Last Updated: 2019-04-30
¿Por qué generar datos de prueba?
Al momento de realizar pruebas sobre un sistema de software, muchas veces se encontrará con la necesidad de incluir datos para probar diferentes funcionalidades. Es muy común que las aplicaciones que quiera probar y validar tengan campos para la entrada de información y, en general, funcionalidades relacionadas con la creación de un usuario o cualquier otra entidad. Utilizar datos simulados permite explorar y validar el comportamiento del sistema ante entradas de un tipo definido.
Otro caso de uso puede ser al momento de requerir poblar la base de datos de un sistema ya construido. Esto es muy común, puesto que la mayoría de las aplicaciones tienen funcionalidades relacionadas con operaciones sobre una fuente de datos y al momento de desarrollar las funcionalidades del sistema no se cuenta con suficientes datos para ejecutar las operaciones. Además, esto permite exponer el sistema a un entorno similar al esperado durante la etapa de producción, donde la información que gobierna al sistema de software no depende del equipo de desarrollo.
¿Qué es Kraken?
Kraken es una herramienta de código abierto para realizar pruebas automáticas del tipo E2E con aplicaciones móviles para Android. Esta soporta escenarios donde es requerida la intercomunicación entre usuarios o dispositivos. El proyecto fue desarrollado haciendo uso de Cucumber y Calabash, que son librerías manejadas por Ruby para realizar pruebas por medio de una notación que asemeja el lenguaje natural, y permiten crear escenarios a través de la especificación de ejemplos.
Para acceder a Kraken, debe ingresar a la página web de descripción del proyecto en el siguiente enlace: https://thesoftwaredesignlab.github.io/KrakenMobile. Allí podrá encontrar información detallada sobre el proyecto y, en la parte izquierda, tres enlaces donde puede obtener el código fuente del proyecto. Sin embargo, Kraken también se distribuye por medio de una gema de Ruby. En este tutorial, obtendrá la herramienta por medio de la gema con las instrucciones que se indican en los pasos posteriores.
¿Qué construirá?
Al final de este tutorial, usted debe tener:
- Un proyecto de Kraken con un escenario que permite la automatización de un formulario a través de una aplicación llamada forms.app.
¿Qué aprenderá?
Al final de este tutorial, usted habrá aprendido:
- Cómo utilizar datos de prueba generados con la gema faker, de Ruby, en Kraken.
- Cómo probar funcionalidades en una aplicación de formularios de Android.
¿Qué necesita?
- Ruby + DevKit, en una versión igual o superior a la 2.20. (Puede aprender más sobre la instalación en este enlace: https://www.ruby-lang.org/es/documentation/installation/).
- JDK instalado en una versión de Java igual o superior a la 8.
- SDK de Android instalado. (Puede aprender más sobre la instalación en este enlace: https://developer.android.com/studio).
- La herramienta Kraken-mobile instalada en su computador y accesible desde la línea de comandos (Este proceso está explicado detalladamente en el tutorial "Cómo utilizar Kraken Mobile", accesible en el siguiente enlace: http://misovirtual.virtual.uniandes.edu.co:8080/codelabs/kraken-testing-tool/index.html#0).
- (Opcional) Un dispositivo físico Android.
- (Opcional) O una máquina que permita la virtualización y tenga instalado un emulador de un dispositivo Android. (Puede aprender más sobre este proceso en este enlace: https://developer.android.com/studio/run/managing-avds?hl=es).
Ejecutar el comando de generación de un proyecto
Como se indicó en los requerimientos de la sección introductoria, se asumirá que ya cuenta con la herramienta Kraken-mobile instalada en su máquina local. Recuerde que puede hacer uso de ella desde la gema (disponible en los servidores de rubygems.org) o desde una versión del código fuente que disponga en su máquina. Como se indicó en el tutorial sobre Kraken-mobile, en caso de que utilice una versión del código fuente, deberá ejecutar la gema de forma local haciendo uso de bundle. Sin embargo, en este tutorial se indicarán los comandos sin tener esto en cuenta.
Para generar un proyecto, abra una terminal y ubíquese en un directorio vacío que dedicará a este tutorial, luego, ejecute el siguiente comando:
kraken-mobile gen
Presione la tecla Enter para confirmar la creación de los directorios. Ahora podrá ver los nuevos archivos y directorios creados desde el explorador de archivos.
Explorar la estructura de archivos generados
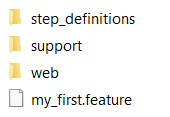
Un proyecto básico de Kraken contiene un directorio raíz llamado ‘features', el cual contiene la estructura de archivos necesaria para ejecutar un escenario de prueba sobre una aplicación. El esqueleto que genera la plantilla de Kraken contiene 3 subdirectorios y un archivo, como se ve en la imagen a continuación:

Imagen 1. Estructura básica de un proyecto de Kraken
En el directorio ‘step_definitions' se encuentra un archivo con el nombre ‘mobile_steps', el cual sirve para importar las funcionalidades o pasos ofrecidos por Kraken, explicados anteriormente. En el directorio ‘support' se encuentran los archivos ‘app_instalation_hooks', ‘app_life_cycle_hooks' y ‘env', los cuales sirven para configurar el comportamiento respectivo a la instalación, desinstalación y manejo de la aplicación que se va a probar en los dispositivos conectados; para configurar el ciclo de vida del servidor con respecto a la ejecución de la prueba y para importar librerías y configuraciones particulares para el entorno de Android.
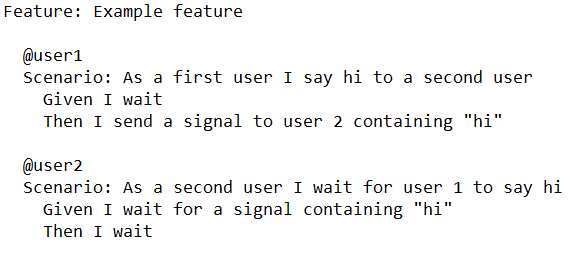
Finalmente, el archivo ‘my_first.feature' contiene las instrucciones que permitirán ejecutar el escenario de prueba con dos usuarios que se comunican por medio de señales, como lo muestra la siguiente imagen:

Imagen 2. Instrucciones de ejemplo para crear escenarios
Como se indicó en los requerimientos de la sección de introducción, para poder ejecutar la prueba en una aplicación Android necesita un dispositivo físico con sistema operativo Android o un emulador virtual donde instalarla. Para conectar y comunicar un dispositivo Android con su PC puede usar la herramienta ADB, disponible desde el SDK de Android que debe tener instalado en su máquina. ADB establece esta comunicación de forma directa con los emuladores y por medio de una conexión USB o WIFI con un dispositivo físico.
En el caso de los dispositivos físicos se debe haber habilitado previamente la depuración USB. Según el dispositivo con el que se cuente, existirán ciertas diferencias en este proceso. Sin embargo, en términos generales, las instrucciones son similares y pueden ser consultadas con detalle en el siguiente enlace, que contiene el tutorial oficial de Android: https://developer.android.com/studio/debug/dev-options.
Una vez usted haya establecido la conexión, podrá comprobar que su dispositivo es reconocido por la computadora haciendo uso de alguno de los siguientes comandos:
adb devices
o
kraken-mobile devices
El resultado que obtenga al ejecutar ambos comandos debería ser idéntico y debe contener un identificador único para su dispositivo.
Descargar el archivo APK a su máquina
Para este tutorial, se usará una aplicación de manejo de formularios para poder probar la generación de varios tipos de datos que dispone la gema faker. La aplicación seleccionada es forms.app (puede conocer más sobre ella en el siguiente enlace: https://forms.app/es), la cual está disponible en Google Play. El archivo APK fue extraído haciendo uso de otras herramientas en línea y está disponible para su descarga en el siguiente enlace que se ha dispuesto para este curso: https://mega.nz/file/M64VBIrQ#VlsE51GglFfqEE_lMZOokT2pJynMyG56yyI9ODHkUPA.
Desde el explorador de archivos, ubique el archivo y asegúrese de colocar una copia del mismo en el directorio donde creó el proyecto inicialmente.
Firmar el APK
Para poder usar Calabash en Android, los archivos APK deben contar con una firma de confianza que garantice la depuración consentida desde la máquina donde se ejecuta. El archivo APK cuenta con una firma que corresponde a las máquinas donde fue desarrollada y publicada en la tienda de Google Play. Es necesario que esta firma cambie para que corresponda con las herramientas de su máquina local.
Ejecute el siguiente comando para modificar esta firma en el archivo APK, de tal forma que pueda utilizarlo con Kraken-mobile:
kraken-mobile resign <apk>
Donde <apk> debe coincidir con el nombre del archivo APK que usted descargó y ubicó en el directorio del proyecto. En este caso, com.formsapp.apk.
Probar que la versión sea adecuada para su dispositivo
En ocasiones, algunos archivos APK no son instalables en todos los dispositivos Android dadas las notables diferencias entre versiones. En particular, las versiones más recientes que cuentan con Android 10 pueden tener problemas para extraer las librerías del APK. Para comprobar que la aplicación es instalable desde este archivo APK para su dispositivo, ejecute el siguiente comando:
adb install <apk>
Donde <apk> debe coincidir con el nombre del archivo APK que usted descargó y ubicó en el directorio del proyecto. En este caso, com.formsapp.apk.
Su terminal le mostrará un mensaje "Success" en caso de que la instalación sea exitosa. El caso contrario es muy inusual, pero suele estar relacionado con el versionamiento de APIs de Android.
Ahora que cuenta con el ambiente necesario para ejecutar Kraken-mobile, es necesario definir la prueba y todos los pasos que se ejecutarán sobre la aplicación. Para esto, usará las instrucciones Gherkin que dispone Kraken-mobile, Calabash-android y una instrucción adicional que debe incluir de forma manual.
Definir la instrucción "hide keyboard"
Dado que la naturaleza de las interfaces en una aplicación Android y las instrucciones de Kraken-mobile no permiten una exploración detallada de los elementos que componen el layout de la aplicación, las instrucciones para interactuar con la interfaz en ocasiones dependen de posiciones relativas en la pantalla (a menos que se conozcan los identificadores exactos).
Los elementos de la pantalla pueden ser sobrepuestos con los teclados de Android, lo cual afecta también las posiciones. Por este motivo, es necesario contar con una instrucción para ocultar el teclado. En el archivo mobile_steps.rb de su proyecto, bajo el directorio step_definitions, usted puede agregar una nueva instrucción de Gherkin para extender las funcionalidades. Abra dicho archivo en un editor de texto o IDE e ingrese el siguiente método al final del archivo:
Then(/^I hide my keyboard$/) do
hide_soft_keyboard()
endAhora podrá usar dicha instrucción desde el archivo my_first.feature.
Definir los pasos del feature
Los pasos de la prueba que se ejecutará sobre la aplicación se deben definir en el archivo my_first.feature, haciendo uso de ciertas instrucciones definidas por Kraken-mobile (las cuales puede consultar en el siguiente enlace: https://thesoftwaredesignlab.github.io/KrakenMobile/) y por Calabash (las cuales puede consultar en el siguiente enlace: https://github.com/calabash/calabash-android/blob/master/ruby-gem/lib/calabash-android/canned_steps.md), además de la que acaba de crear en el paso anterior.
Es de particular interés para este tutorial que ingrese al enlace correspondiente a Kraken-mobile y observe la sección denominada "Use fake strings in tests", dado que esta contiene la información respectiva a la generación de datos de prueba que se realiza usando la gema faker. Note que esta instrucción cuenta con cinco posibles tipos de dato que corresponden a nombres, números, correos electrónicos, cadenas aleatorias de texto y cadenas de texto relacionadas a fechas. Esto será de utilidad para llenar los campos del formulario en su prueba.
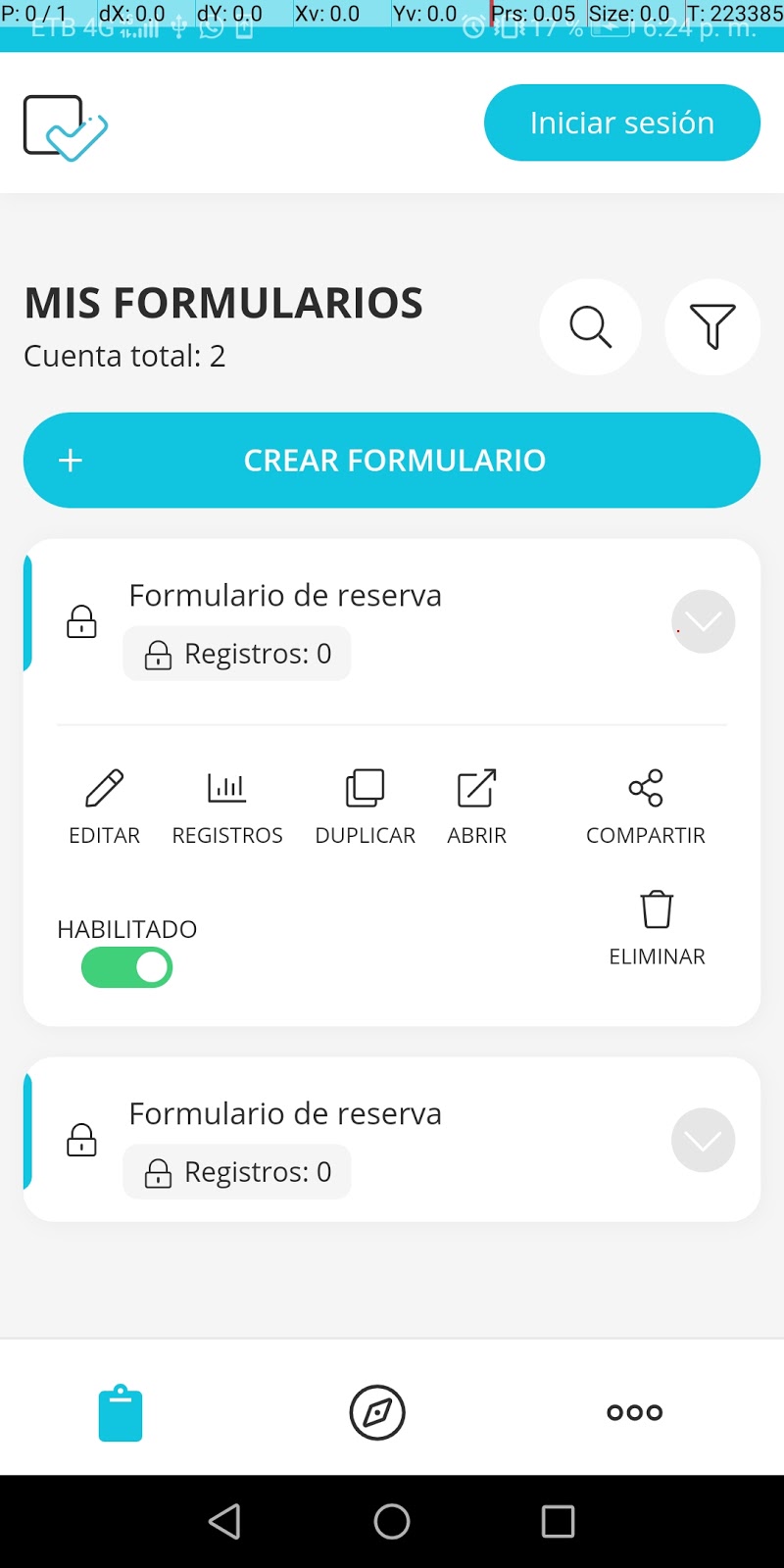
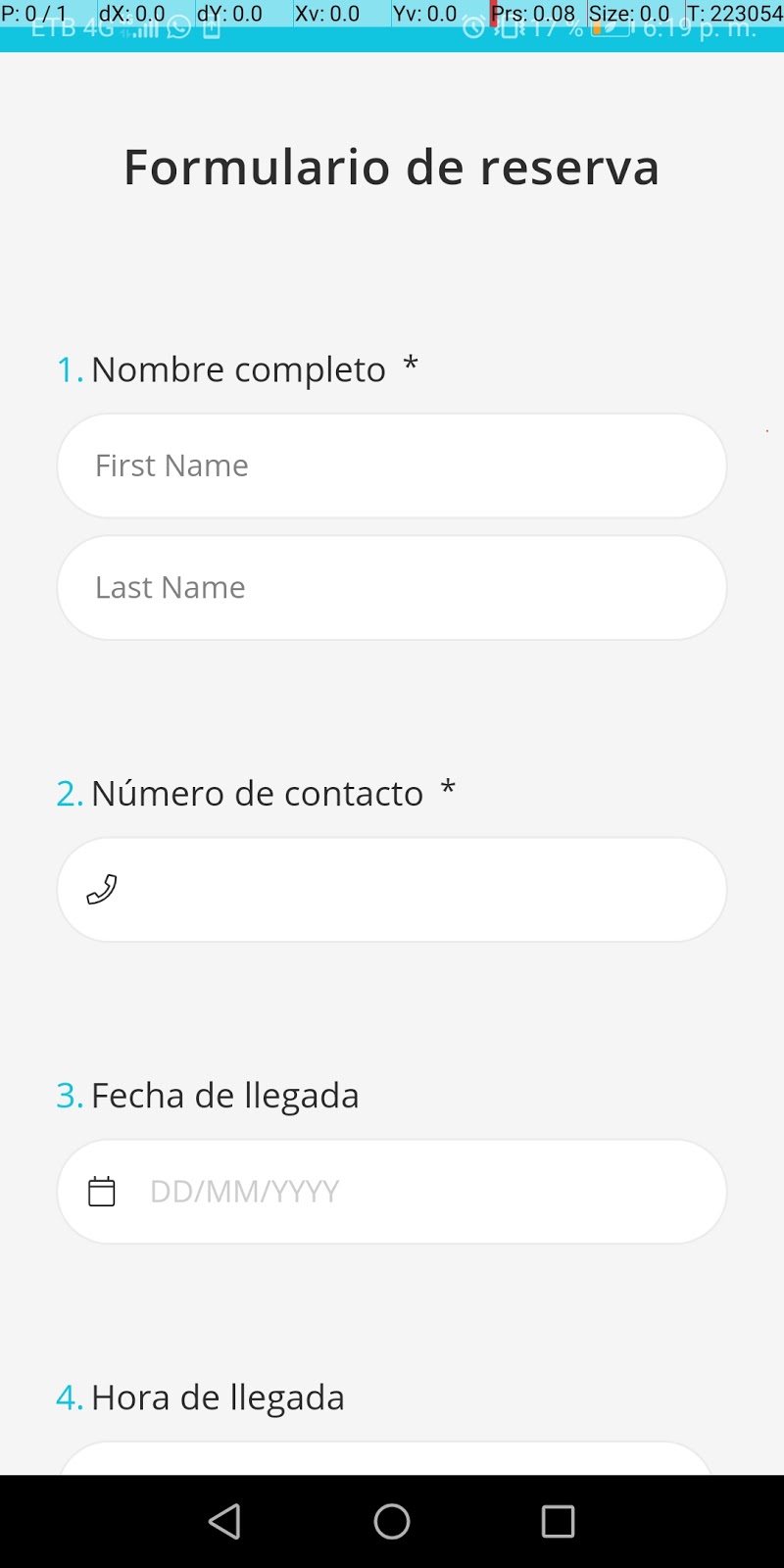
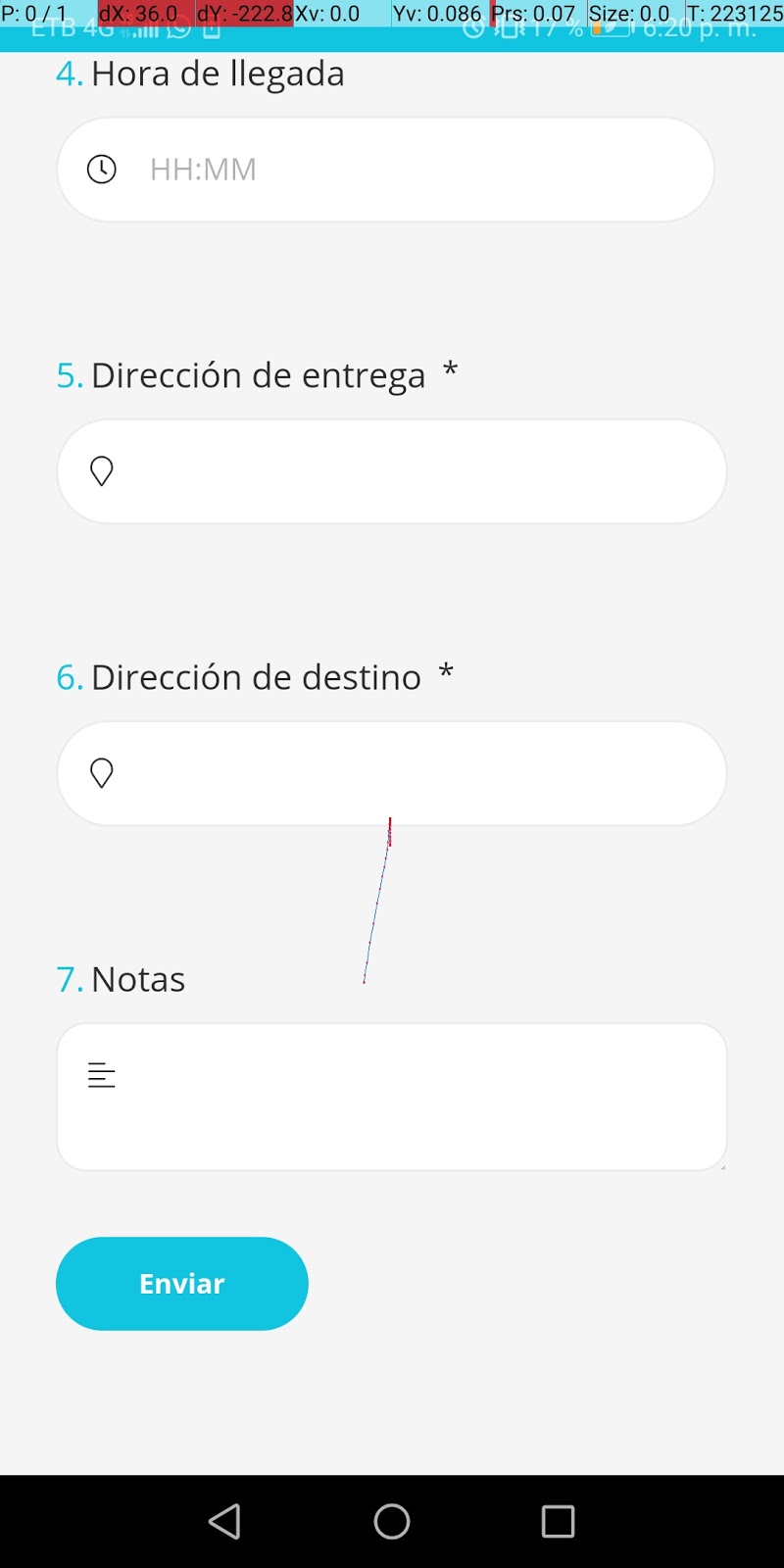
La interacción esperada consiste en la siguiente serie de eventos: en primer lugar se crea un formulario nuevo, haciendo uso de la plantilla "Formulario de reserva" (la cual es la cuarta opción de la lista); al presionar el botón de la flecha hacia atrás se confirma la creación y el formulario se encontrará en la pantalla principal. Desde allí, se elige la opción "ABRIR" del formulario para crear una respuesta e individualmente se llena cada campo del formulario hasta llegar al final. Por último, se debe presionar el botón "Enviar" para comprobar que la funcionalidad de responder formularios se encuentra bloqueada para usuarios que no han iniciado sesión.
Ahora que comprende el flujo de eventos esperado, proceda a crear las instrucciones correspondientes para el escenario. Como se mostró en la imagen 2, el archivo creado por defecto contiene instrucciones para dos usuarios. Ya que en este caso solo requiere de un usuario, elimine el código correspondiente al segundo usuario bajo la etiqueta @user2. El archivo my_first.feature antes de la ejecución debe tener el siguiente contenido:
Feature: Testing restrictions to filling forms
@user1
Scenario: As a guest user, I try to fill a form without success
Given I wait
Then I click on screen 50% from the left and 95% from the top
Then I wait
Then I wait
Then I click on screen 50% from the left and 30% from the top
Then I wait
Then I scroll down
Then I scroll down
Then I click on screen 50% from the left and 50% from the top
Then I wait
Then I click on screen 4% from the left and 5% from the top
Then I wait
Then I click on screen 50% from the left and 45% from the top
Then I click on screen 60% from the left and 55% from the top
Then I wait
Then I click on screen 50% from the left and 30% from the top
Then I enter text "$name_1"
Then I hide my keyboard
Then I click on screen 50% from the left and 40% from the top
Then I enter text "$name_2"
Then I hide my keyboard
Then I click on screen 50% from the left and 60% from the top
Then I enter text "$number_1"
Then I hide my keyboard
Then I click on screen 50% from the left and 80% from the top
Then I enter text "$string_date_1"
Then I hide my keyboard
Then I scroll down
Then I scroll down
Then I click on screen 90% from the left and 10% from the top
Then I wait
Then I enter text "$number_2"
Then I hide my keyboard
Then I scroll down
Then I click on screen 50% from the left and 35% from the top
Then I enter text "$string_1"
Then I hide my keyboard
Then I click on screen 50% from the left and 50% from the top
Then I enter text "$string_2"
Then I hide my keyboard
Then I click on screen 10% from the left and 85% from the top
Then I wait Nota: existe una muy alta probabilidad de que las instrucciones no funcionen por completo en su ambiente, dado que, como se mencionó anteriormente, las instrucciones de interacción con la interfaz se realizan en puntos identificados por posiciones relativas. Asegúrese de ajustar los porcentajes a su pantalla para presionar los botones respectivos.
La siguiente tabla indica el elemento de la interfaz que se desea referenciar en cada una de las instrucciones del archivo feature para permitirle identificar los elementos gráficos y los ajustes que debe hacer para ubicar su posición:
Línea de código | Elemento correspondiente | Elemento gráfico |
6 | Botón "Skip" |
|
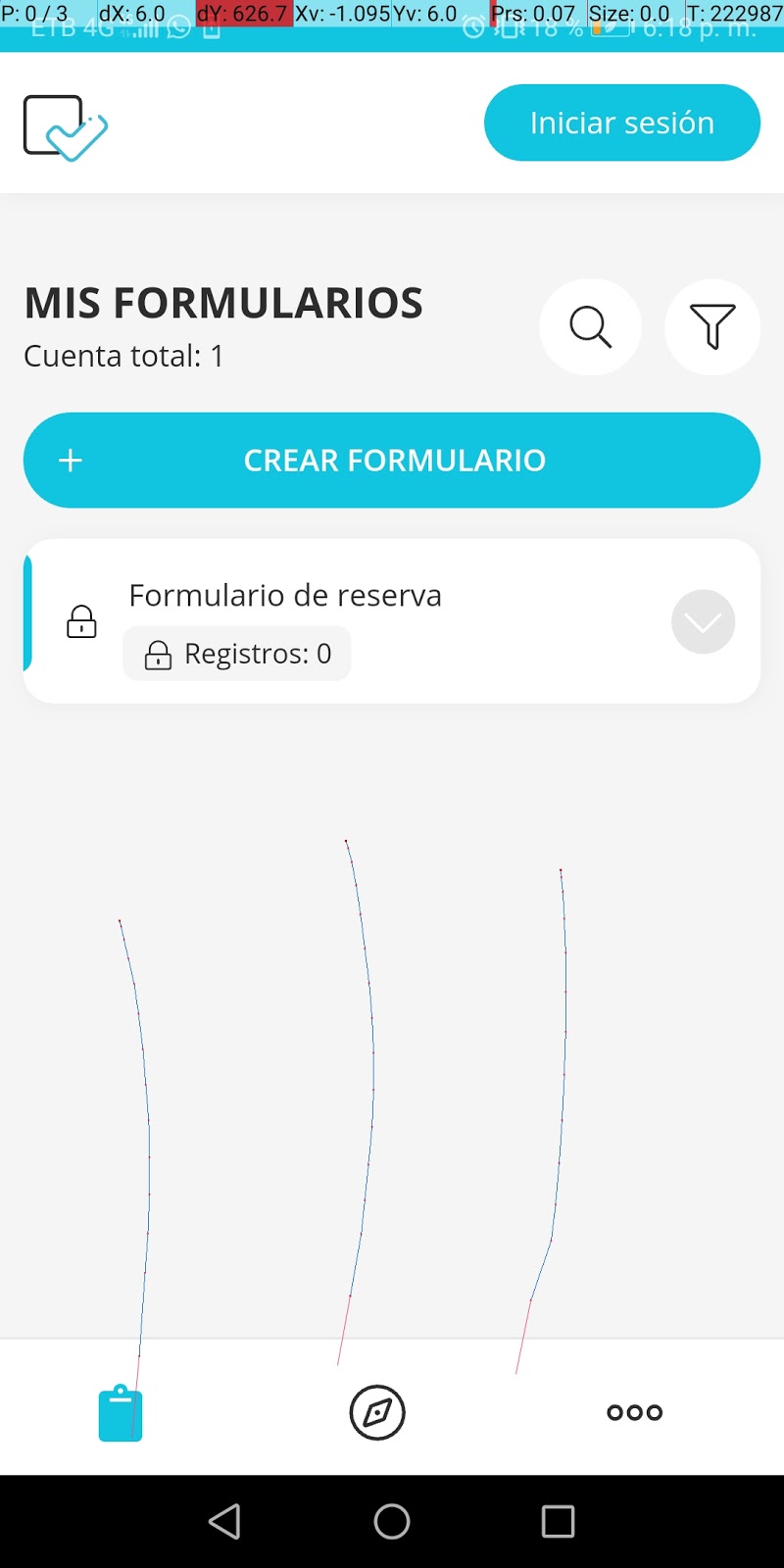
9 | Botón "Crear formulario" |
|
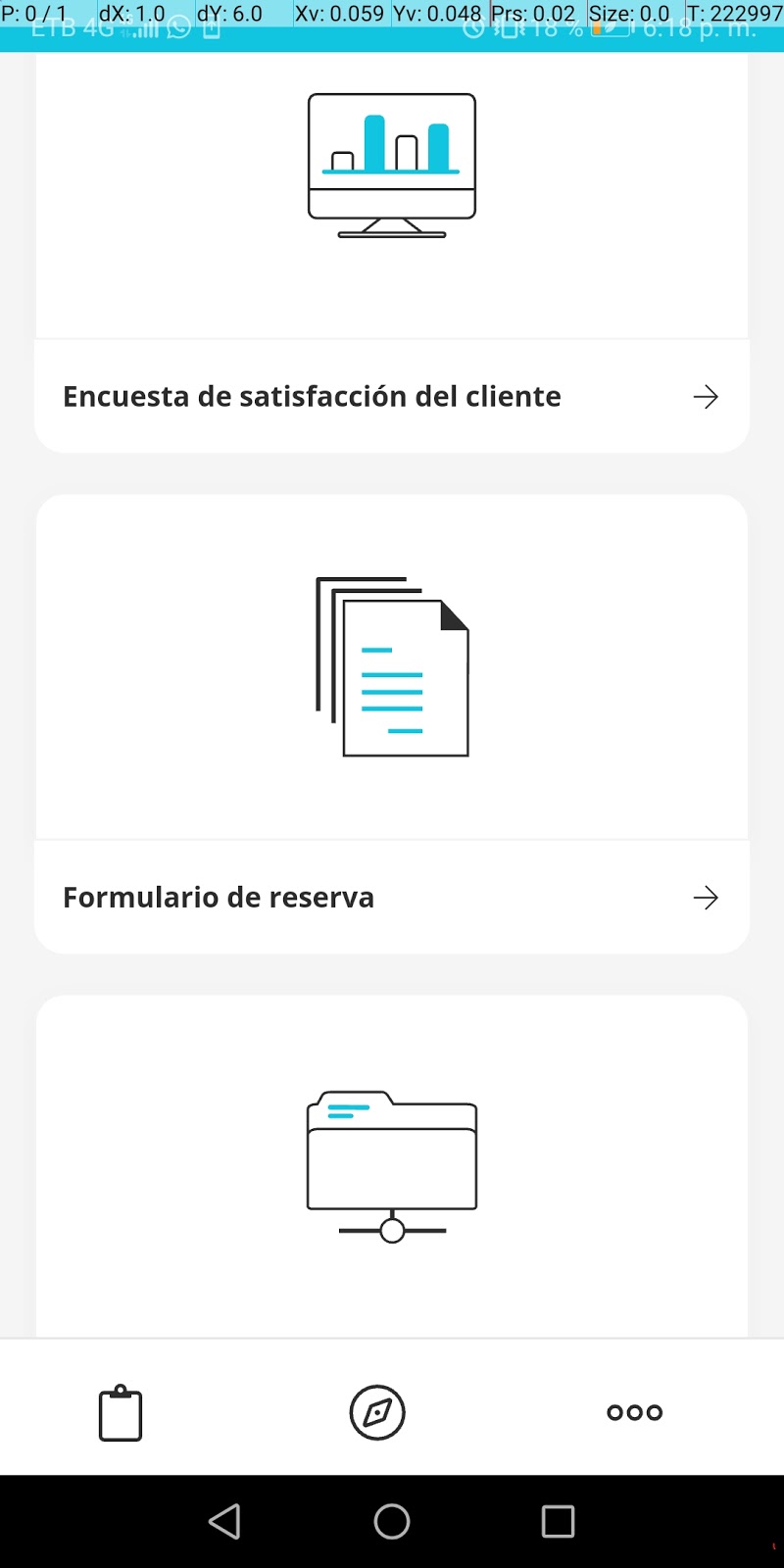
13 | Opción "Formulario de reserva" |
|
15 | Botón back |
|
17 | Elemento "Formulario de reserva" |
|
18 | Opción "Abrir" del formulario de reserva |
|
21 | Campo "First Name" |
|
25 | Campo "Last Name" |
|
29 | Campo "Número de contacto" |
|
33 | Campo "Fecha de llegada" |
|
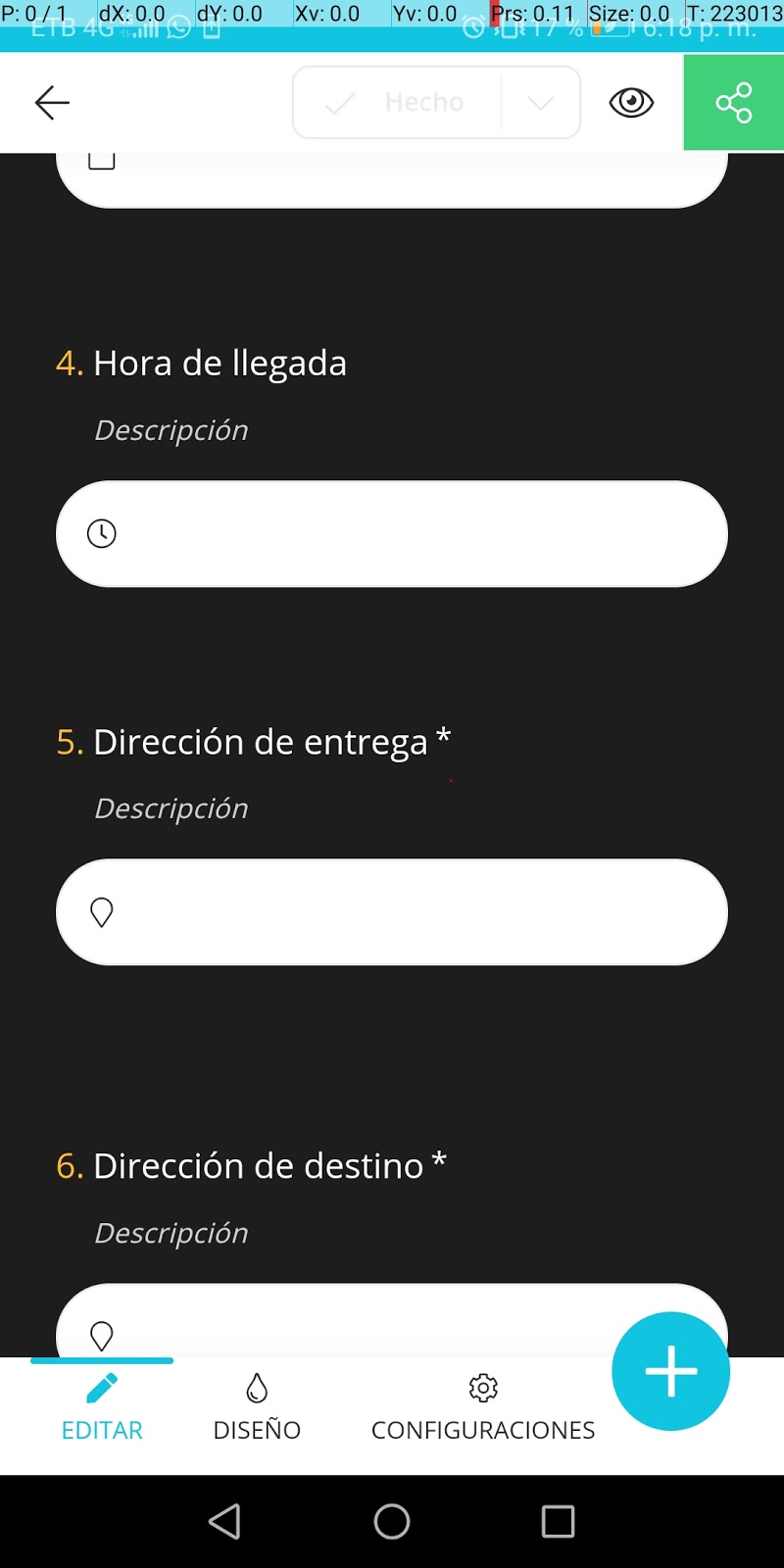
41 | Campo "Hora de llegada" |
|
48 | Campo "Dirección de entrega" |
|
52 | Campo "Dirección de destino" |
|
56 | Botón "Enviar" |
|
Una vez haya configurado los porcentajes para ubicar adecuadamente cada elemento en su dispositivo de prueba, ejecute el escenario de Kraken haciendo uso del siguiente comando:
kraken-mobile run <apk>
Donde <apk> debe coincidir con el nombre del archivo APK que usted descargó y ubicó en el directorio del proyecto. En este caso, com.formsapp.apk.
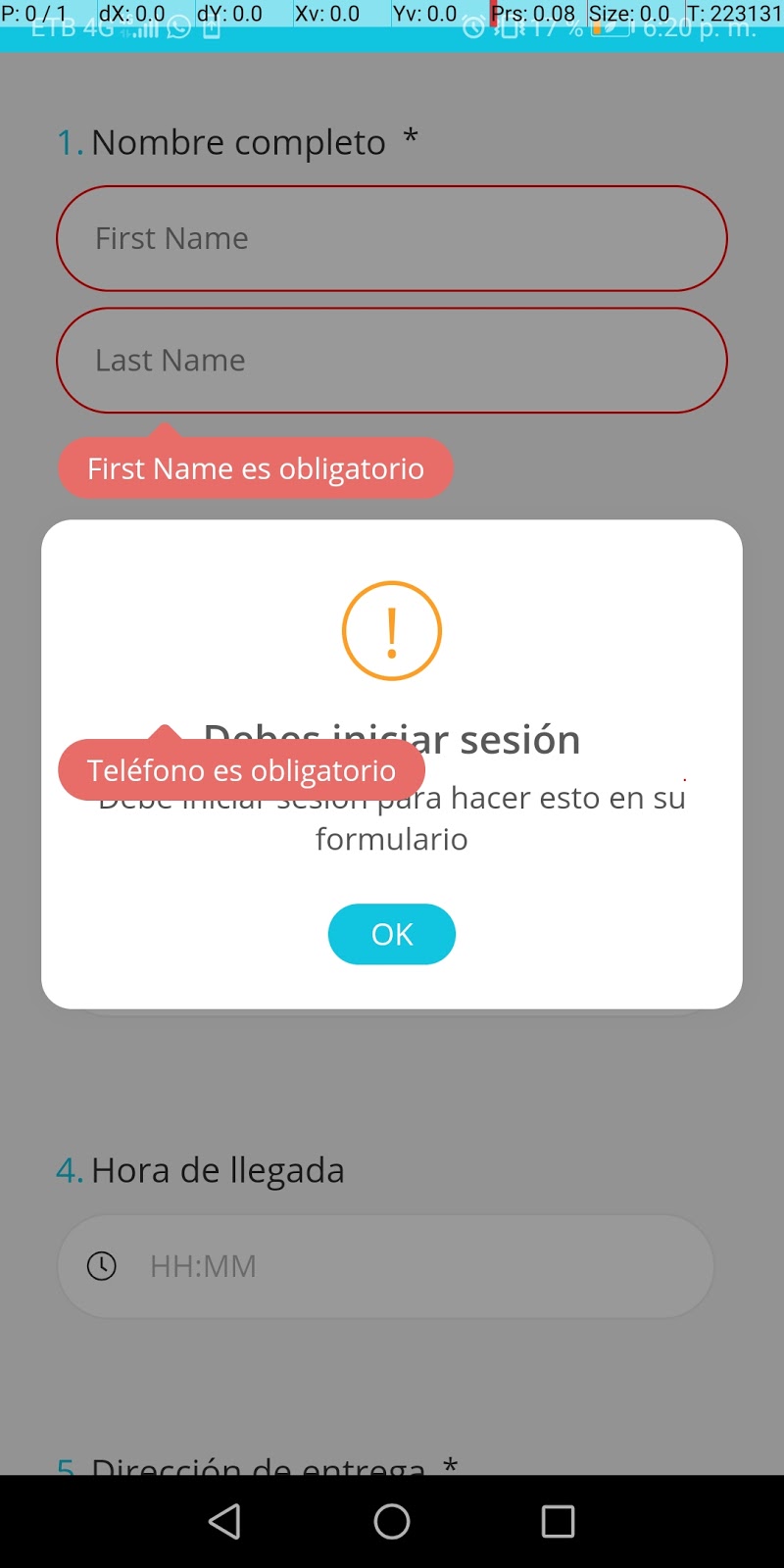
Preste atención a su dispositivo mientras se ejecuta la prueba y verifique que la interacción corresponde con la esperada, de tal forma que la aplicación termine notificando por medio de un cuadro de alerta del problema, como se muestra en la siguiente imagen:

Imagen 3. Diálogo de alerta que indica que la funcionalidad no es accesible para usuarios invitados
Adicionalmente, podrá ver en la terminal una retroalimentación que le indica que la prueba finalizó y le indicará también cuántos escenarios pasaron exitosamente.
¡Felicidades!
Al finalizar este tutorial, usted pudo familiarizarse con el proceso requerido generar datos de prueba que le ayudan a probar funcionalidades de una aplicación para Android haciendo uso de Kraken.
Ahora usted podrá usar la herramienta Kraken Mobile para crear escenarios que le permitan probar otras aplicaciones con la misma estrategia.
Créditos
Versión 1.0 - Mayo 30, 2020
Juan Sebastián Espitia Acero | Autor |
Norma Rocio Héndez Puerto | Revisora |
Mario Linares Vásquez | Revisor |