Generalidades
Nombre: | Ingeniería de Software para aplicaciones Web |
Créditos | 2 |
Semanas | 8 semanas (8-12 horas por semana) |
Tipo: | High Touch. Encuentros síncronos semanales |
Profesor responsable | José Bocanegra y Rubby Casallas |
Pre-Requisitos: | MISW-411 Prácticas de ingeniería de software esenciales para el agilismo MISW-412 Principios de diseño y arquitectura de software |
Objetivos de Aprendizaje
Al finalizar el curso el estudiante estará en capacidad de:
- Crear el diseño visual de una aplicación web responsive, de una sola página (SPA por sus siglas en inglés Single Page Application), accesible, internacionalizable y fácil de usar.
- Diseñar la arquitectura de la aplicación web e implementarla utilizando un framework de desarrollo.
- Seguir un proceso iterativo ágil, que incluye el desarrollo de pruebas automatizadas (unitarias y end-to-end), prácticas de integración continua y de construcción de equipo.
- Participar efectivamente en un proyecto de software de manera trabajo responsable y con calidad, contribuyendo en la construcción de equipo a través de la planeación y seguimiento semanal, la reflexión sobre la cultura y las prácticas, las propuestas de mejoras, la argumentación y la negociación.
Descripción
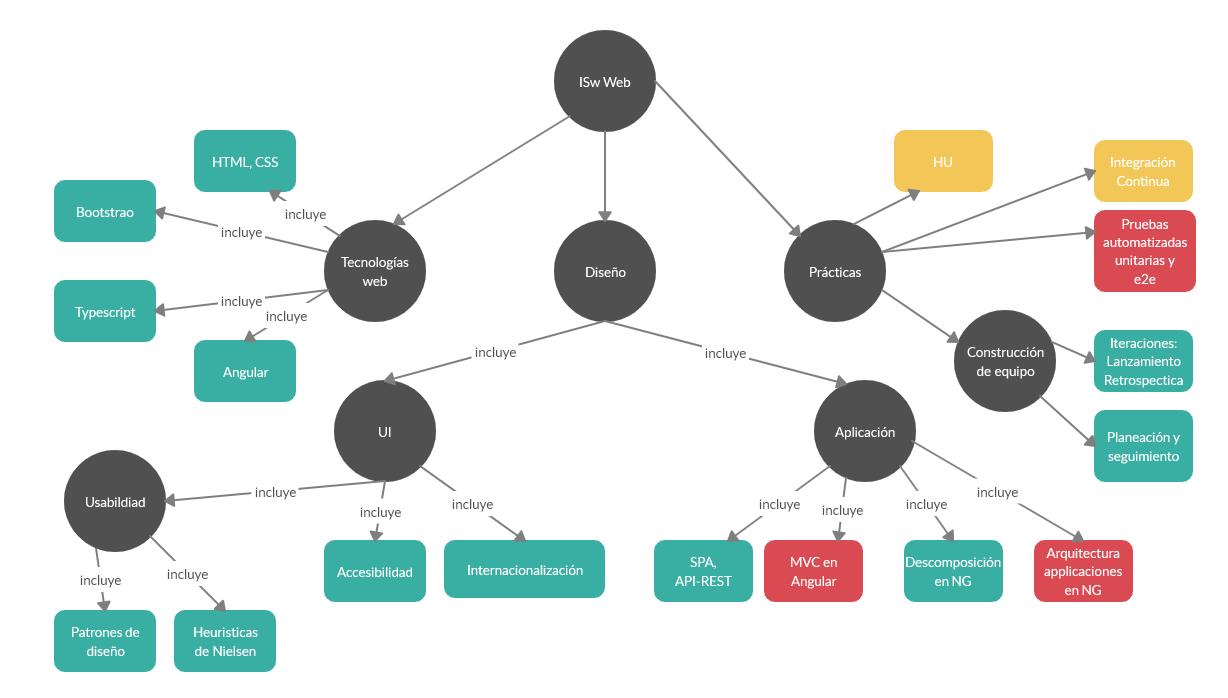
Conocimiento centrales implicados

Estrategia de aprendizaje
A lo largo de este curso, se desarrolla una aplicación web de tamaño mediano, utilizando un framework para desarrollo, teniendo en cuenta aspectos de usabilidad, accesibilidad, internacionalización y calidad.
Este proyecto se realiza en equipos y está definido por un conjunto de requisitos funcionales, se lleva a cabo en dos iteraciones y se aplican las prácticas vistas en el curso "MISW-411 Prácticas de ingeniería de software esenciales para el agilismo" (v.gr. Uso de git, integración continua, pruebas automáticas, historias de usuario, etc.). Semanalmente el equipo debe hacer un plan de trabajo basado en los hitos de la semana y una distribución balanceada de las actividades entre los integrantes.
La estrategia global del curso cubre dos aspectos:
- Aprendizaje individual: cada estudiante debe estudiar el material de teoría y realizar los tutoriales de forma individual; en especial sobre las tecnologías y las arquitecturas de referencia, con el fin de tener bases conceptuales para abordar el desarrollo del proyecto y ser efectivo en el equipo.
- Aprendizaje colaborativo: desarrollo de un proyecto en equipos de tres integrantes lo que permitirá poner en práctica el entrenamiento individual además de desarrollar las habilidades de trabajo en equipo, la responsabilidad por la calidad de lo que se desarrolla y la reflexión sobre cómo mejorar las distintas prácticas en lo individual y lo grupal para lograr los objetivos del proyecto de forma efectiva.
Estrategia global de evaluación
Se realizará evaluación formativa y sumativa, tanto individual como grupal, así:
- Ejercicios individuales para demostrar la habilidad de usar las distintas tecnologías.
- Un proyecto transversal que se realizará en equipos de 3 personas, con responsabilidades individuales, a través del cual se desarrollará una aplicación web siguiendo el proceso de integración continua con pruebas automatizadas (unitarias y e2e).
- El proyecto tendrá entregables evaluables semanales. Cada semana el tutor y el profesor retroalimentarán lo entregado, permitiendo a los estudiantes mejorar el producto y la evaluación.
- Coevaluación: Al final de cada iteración habrá una evaluación de pares para valorar el trabajo llevado a cabo por los compañeros y el propio de acuerdo con la calidad de lo producido, el compromiso en el equipo, el soporte y la responsabilidad en las entregas.
Estructura del curso
El curso está distribuido en 8 semanas. Cada semana tiene sus objetivos y un conjunto de lecciones; cada una con distintas actividades para el estudiante como: videos, tutoriales, ejercicios, lecturas, entre otras.
Además, en cada semana hay una lección especial llamada Proyecto donde se describe el trabajo que se debe realizar con respecto al proyecto y sus entregables.
Objetivos
- Desarrollar un sitio web (básico) utilizando HTML, CSS y Bootstrap.
- Enumerar las características principales de las aplicaciones web modernas y reconocer el alcance del curso con respecto a estas características.
- Reconocer la importancia del proceso de lanzamiento de un proyecto junto con la distribución balanceada del trabajo.
- Detallar las historias de usuario a partir de un enunciado que explica y delimita el problema que se pretende resolver con una aplicación web.
Descripción
Se presentan los conceptos introductorios de la ingeniería de software web, incluyendo aspectos generales de su historia. Además, se proponen ejercicios de introducción al desarrollo web con HTML, CSS y Bootstrap. En equipo de tres estudiantes, se inicia el proyecto de construcción e implementación de una aplicación web con su lanzamiento y las actividades relacionadas principalmente con las historias de usuario. Para esto, contarán con lecturas, videos y otros insumos de preparación.
Esta semana está compuesta por las siguientes lecciones.
- Introducción al curso: presentación de los profesores, la logística del curso, los objetivos.
- Introducción a la ingeniería de software para la web: Historia, arquitectura, frameworks.
- Introducción al desarrollo web.
- Preparación para el proyecto.
- Proyecto: Inicia el proyecto. Preparación del ambiente de trabajo, explicación de los objetivos, entrega de enunciado, identificación de HU, conocimiento del equipo, lanzamiento.
Sesión sincrónica
Conocer quiénes están en el curso, repasar objetivos y el rol del proyecto. Ejercicio de discusión sobre las características de las aplicaciones web y el alcance del curso.
Objetivos
- Aplicar en el desarrollo e implementación de una aplicación web los conceptos de diseño de interfaz de usuario y los patrones básicos de usabilidad.
- Utilizar Typescript para resolver problemas básicos de programación.
Descripción
A modo de seguimiento, al inicio los docentes realizarán un recuento de lo sucedido en la semana anterior, además de presentar el alcance de esta semana. Se abordarán los conceptos principales sobre patrones de diseño y usabilidad, como insumo para el desarrollo del prototipo de la aplicación que realizan los equipos. El desarrollo del prototipo es la actividad principal del proyecto para esta semana. Además, se ofrecerán tutoriales de Typescript para que los estudiantes, de manera individual, los desarrollen y se entrenen en su uso.
Esta semana está compuesta de 5 lecciones.
- Introducción a la semana 2: En un audio, el profesor resume lo que pasó en la semana 1 y lo que se espera en la semana 2.
- Patrones de diseño y usabilidad: Este es el material para que los estudiantes puedan desarrollar el prototipo de la aplicación.
- Typescript: El lenguaje de programación a través de tutoriales y ejercicios individuales
- Proyecto: Desarrollar el prototipo
Sesión sincrónica
En esta sesión, se abordarán aspectos del trabajo en equipo como: valores, actitudes, responsabilidades
Para esto, se desarrollará una guía de trabajo en equipo que consiste en ver algunos videos de situaciones y discutirlos. Al finalizar, debe ser claro qué le preocupa a cada estudiante con respecto al trabajo en equipo en este curso y cómo se pueden mitigar los inconvenientes.
Objetivos
- Seguir el proceso propuesto de trabajo en equipo para proyectos de desarrollo de software (planeación, seguimiento, flujos de trabajo, integración continua).
- Identificar las heurísticas de Nielsen para mejorar la usabilidad de las interfaces usuario.
- Reconocer los patrones de diseño y de arquitectura sobre el que se base el framework de desarrollo de aplicaciones web Angular.
Descripción
Como en la semana anterior, los docentes realizan un recuento de lo sucedido en la semana, además de introducir el trabajo de esta semana. Como continuación de Typescript, se ofrecerán tutoriales sobre nuevos elementos del lenguaje para que los estudiantes, de manera individual, los desarrollen y se entrenen en su uso. En esta semana, se inicia el aprendizaje sobre Angular, con una introducción a su arquitectura, sus principios y el uso que se le dará en el curso. Las tareas principales del proyecto para esta semana son la planeación las tareas para implementar las estructuras json del api rest; y la definición de la arquitectura global de la aplicación se empieza a trabajar sobre las historias de usuario de las listas.
Esta semana está compuesta de las siguientes lecciones.
- Introducción a la semana 3: En un Audio, el profesor resume lo que pasó en la semana 2 y lo que se espera en la semana 3.
- Typescript: Continuación de TS. Conceptos avanzados de clases, interfaces
- Angular: Introducción a la arquitectura de Angular, sus principios y cómo se va a usar en el curso.
- Proyecto: Se planean las tareas para implementar las estructuras json del api rest. Se define la arquitectura global de la aplicación se empieza a trabajar sobre las HU de las listas.
Sesión sincrónica
En esta sesión, los estudiantes realizarán el ejercicio de "Hall of shame" por pares.
Para esto, se requiere que cuenten con una rúbrica de evaluación de usabilidad y una guía del ejercicio.
Imágenes UI que violan uno más principios de Nielsen. Por cada uno, el estudiante debe identificar cuál es y debe proponer una forma de arreglarlo.
Objetivos
- Identificar las características de la arquitectura web con el framework Angular.
- Utilizar un framework de desarrollo Angular para desarrollar historias de usuario relacionadas con despliegues de información siguiendo una arquitectura de referencia.
- Aplicar la práctica de pruebas unitarias automatizadas en el desarrollo de la aplicación.
- Seguir un proceso de integración continua y usar los resultados con el fin de determinar la calidad del proceso y del producto.
Descripción
Como en la semana anterior, los docentes realizan un recuento de lo sucedido en la semana, además de introducir el trabajo de esta semana. Las principales actividades del proyecto se orientan a la implementación de los detalles y al desarrollo de pruebas unitarias. Además, del seguimiento con las prácticas de integración continua que se iniciaron desde la primera semana. Continuando con el aprendizaje sobre Angular, y como insumo para el desarrollo del proyecto, esta semana se abordan los conceptos de navegación, routing, composición y listar detalles.
Esta semana está compuesta de las siguientes lecciones.
- Introducción a la semana 4: En un Audio, el profesor resume lo que pasó en la semana 3 y lo que se espera en la semana 4.
- Angular: Conceptos de navegación routing, composición. Listar detalles
- Proyecto: Deben avanzar en la implementación de los detalles y en las pruebas. Navegación y enrutamiento debe estar definido para ver los requisitos de listar.
Sesión sincrónica
En esta sesión se realiza una actividad de arquitectura web, MVC
Para esto se requiere guía de actividad: Comparar arquitecturas de frameworks, relacionar con el curso de principios de arquitectura y diseño. Los estudiantes en parejas identifican para Angular los patrones de diseño. El profesor presenta las características de otros frameworks (React) y se discute sobre ventajas e inconvenientes.
Objetivos
- Incorporar en una aplicación web las características de accesibilidad.
- Seguir un proceso de integración continua y usar los resultados con el fin de determinar la calidad del proceso y del producto.
- Reconocer la importancia de las retrospectivas en un proyecto de desarrollo web.
Descripción
A modo de seguimiento, al inicio los docentes realizarán un recuento de lo sucedido en la semana anterior, además de presentar el alcance de esta semana. Como actividad principal del proyecto, se incorporarán los conceptos de accesibilidad en la aplicación en desarrollo y se dará fina a la primera iteración, con una retrospectiva como parte de las prácticas de trabajo de equipo. Para esto, contarán con información sobre este accesibilidad,, incluyendo la guía WCAG2.0 para la construcción de sitios web accesibles y sobre la elaboración y relevancias de las retrospectivas.
Esta semana está compuesta de 4 lecciones.
- Introducción a la semana 5
- Accesibilidad: discutir la importancia de la accesibilidad en las aplicaciones web y abordar la guía WCAG2.0 para la construcción de sitios web accesibles. Los estudiantes realizarán un ejercicio sobre accesibilidad utilizando herramientas de validación. Accesibilidad utilizando herramientas de validación
- Retrospectivas. En particular se exlica la técnica DAKI (Drop Add Keep Improve)
- Proyecto: Deben incorporar las características de accesibilidad en el proyecto y realizar la retrospectiva de la iteración 1.
Sesión sincrónica
En esta sesión se realizarán tres actividades.
1. Evaluación de pares. Para esto, se usará una encuesta de evaluación.
2. Preparar la retrospectiva DAKI.
Para esto se requiere una guía de actividad de retrospectiva por equipos.
3. Presentación de la retrospectiva en video y publicación en padlet.
Objetivos
- Utilizar un framework de desarrollo Angular para desarrollar historias de usuario relacionadas con el ingreso y la actualización de información siguiendo una arquitectura de referencia.
- Seguir un proceso de integración continua y usar los resultados con el fin de determinar la calidad del proceso y del producto.
- Incluir los aspectos de internacionalización en una aplicación web.
Descripción
Como ha venido sucediendo, los docentes realizan un recuento de la semana anterior, además de introducir el trabajo de esta semana. Se presentarán los conceptos de internacionalización y localización, aunado a algunas pautas para incorporarlos en un sitio web. Esto, servirá como insumo para el desarrollo de una de las actividades del proyecto, que consiste en la aplicación de estas pautas en la aplicación en desarrollo. En el proyecto, también se incluirán formularios para ingreso y actualización de información.
Esta semana está compuesta de 3 lecciones.
- Introducción a la semana 6
- Internacionalización: se explican los conceptos de internacionalización y localización y se presentan algunas pautas para incorporarlos en un sitio web. Se presenta cómo realizar un proceso de I18N en Angular.
- Proyecto: Se deben realizar los formularios para ingreso y actualización de información y se localiza la aplicación para mínimo dos idiomas.
Sesión sincrónica
Cada equipo se reúne para discutir las conclusiones de la retrospectiva de la iteración 1 y para incorporarlas en el lanzamiento de la iteración 2.
Se conforman grupos con integrantes de equipos distintos. cada representante de equipo, socializa la estrategia para la iteración 2 de su equipo, los demás integrantes deberán tomar nota de la discusión.
Los integrantes del equipo se vuelven a reunir, para compartir los aprendizajes de lo conversado con otros grupos, discuten y documentan cómo esto puede ser incorporado en el lanzamiento de su propio proyecto.
Objetivos
- Diseñar y aplicar pruebas end-to-end en una aplicación web.
- Seguir un proceso de integración continua y usar los resultados con el fin de determinar la calidad del proceso y del producto.
Descripción
A modo de seguimiento, al inicio los docentes realizarán un recuento de lo sucedido en la semana anterior, además de presentar el alcance de esta semana. Se estudian algunos conceptos sobre pruebas e2e y se ofrecen tutoriales para el uso de la herramienta protractor. Con esto, podrán desarrollar las pruebas e2e a la implementación de las historias de usuario de la aplicación del proyecto.
Esta semana está compuesta de 5 lecciones.
- Introducción a la semana 7
- Pruebas e2e en Angular utilizando como herramienta protractor.
- Proyecto: se avanza en la implementación de las historias de usuario y se desarrollan las pruebas e2e.
Sesión sincrónica
En esta sesión cada equipo mostrará y analizará de forma crítica sus resultados de integración continua al curso. Se abrirá un espacio de debate en el cual los expositores responderán preguntas previamente fromuladas y organizadas por los tutores y los profesores.
Objetivos
- Analizar los indicadores finales para argumentar objetivamente sobre la calidad del producto y del trabajo en equipo.
- Reconocer la importancia de un proceso de retrospectiva y cierre de un proyecto de desarrollo de software.
Descripción
A modo de seguimiento, al inicio los docentes realizarán un recuento de lo sucedido en la semana anterior. En esta semana se cierra el proyecto con una retrospectiva y con un análisis de indicadores que permiten argumentar objetivamente sobre la calidad del producto y del trabajo en equipo.
Esta semana está compuesta de las siguientes lecciones.
- Introducción a la semana 8
- Retrospectiva iteración 2
- Proyecto: Terminar la implementación de la iteración 2 y evaluar el proceso utilizado en el curso, en particular los indicadores que se tienen en integración continua y en pruebas para argumentar la calidad del producto.
Sesión sincrónica
En esta sesión se realizará:
1. Evaluación entre pares
Para esto se requiere la guía de evaluación.
2. Presentación de los videos de los proyectos finales y votación para decidir sobre la mejor aplicación. Cierre del curso
3. Retroalimentación final de la iteración 2 completa.
4. Evaluación del curso.