Last Updated: 2020-11-03
¿Por qué probar la intercomunicación entre usuarios?
Gran parte de las aplicaciones modernas realizan un manejo de cuentas de usuario, lo que permite la interacción entre diferentes individuos, representados como entidades independientes dentro del sistema. En ocasiones, esto pone a la plataforma como un intermediario entre actores más que como un sujeto de interacción. Por ende, la interacción entre un usuario y una aplicación, sin tener en cuenta a otros usuarios, no siempre basta para conocer las funcionalidades que se ofrecen.
Otra forma de entender la intercomunicación entre usuarios va más allá de la interacción de dos personas con una misma aplicación, puesto que algunas aplicaciones tienen funcionalidades que implican la señalización con otras.
Todas estas funcionalidades generan la necesidad de realizar pruebas teniendo en cuenta todos los posibles eventos de fuentes externas al sistema mismo.
¿Qué es Kraken?
Kraken es una herramienta de código abierto para realizar pruebas automáticas del tipo E2E con aplicaciones móviles para Android. Esta soporta escenarios donde es requerida la intercomunicación entre usuarios o dispositivos. El proyecto fue desarrollado haciendo uso de Appium y Cucumber, que son librerías disponibles en Node.js para realizar pruebas por medio de una notación que asemeja el lenguaje natural, las cuales permiten crear escenarios a través de la especificación de ejemplos.
Originalmente, el proyecto fue desarrollado en las herramientas Calabash y Cucumber, y distribuido como una gema de Ruby. No obstante, el proyecto pasó por una refactorización y actualmente está disponible una nueva versión de la herramienta. Para conocer más sobre el proyecto original, debe ingresar a la página web de descripción del proyecto en el siguiente enlace: https://thesoftwaredesignlab.github.io/KrakenMobile. Allí podrá encontrar información detallada sobre el proyecto y, en la parte izquierda, tres enlaces donde puede obtener el código fuente del proyecto.
Para acceder a la nueva versión, debe ingresar al siguiente repositorio de Github: https://github.com/ravelinx22/Kraken. Esta nueva versión también se distribuye por medio de una librería de Node.js. En este tutorial, obtendrá la herramienta por medio del manejador de dependencias npm, con las instrucciones que se indican en los pasos posteriores.
¿Qué construirá?
Al final de este tutorial, usted tendrá:
- Un proyecto de Kraken con un escenario que permite la interacción de usuarios en la aplicación Dice Clubs.
- Un directorio que contiene un reporte en HTML con los resultados de la prueba.
¿Qué aprenderá?
Al final de este tutorial, usted habrá aprendido:
- Cómo crear escenarios en Kraken.
- Cómo instalar la herramienta Kraken-node en su máquina local.
- Cómo probar funcionalidades de intercomunicación en una aplicación de Android.
¿Qué necesita?
- Node.js actualizado en una versión estable.
- El manejador de paquetes NPM actualizado según la versión de Node.js.
- JDK instalado en una versión de Java igual o superior a la 8.
- SDK de Android instalado. (Puede aprender más sobre la instalación en este enlace: https://developer.android.com/studio).
- (Opcional) Dos dispositivos físicos Android.
- (Opcional) O una máquina que permita la virtualización y tenga instalado un emulador de un dispositivo Android. (Puede aprender más sobre este proceso en este enlace: https://developer.android.com/studio/run/managing-avds?hl=es).
Comprender las funcionalidades
Kraken ofrece un amplio catálogo de funcionalidades que permiten probar una aplicación móvil. Es importante tener en cuenta que, dado que Kraken opera en una modalidad de caja negra, no conoce las particularidades de cada aplicación. Por ende, las funcionalidades se limitan a lo que podría hacer un usuario común sobre el dispositivo y la aplicación por medio de la interfaz gráfica.
No obstante, Kraken tiene 5 funcionalidades principales que resaltan con respecto a otras librerías y herramientas de pruebas E2E. En primer lugar se tienen las funcionalidades de 1) enviar y 2) recibir una señal. Estas son relevantes dado que Kraken funciona por medio de un protocolo de señalización y estas operaciones permiten personalizar la ejecución y la sincronía de la prueba al hacer que un usuario espere por una indicación brindada por otro usuario. Además, permiten abstraer mensajes y eventos que no podrían ser percibidos con la aproximación de caja negra.
En segundo lugar, se tienen las funcionalidades que inducen aleatoriedad, es decir que permite 3) generar eventos aleatorios sobre la pantalla de un dispositivo y 4) generar señales y otros eventos propios de Kraken de forma aleatoria. Estos permiten una exploración no sesgada del comportamiento de las aplicaciones a probar.
Finalmente, se cuenta con la posibilidad de 5) especificar un conjunto de datos relevantes para la prueba. Esto incluye la especificación de credenciales para inicio de sesión, valores para completar campos de entrada, entre otros.
Si desea conocer el detalle de las funcionalidades acá indicadas y su funcionamiento dentro del proyecto, puede consultar el documento de demostración de la herramienta en el siguiente enlace: https://thesoftwaredesignlab.github.io/KrakenMobile/assets/pdfs/ravelo2019kraken.pdf
Comprender la estructura de un proyecto de Kraken-Mobile
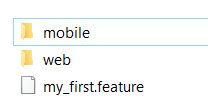
Un proyecto básico de Kraken consiste en un directorio raíz el cual contiene la estructura de archivos necesaria para ejecutar un escenario de prueba sobre una aplicación. El esqueleto que genera la plantilla de Kraken contiene un directorio features, compuesto de 2 subdirectorios y un archivo, como se ve en la imagen a continuación:

Imagen 2. Estructura básica de un proyecto de Kraken
Tanto el directorio mobile como web tienen internamente un directorio step_definitions que, únicamente, cuenta con un archivo step.js en su interior. Este archivo sirve, en ambos casos, para importar las funcionalidades o pasos ofrecidos por Kraken, explicados anteriormente. En el directorio ‘support' se encuentran los archivos ‘hooks' y ‘' los cuales sirven para configurar el comportamiento respectivo a la instalación, desinstalación y manejo de la aplicación que se va a probar en los dispositivos conectados; para configurar el ciclo de vida del servidor con respecto a la ejecución de la prueba; y para importar librerías y configuraciones particulares para el entorno de Android.
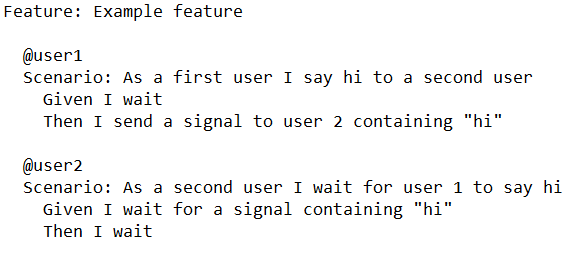
Finalmente, el archivo ‘my_first.feature', del directorio features, contiene las instrucciones que permitirán ejecutar el escenario de prueba con dos usuarios que se comunican por medio de señales, como lo muestra la siguiente imagen:

Imagen 3. Instrucciones de ejemplo para crear escenarios
Configurar las variables de entorno
Como se ha indicado previamente, Kraken usa las librerías Appium y Calabash. Por ende, para lograr un correcto funcionamiento de Kraken, debe asegurarse que los requisitos de estas librerías se cumplen. Siguiendo la documentación de los requerimientos para ejecutar la automatización de las interfaces gráficas con Appium y webdrivers, en la sección de introducción de este tutorial se le indicó la necesidad de tener instalado Java con su JDK y el SDK de Android. Además de la instalación, es necesario que cree dos variables de entorno que se utilizarán para conocer la ubicación de estas herramientas.
La primera variable tendrá el nombre JAVA_HOME y debe tener como valor la ruta absoluta del directorio donde se encuentra el JDK.
La segunda variable tendrá el nombre ANDROID_HOME y debe tener como valor la ruta absoluta del directorio donde se encuentra el Kit de desarrollo de Android.
En caso de que su sistema operativo sea basado en Linux, puede crear una variable de entorno por medio de la terminal, escribiendo en ella el siguiente comando:
export <nombre-variable>=<valor>
Donde <nombre-variable> es el nombre de la variable y <valor> es el valor que le dará.
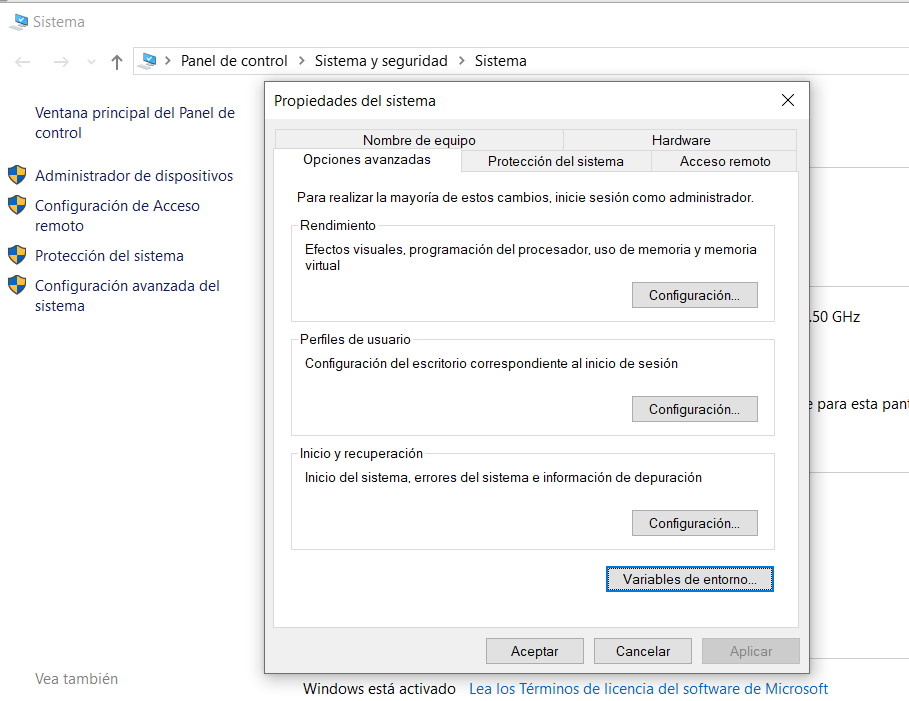
En el caso de Windows, debe acceder a una interfaz de configuración, a la cual puede llegar con los siguientes pasos: abra un explorador de archivos, haga clic derecho sobre el componente "Este equipo", seleccione la opción "Propiedades" y, en la ventana desplegada, haga clic sobre la opción "Configuración avanzada del sistema". Esto le mostrará una vista como la de la siguiente imagen:

Imagen 4. Panel de configuración de variables de entorno en Win10
Haga clic en el botón "Variables de entorno", luego en el botón "Nueva" para el usuario y llene el formulario con el nombre y el valor de la variable.
Instalar Kraken-Mobile desde el manejador de dependencias
Como se indicó en la sección introductoria, y como lo indica la página oficial de Kraken, la herramienta puede ser distribuida por medio de una librería de npm.
Para instalar la herramienta, abra una terminal e ingrese el siguiente comando:
npm install kraken-node -g
Esto iniciará el proceso de descarga de la herramienta Kraken Mobile a nivel global en la máquina y todas las dependencias que son necesarias para que este se ejecute de forma adecuada. Una vez termine, podrá ver múltiples mensajes en su terminal que le indican que se están instalando varias librerías.
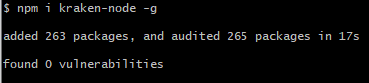
Cuando el proceso finalice, podrá ver un mensaje que le indica que se ha terminado de instalar todas las dependencias, como el de la siguiente imagen:

Imagen 4. Mensajes en consola de la instalación de Kraken Mobile.
Crear un proyecto base
Una vez que haya terminado la instalación, ya podrá usar las herramientas de Kraken Mobile. Lo primero que debe hacer para comenzar a utilizarlas es crear un proyecto base. Para ello, desde la misma terminal, cree el directorio que dedicará al escenario de prueba de este tutorial, si no lo ha hecho, y ubíquese en él. Desde allí, ejecute el siguiente comando:
kraken-node gen
Este comando le mostrará un mensaje en la terminal que solicita su confirmación sobre el procedimiento. Presione la tecla Enter y luego podrá ver desde el explorador de archivos, que en su directorio se ha creado una carpeta llamada "features", la cual contiene la estructura base del proyecto con el detalle de los archivos explicados en el paso anterior.
Consideraciones adicionales
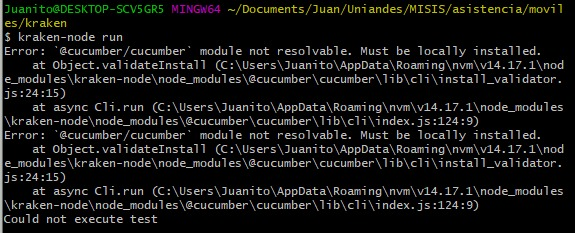
Al momento de la ejecución de sus pruebas con Kraken-node, puede encontrarse con varios problemas. En primer lugar, como esta librería tiene dependencias internas, como lo son Appium y Cucumber, es necesario que ambas sean accesibles para su entorno de ejecución. Es posible que se encuentre con un error como el siguiente:

Esto se debe a conflictos internos del manejo de librerías a nivel local y global por parte de npm. Para solucionar dicha situación, es necesario que, en el directorio que se generó con el comando kraken-node gen, usted instale de forma local la herramienta kraken-node. Es decir, en esta misma terminal, ejecute el siguiente comando:
npm install kraken-node
Luego de esto, debe ejecutar todos los comandos de kraken-node, indicando la ruta relativa de la librería que se instala en el directorio node_modules. Es decir, al momento de ejecutar la prueba, el comando debe ser:
./node_modules/kraken-node/bin/kraken-node run
De esta forma, se asegura que la librería tenga acceso local a sus dependencias de cucumber.
Otro posible error es que el comando appium no se reconozca a nivel del sistema operativo y, por ende, Kraken no lo pueda utilizar. Si esto le sucede, ejecute el siguiente comando para instalarlo:
npm install -g appium
Conseguir la aplicación de ejemplo
Dado que Kraken es una herramienta que hace pruebas de caja negra, bastará con que tenga el paquete de la aplicación que quiere probar en un archivo APK, sin necesidad de tener acceso a su código fuente. Para este tutorial es necesario que descargue a su máquina local el archivo APK de la aplicación que utilizará para el escenario, llamada Dice Clubs. Esta aplicación brinda la opción de crear salas privadas para jugar un juego de dados entre varios jugadores.
Descargue el archivo APK desde el siguiente enlace del sitio apkpure: https://apkpure.com/dice-clubs-social-dice-poker/com.binteraktive.kniffel.live. Ubique el archivo APK en el directorio raíz de su proyecto.
Definir la interacción
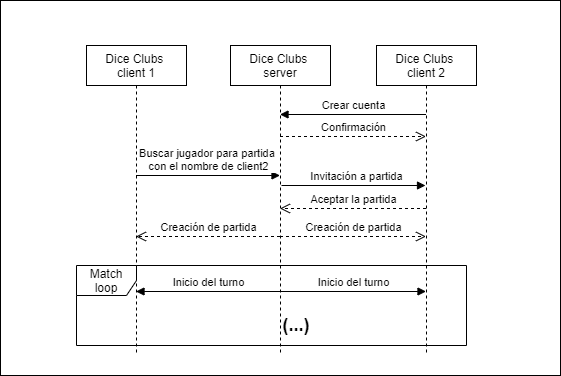
La aplicación que utilizará para este tutorial consiste en un juego de dados llamado Dice Clubs. Para jugar entre dos dispositivos, uno de ellos necesita invitar al otro a jugar y una vez este se una, debe comenzar la partida y luego ejecutar una serie de turnos. El flujo de ejecución de las instrucciones llegará únicamente al establecimiento de la partida y se explicará en detalle en el diagrama a continuación:

Imagen 5. Diagrama de secuencia de la funcionalidad a probar.
Podrá ver que, para probar que esta funcionalidad tenga un comportamiento adecuado es necesario que exista la interacción entre dos clientes distintos. Además de esto, debe existir un protocolo de inicio para comenzar el juego entre los dos clientes, donde uno de ellos se asigna un nombre y el otro lo busca por este nombre. Esto también indica que debe haber un paso extra fuera de la aplicación que consiste en la comunicación de un cliente al otro para indicarle cuál es el nombre que se creó. Este es un caso donde Kraken resalta, puesto que la señalización y ejecución en dos clientes paralelos permite realizar pruebas con estas particularidades.
Ahora que conoce el flujo de eventos y señales esperado, va a definir estos eventos en el archivo my_first.feature. Abra el archivo mencionado en un editor de texto como el bloc de notas, e ingrese las siguientes instrucciones:
Feature: Create a Dice Clubs match
@user1 @mobile
Scenario: As a first user I enter the game with my email and wait for an invitation
Given I wait
Then I send a signal to user 2 containing "hi"
Then I click view with ID "com.binteraktive.kniffel.live:id/iKnowHowToPlay"
Then I wait
Then I click view with ID "com.binteraktive.kniffel.live:id/acceptButton"
Then I wait
Then I click view with ID "com.binteraktive.kniffel.live:id/menuButton"
Then I click view with ID "com.binteraktive.kniffel.live:id/buttonProfile"
Then I type "<USERNAME>" in click view with ID "com.binteraktive.kniffel.live:id/profileNick"
Then I click view with ID "com.binteraktive.kniffel.live:id/nickNameAcceptButton"
Then I click view with ID "com.binteraktive.kniffel.live:id/informationDialogBackButton"
Then I send a signal to user 2 containing "invite"
Then I wait for a signal containing "invitado" for 90 seconds
Then I click view with xpath "/hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.RelativeLayout/android.widget.RelativeLayout/android.widget.RelativeLayout/androidx.drawerlayout.widget.DrawerLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.ListView/android.widget.FrameLayout[2]/android.widget.RelativeLayout"
@user2 @mobile
Scenario: As a second user I wait for user 1 to login and send an invitation
Given I wait for a signal containing "hi"
Then I click view with ID "com.binteraktive.kniffel.live:id/iKnowHowToPlay"
Then I wait
Then I click view with ID "com.binteraktive.kniffel.live:id/acceptButton"
Then I click view with xpath "/hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.RelativeLayout/android.widget.RelativeLayout/android.widget.RelativeLayout/androidx.drawerlayout.widget.DrawerLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.ListView/android.widget.FrameLayout[7]/android.widget.RelativeLayout"
Then I click view with xpath "/hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.RelativeLayout/android.widget.ScrollView/android.widget.LinearLayout/android.widget.RelativeLayout[1]/android.widget.RelativeLayout/android.widget.FrameLayout"
Then I click view with id "com.binteraktive.kniffel.live:id/profileBackButton"
Then I wait for a signal containing "invite" for 60 seconds
Then I type "<USERNAME>" in click view with xpath "com.binteraktive.kniffel.live:id/searchEditText"
Then I click view with ID "com.binteraktive.kniffel.live:id/searchButton"
Then I click view with ID "com.binteraktive.kniffel.live:id/searchStartButton"
Then I send a signal to user 1 containing "invitado"
Nota: para obtener los ids de las vistas en las cuales se hace click o se ingresan texto, se puede utilizar la herramienta de Appium inspector con un servidor de Appium GUI. Las instrucciones de esto se encuentran en el siguiente enlace: https://kobiton.com/book/chapter-5-the-appium-inspector-2
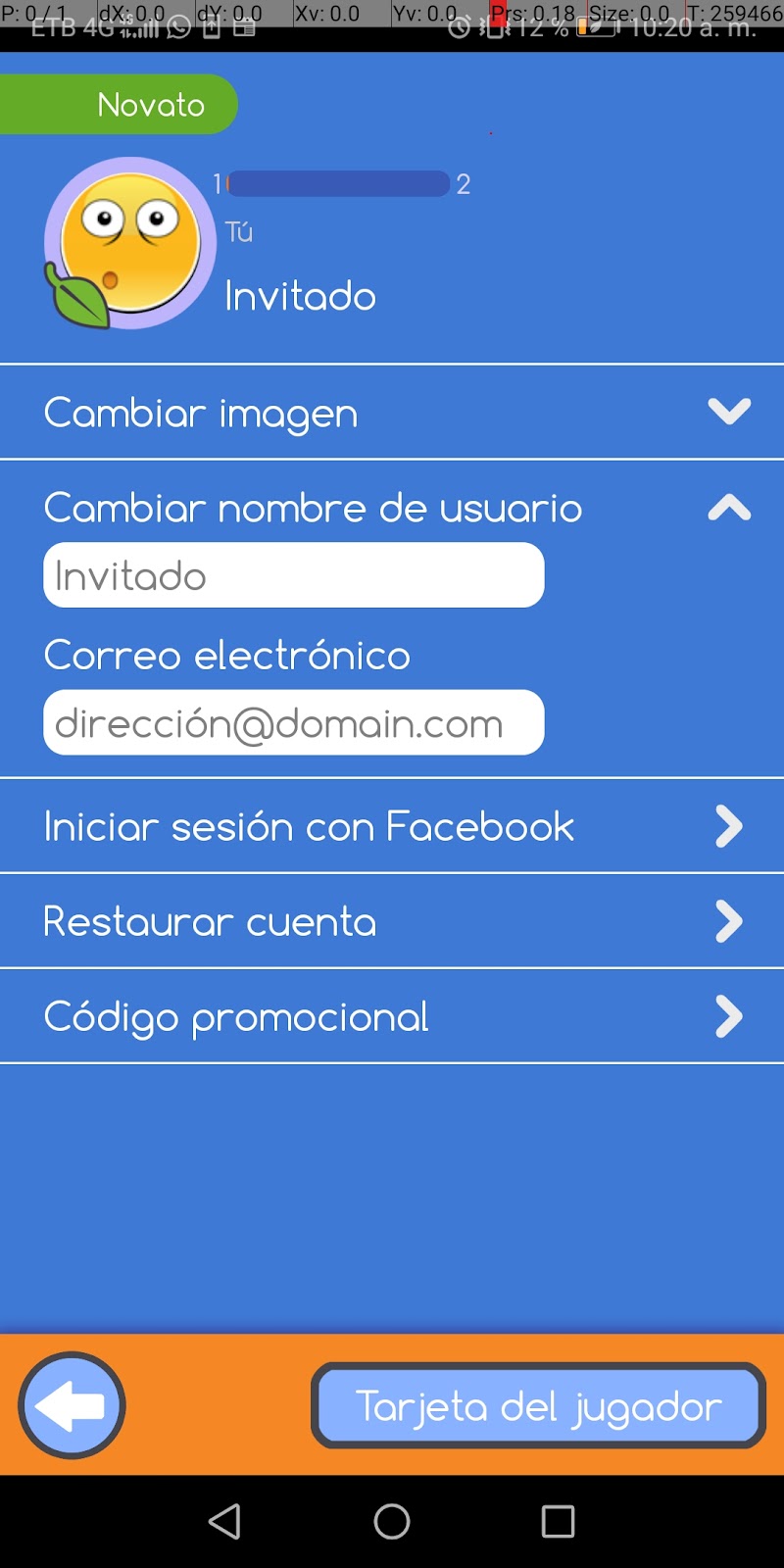
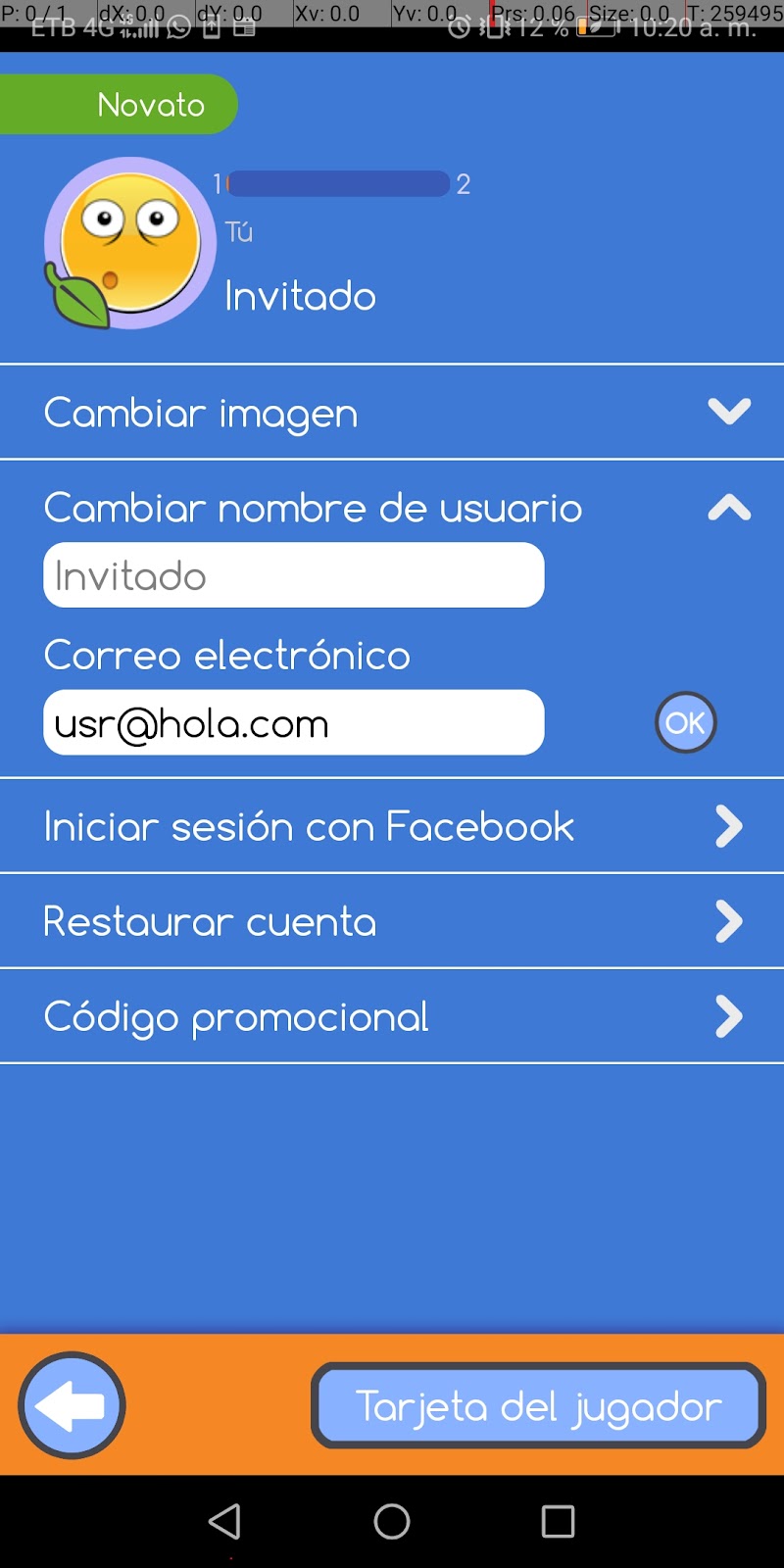
La siguiente tabla indica el elemento de la interfaz que se desea referenciar en cada una de las instrucciones del archivo feature, para permitirle identificar los elementos gráficos y los ajustes que debe hacer para ubicar su posición:
Línea de código | Elemento correspondiente | Elemento gráfico |
7, 26 | Botón "Ya sé jugar" |
|
9, 28 | Botón Aceptar diálogo datos |
|
11 | Botón de menú (Hamburger menu) |
|
12 | Botón "Tu cuenta" |
|
13 | Campo "Correo electrónico" |
|
15 | Botón Aceptar cambio en el Correo |
|
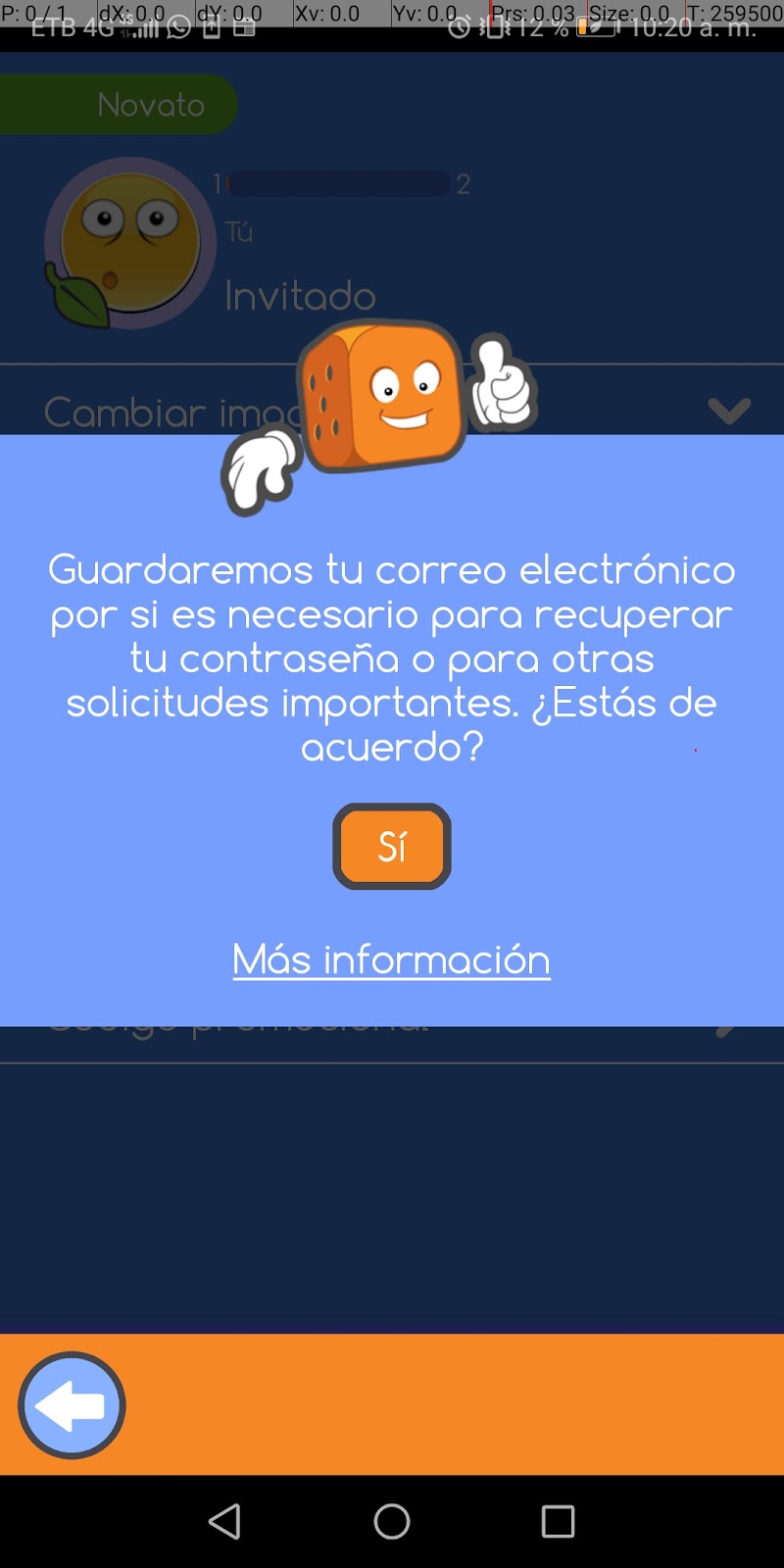
16 | Botón Aceptar diálogo guardar correo |
|
17 | Botón Retroceder |
|
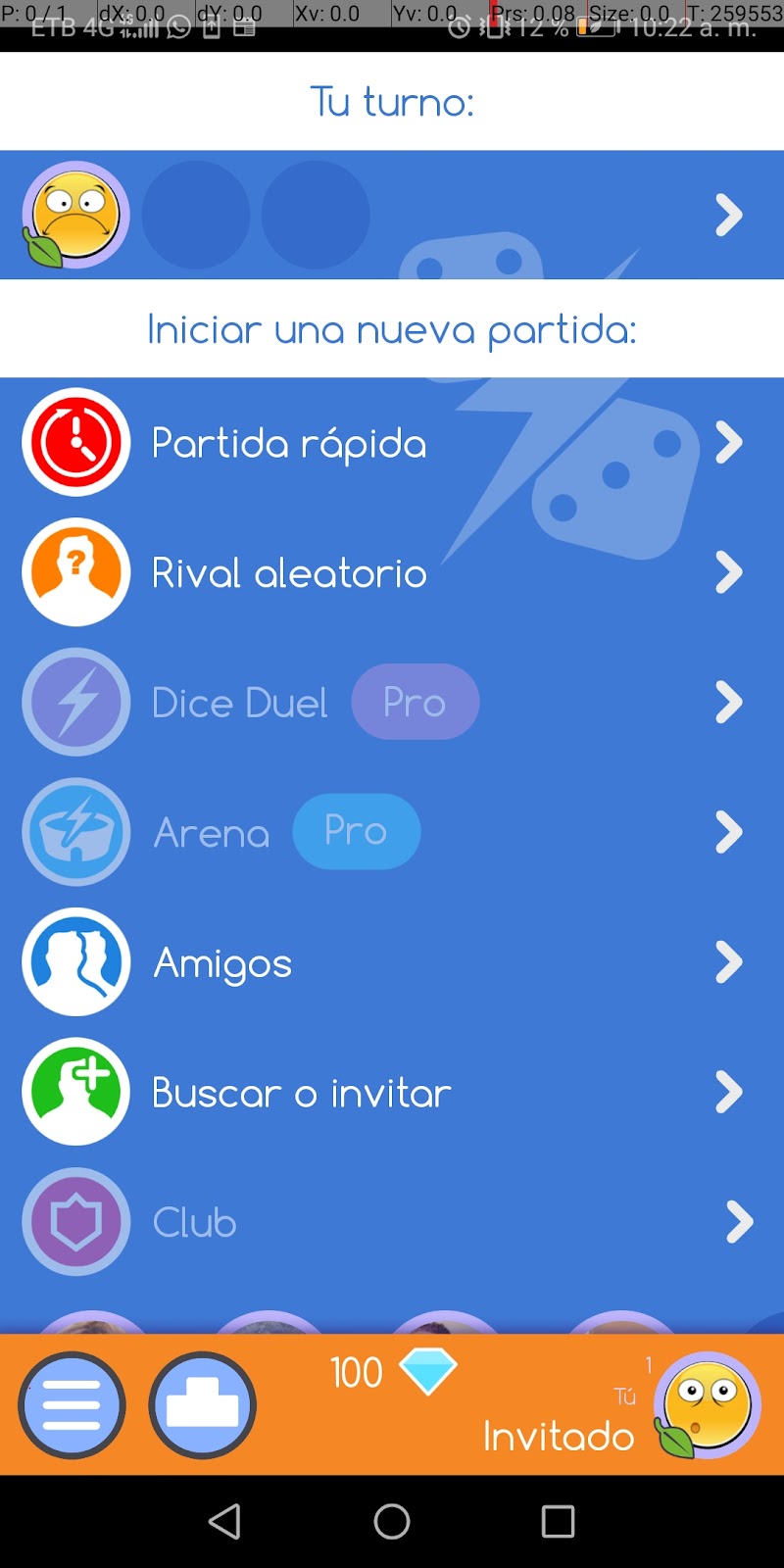
21 | Sección con los juegos en curso |
|
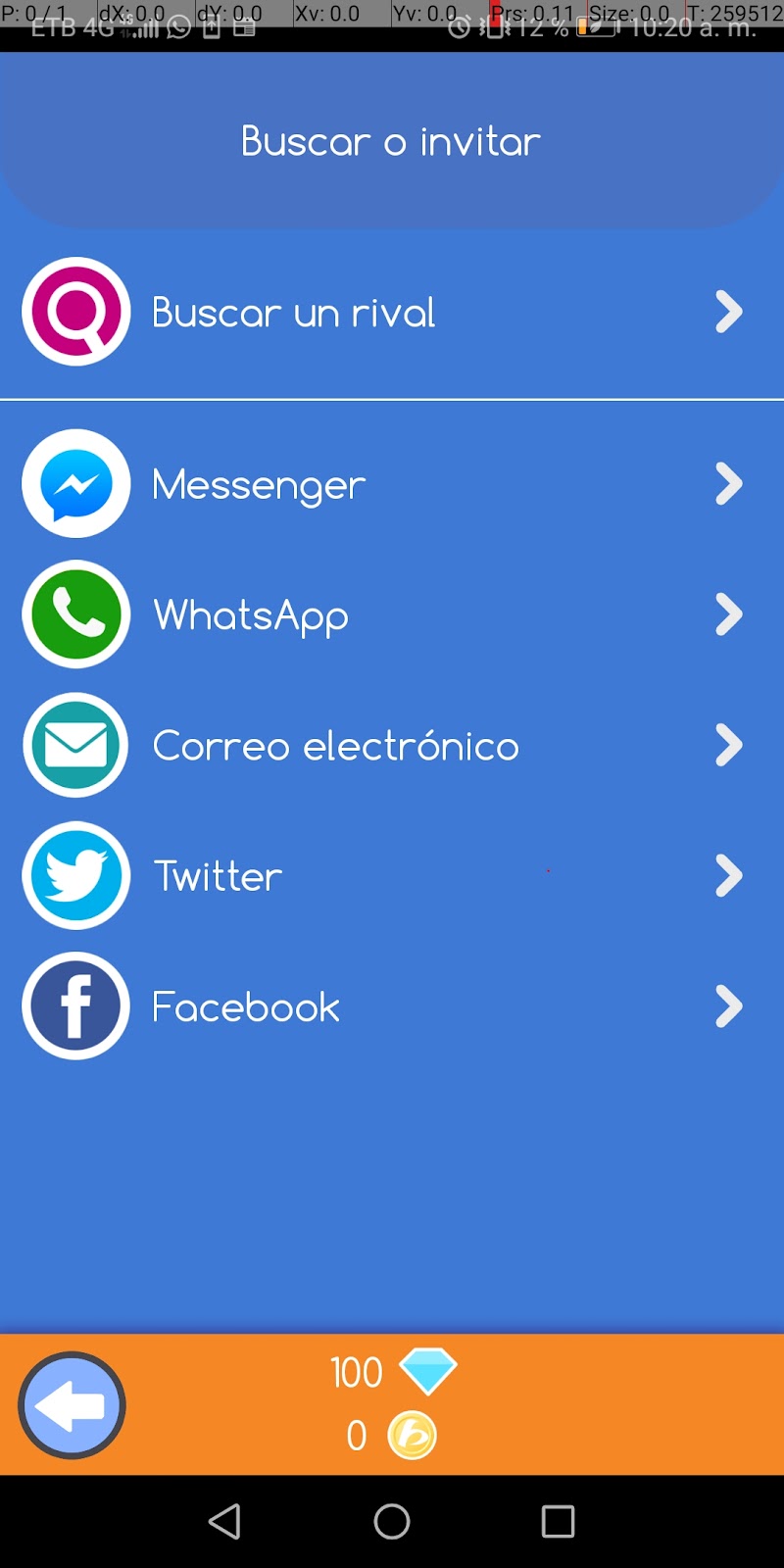
30 | Botón "Buscar o invitar" |
|
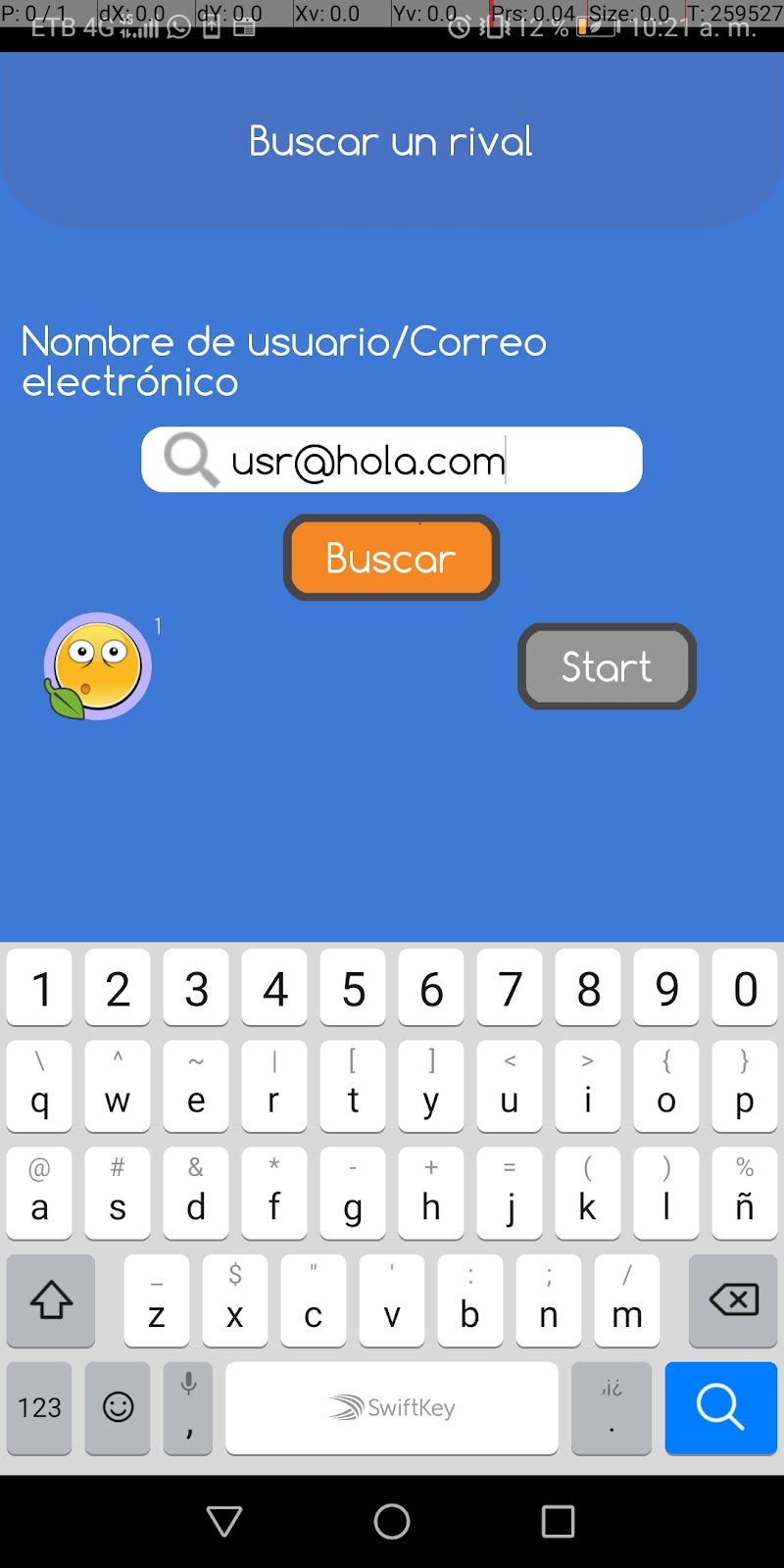
31 | Botón "Buscar un rival" |
|
32 | Campo correo para buscar usuario |
|
34 | Botón "Buscar" |
|
35 | Botón "Start" |
|
Una vez haya cambiado el contenido del archivo, guárdelo para poder ejecutar la prueba posteriormente.
Podrá notar que las instrucciones están escritas en un lenguaje muy cercano al lenguaje natural en inglés, llamado notación Gherkin. La mayoría de las instrucciones son brindadas por Kraken, y se pueden explorar en detalle en el siguiente enlace: https://thesoftwaredesignlab.github.io/KrakenMobile/#kraken-steps. Por último, se definieron otras instrucciones de forma manual, ya que Kraken permite la creación de otras instrucciones (o steps) por medio de un archivo de extensión. Para incluirlas, modifique el archivo features/mobile/step_definitions/step.js para que tenga el siguiente contenido:
const { Given, When, Then } = require('@cucumber/cucumber');
Then('I type {string} in view with ID {string}', async function (this, input, id) {
let view = await this.driver.$(`android=new UiSelector().resourceId("${id}")`)
return await view.type(input);
});
Then('I type {string} in click view with xpath {string}', async function (this, input, xpath) {
let view = await this.driver.$(xpath);
return await view.type(input);
});
Además de esto, podrá notar que en una de las instrucciones se ingresa un nombre de usuario no definido aún. Esto se debe a que la prueba toma el nombre de usuario como parámetro ingresado desde un archivo de propiedades. Sin embargo, el archivo no se genera por defecto como parte de la estructura del proyecto de Kraken y para utilizarlas se debe indicar un flag adicional al momento de ejecutar Kraken.
Para incluir el nombre de usuario que utilizará en la prueba, cree un archivo llamado properties.json sobre la carpeta features, directorio raíz de su proyecto, e ingrese el siguiente texto:
{
"@user1": {
"USERNAME": "usr@hola.com"
},
"@user2": {
"USERNAME": "usr@hola.com"
}
}
Guárdelo en el formato JSON y tendrá todo listo para ejecutar la prueba.
Nota: el correo utilizado en este ejemplo puede causar problemas dado que el usuario ya se creó durante la construcción del tutorial. Verifique con otro correo que no exista un usuario e inclúyalo en su archivo. Este correo no debe ser real, solo requiere que cumpla con el formato general de correo electrónico.
Finalmente, modifique el archivo mobile.json del directorio raíz para referenciar el archivo apk y la actividad principal de la siguiente forma:
{
"type": "singular",
"apk_path": "./com.binteraktive.kniffel.live.apk",
"apk_package": "com.binteraktive.kniffel.live",
"apk_launch_activity": ".MainActivity_"
}
Ejecutar el escenario
Para ejecutar el escenario, es necesario que en su computadora tenga conexión a dos dispositivos Android, ya sean emuladores virtuales o físicos.
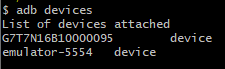
Asegúrese de que cada dispositivo esté conectado en modo de transferencia de archivos y tenga activadas las opciones de desarrollador, en particular con los permisos de instalación y depuración por ADB. Es necesario que verifique la adecuada conexión de estos dispositivos por medio de ADB. Para esto, ejecute el siguiente comando:
adb devices
En caso de que todo se encuentre adecuadamente configurado, debe poder ver en la consola el listado de dispositivos con el nombre de usuario asociado, como se ve en la siguiente imagen:

Imagen 6. Listado de dispositivos conectados indicado en consola.
Una vez haya verificado la conexión adecuada, podrá probar su escenario. Para ello, ejecute el siguiente comando:
kraken-node run
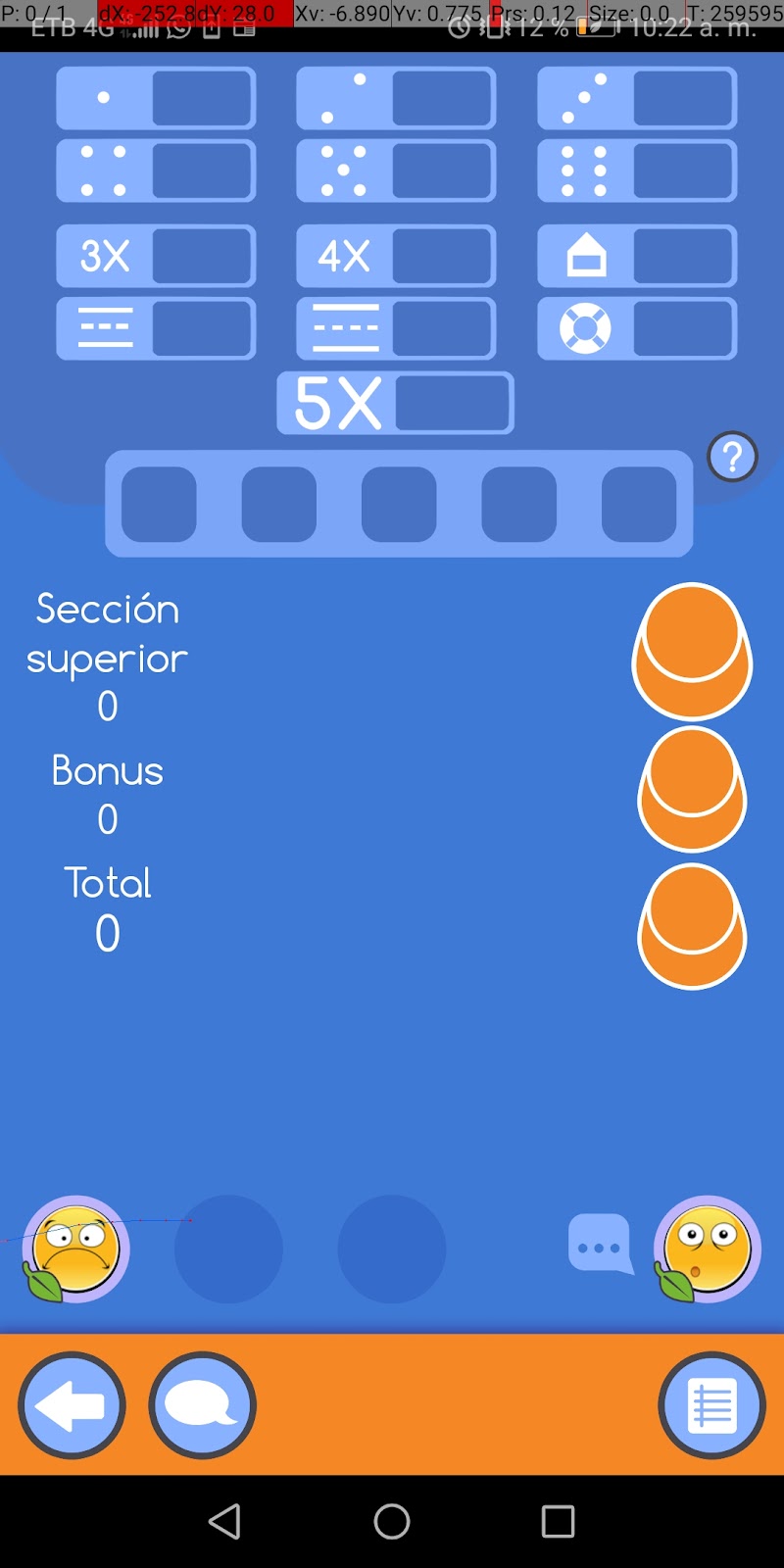
Esto dará inicio a la ejecución de la prueba. Preste atención al comportamiento de la aplicación en tiempo real en sus dispositivos de prueba y valide que todas las acciones que se pretendían ejecutar ocurrieron de forma exitosa. Así, al final de la prueba ambos dispositivos deben haber establecido exitosamente una partida y usted deberá ver la siguiente pantalla:

Imagen 6. Pantalla de juego.
Además, en la siguiente sección podrá comprender los resultados de la prueba que Kraken genera en forma de reporte HTML.
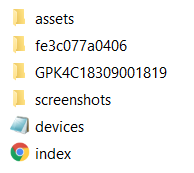
Luego de ejecutar su prueba, Kraken brinda retroalimentación por medio de un reporte en formato HTML. Para ver este reporte, abra con el explorador de archivos el directorio raíz de su proyecto. Ahora podrá ver un nuevo directorio llamado "reports". Dentro de este directorio encontrará un subdirectorio para cada una de las ejecuciones que ha realizado de su prueba, identificado por un identificador único aleatorio. Como se muestra en la siguiente imagen, los subdirectorios de las pruebas exitosas deben tener los archivos index.html, devices.json, un directorio assets para las imágenes del reporte, un directorio screenshots vacío, y un directorio para cada dispositivo con el mismo nombre identificado por Calabash/ADB:

Imagen 7. Estructura de archivos resultante de una ejecución de la prueba.
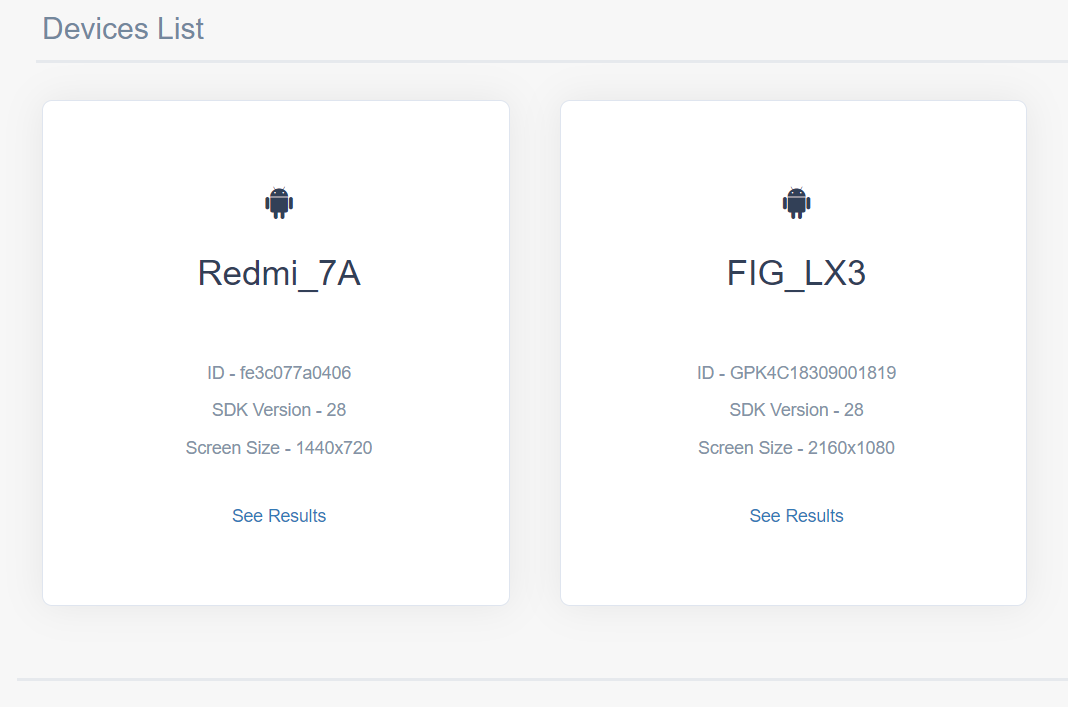
Abra el archivo index.html en un navegador para explorar sus contenidos. Podrá ver una pantalla inicial con un listado que contiene la información de los dispositivos utilizados en la prueba, como se muestra en la siguiente imagen:

Imagen 8. Listado de dispositivos utilizados en la prueba.
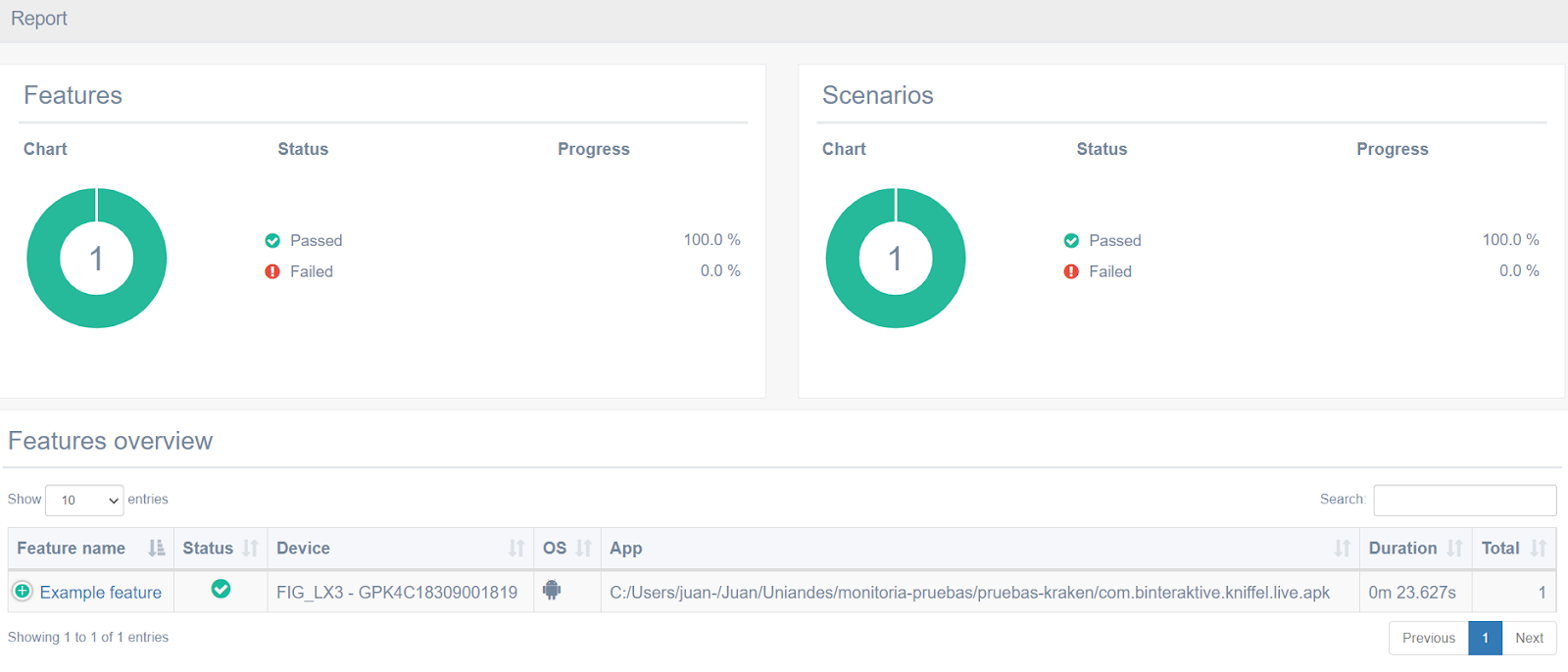
Haga clic en el enlace "See Results" de alguno de los dos dispositivos para ver el detalle de los escenarios que se ejecutaron y el estado de la prueba. Podrá ver una pantalla como la de la siguiente imagen, indicando que el escenario de prueba terminó con estado exitoso:

Imagen 9. Reporte de escenarios para un dispositivo.
¡Felicidades!
Al finalizar este tutorial, usted pudo familiarizarse con el proceso requerido para probar funcionalidades que requieren intercomunicación entre usuarios de una aplicación para Android.
Ahora usted podrá hacer uso de la herramienta Kraken Mobile para crear escenarios que le permitan probar otras aplicaciones con la misma estrategia.
Créditos
Versión 1.1 - Noviembre 03, 2020
Juan Sebastián Espitia Acero | Autor |
Norma Rocio Héndez Puerto | Revisora |
Mario Linares Vásquez | Revisor |