botón Create app.

Configurar Dyno
Para configurar un Dyno en Heroku realice los siguientes pasos:
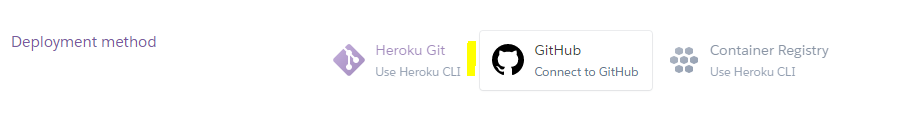
- Seleccione el método de despliegue. Se recomienda utilizar GitHub teniendo en cuenta que los proyectos backend y frontend se encuentran en un repositorio alojado en esa plataforma.

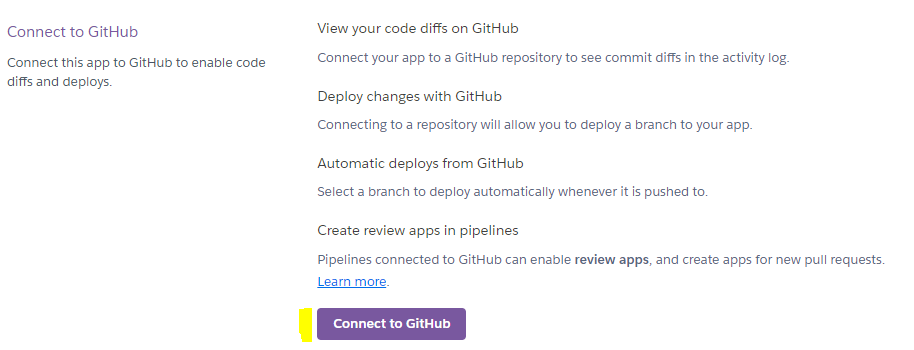
- Haga clic en el botón Connect to GitHub

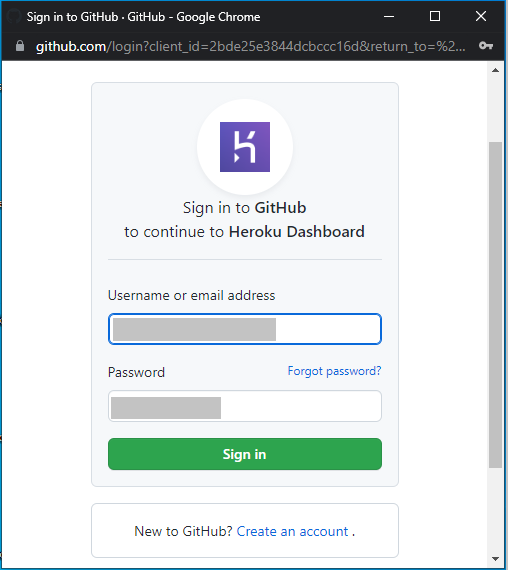
- Inicie sesión con su usuario y contraseña de GitHub para conectarse a Heroku

- Haga clic en el botón Authorize heroku.
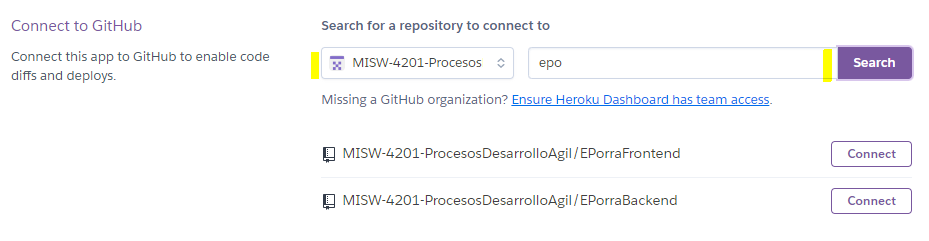
- Seleccione la organización donde se encuentra el repositorio del proyecto en GitHub y búsquelo. Cuando lo haya encontrado haga clic en el botón Connect.

- Seleccione la opción de despliegue que mejor se adapte a la forma de trabajo definida en el equipo.
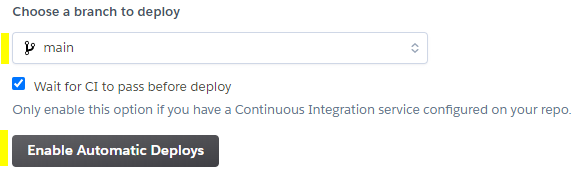
Despliegue automático
Aplica cuando se desea desplegar automáticamente cada cambio realizado en la rama seleccionada. Es ideal para equipos que implementan integración y despliegue continuo.
Para configurar el despliegue automático seleccione la rama y habilite la opción para validar que el set de pruebas pasen antes de desplegar.

Guarde los cambios haciendo clic en el botón Enable Automatic Deploys.
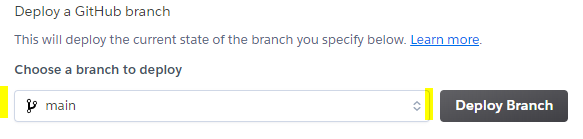
Despliegue manual
Esta opción de despliegue es más controlada y puede realizarse cada vez que el equipo considere necesario hacerlo.
Para usar esta opción seleccione la rama para despliegue y guarde los cambios haciendo clic en el botón Deploy branch.

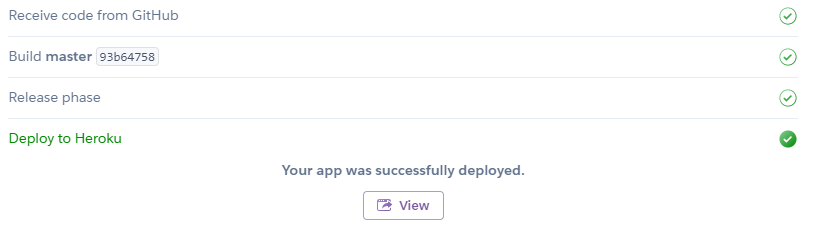
Una vez realizado el paso anterior Heroku inicia el proceso de compilación y despliegue como se ve en la siguiente imagen.

Para ver la aplicación desplegada haga clic en el botón View.
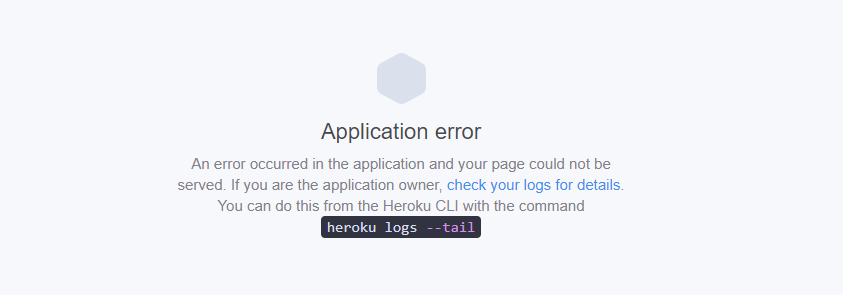
Si al abrir la aplicación se visualiza el siguiente error, es probable que esté sucediendo algún problema en el despliegue del ambiente. Para identificarlo revise los logs como se indica en la siguiente sección.

Revisar logs
Para revisar los logs del Dyno y poder identificar si hay errores en la compilación o despliegue realice los siguientes pasos:
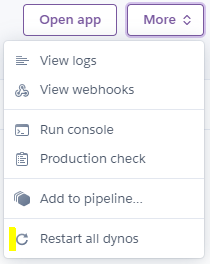
- Haga clic en el botón More ubicado en la parte superior derecha de la ventana.

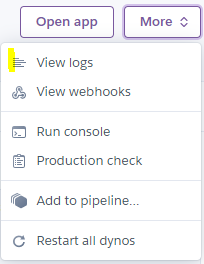
- Seleccione la opción View logs en el listado desplegado.

Para desplegar una aplicación Flask es necesario realizar la siguiente configuración:
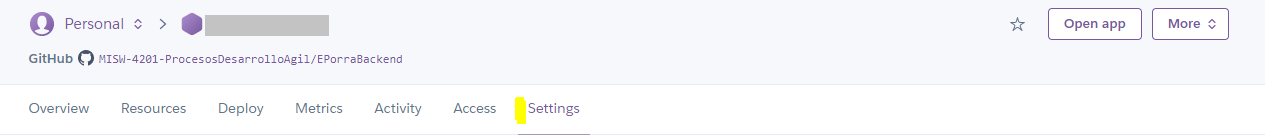
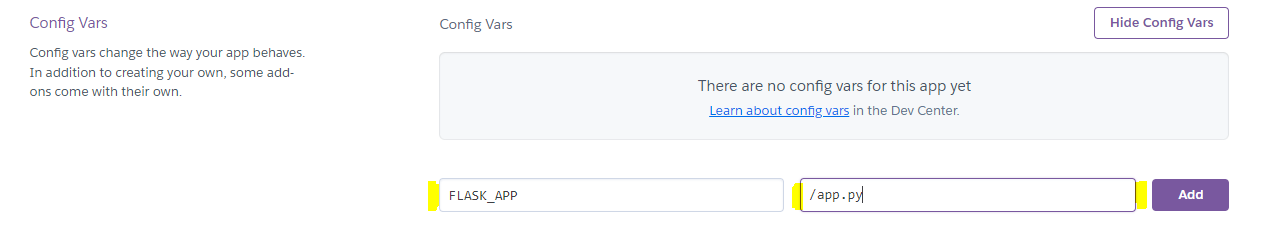
- Agregue la variable de entorno FLASK_APP haciendo clic en la opción Settings ubicada en el menú superior.

Haga clic en el botón Reveal Config Vars e ingrese la información de la variable de entorno como se aprecia en la siguiente imagen.

Guarde los cambios haciendo clic en el botón Add.
- Incluya la librería
gunicornen elrequirements.txt
gunicorn==20.1.0- Cree el archivo
Procfile(sin extensión) en la raíz del proyecto. Agregue la siguiente línea al archivo.
web: gunicorn app:app- Haga
commitypushen el repositorio.
- Reinicie el Dyno haciendo clic en la opción Restart all dynos ubicada en el listado desplegado al hacer clic en el botón More.

Para abrir nuevamente la aplicación utilice el botón Open app ubicado en la parte superior derecha de la ventana.
Si su aplicación se ve como en la siguiente imagen es normal pues la ruta / no ha sido configurada en el proyecto Flask base.

Para desplegar una aplicación Angular es necesario realizar la siguiente configuración:
- Cree el archivo
server.jsen la raíz del proyecto Angular. Agregue el siguiente fragmento de código al archivo.
const express = require('express');
const path = require('path');
const app = express();
app.use(express.static(__dirname + '/dist/proyecto-frontend'));
app.get('/*', function(req,res) {
res.sendFile(path.join(__dirname+'/dist/proyecto-frontend/index.html'));
});
const PORT = process.env.PORT || 5000;
app.listen(PORT, function() {
console.log("Server running on port 5000...");
});
- Modifique las siguientes secciones del archivo
package.json
- Actualice
scripts
"scripts": {
"add-hooks": "scripts/add-hooks.sh",
"ng": "ng",
"start": "node server.js",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"preinstall": "npm install -g @angular/cli @angular/compiler-cli typescript",
"postinstall": "ng build --configuration production"
},- Agregue
engines
"engines": {
"node": "14.20",
"npm": "9.4.1"
},- Cree el archivo
Procfile(sin extensión) en la raíz del proyecto. Agregue la siguiente línea al archivo.
web: node server.js- Haga
commitypushen el repositorio.
- Para abrir la aplicación utilice el botón Open app ubicado en la parte superior derecha de la ventana.