Last Updated: 2019-04-30
¿Por qué generar datos de prueba?
Al momento de realizar pruebas sobre un sistema de software, muchas veces se encontrará con la necesidad de incluir datos para probar diferentes funcionalidades. Es muy común que las aplicaciones que quiera probar y validar tengan campos para la entrada de información y, en general, funcionalidades relacionadas con la creación de un usuario o cualquier otra entidad. Utilizar datos simulados permite explorar y validar el comportamiento del sistema ante entradas de un tipo definido.
Otro caso de uso puede ser al momento de requerir poblar la base de datos de un sistema ya construido. Esto es muy común, puesto que la mayoría de las aplicaciones tienen funcionalidades relacionadas con operaciones sobre una fuente de datos y al momento de desarrollar las funcionalidades del sistema no se cuenta con suficientes datos para ejecutar las operaciones. Además, esto permite exponer el sistema a un entorno similar al esperado durante la etapa de producción, donde la información que gobierna al sistema de software no depende del equipo de desarrollo.
¿Qué es Mockaroo?
Mockaroo es una aplicación que permite generar, de forma automática, grandes conjuntos de datos de prueba a partir de una serie de definiciones de campos y el tipo de dato correspondiente. Esta soporta una gran variedad de formatos de generación y contiene una gran variedad de tipos de dato comunes, que se pueden adaptar con facilidad a casi cualquier aplicación que se esté desarrollando.
Acceder a Mockaroo
Para ingresar a la plataforma web de Mockaroo, usted debe acceder desde cualquier navegador al siguiente enlace: https://mockaroo.com/. Podrá ver una interfaz sencilla con varios campos de texto. En secciones posteriores de este tutorial, podrá familiarizarse con el contenido y las funcionalidades de dicho sitio web.
¿Qué construirá?
Al finalizar este tutorial usted tendrá:
- Un conjunto de datos de prueba en formato CSV.
- Un API de prueba alojado en Mockaroo al cual puede comunicarse por medio del protocolo HTTP.
- Una versión de la aplicación web que provee este tutorial que se comunica con el API creado en Mockaroo.
¿Qué aprenderá?
En este tutorial aprenderá:
- Qué tipos de datos se encuentran disponibles en Mockaroo y son comunes en las aplicaciones para representar distintas categorías de información.
- Cómo obtener datos desde un API de prueba.
- Cómo generar datos de prueba en múltiples formatos con una herramienta en línea.
¿Qué necesita?
- Un navegador web (¡Cualquiera funciona!).
- Conocimiento básico de HTML y JavaScript.
- Una cuenta en http://github.com.
- El sistema manejador de versiones Git instalado en su computadora.
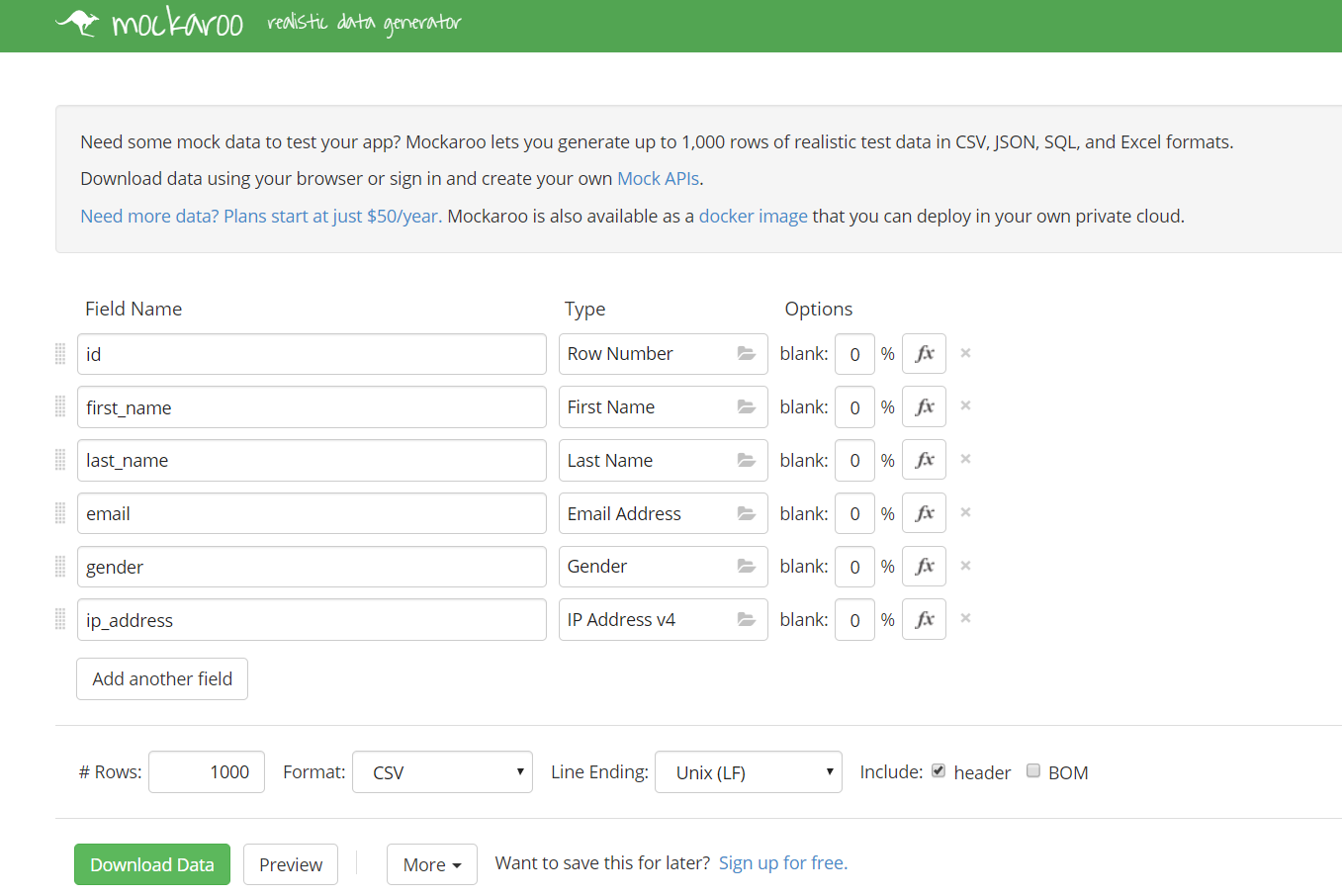
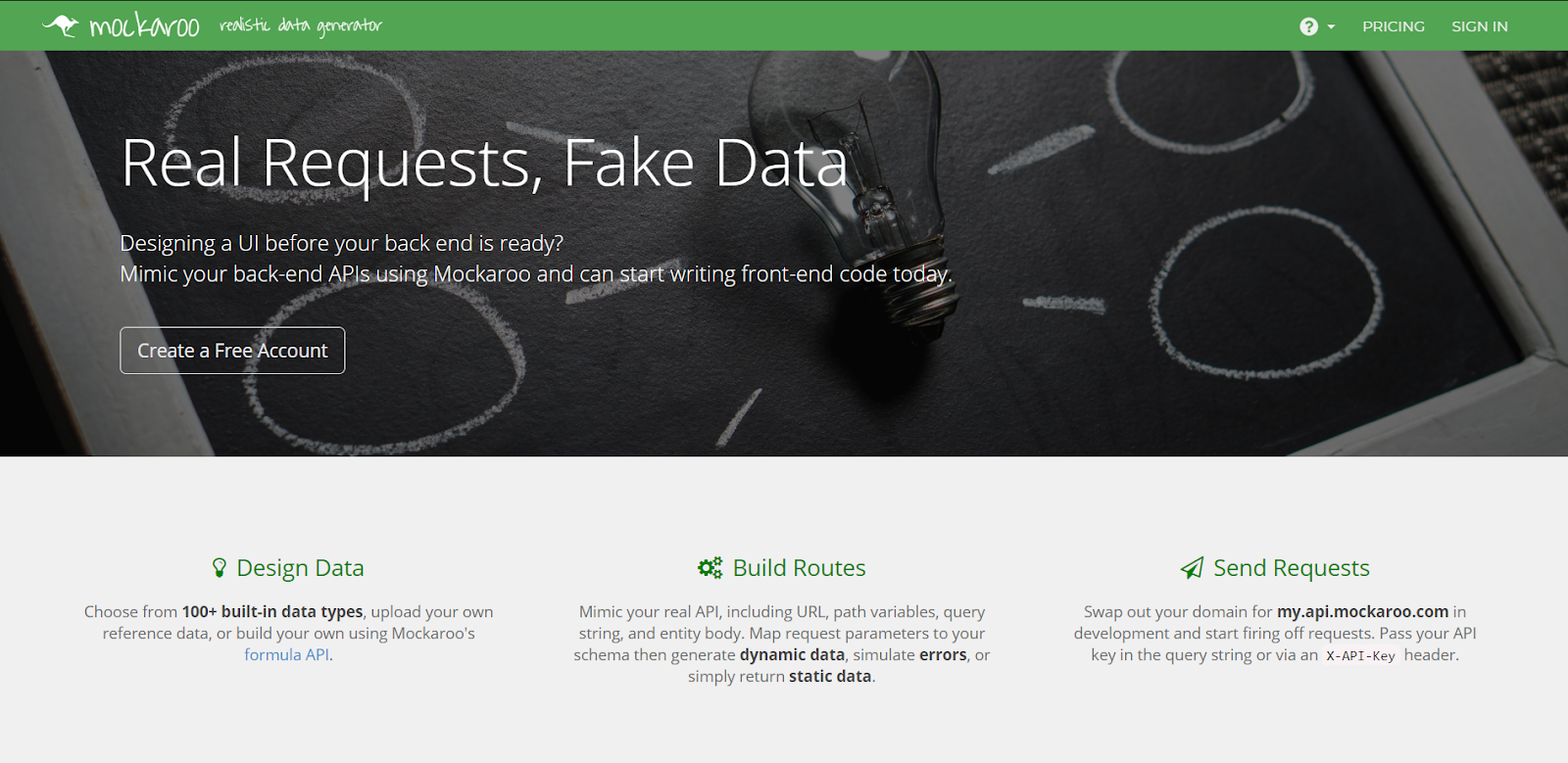
En primer lugar, ingrese al siguiente enlace para ir al sitio web oficial de Mockaroo: https://mockaroo.com/. Una vez allí, podrá ver una interfaz sencilla, donde encontrará múltiples campos para ingresar información en la parte central, como se muestra a continuación:

Imagen 1. Vista de la pantalla principal de Mockaroo
Podrá ver que existen seis campos predeterminados para generar los datos, y que cada uno contiene un nombre, un tipo y varias opciones editables, respectivamente en la columna "Field Name", "Type" y "Options". Por defecto, la aplicación generará 1000 filas en formato CSV de un conjunto de datos que tendrá un campo identificador, uno relacionado al primer nombre de una persona, uno relacionado al segundo nombre de una persona, uno relacionado a la dirección de correo, uno relacionado al género y otro relacionado a la dirección IP.
Explorar los tipos de dato disponibles creando un campo
Como se comentó anteriormente, los campos predeterminados pertenecen a ciertos tipos de datos que son usuales en alguna aplicación. Según el contexto que define una aplicación, el tipo de datos requeridos para modelar un problema puede ser muy variado. Por esta razón, Mockaroo ofrece una gran variedad para los más usuales, y también permite incluir valores personalizados.
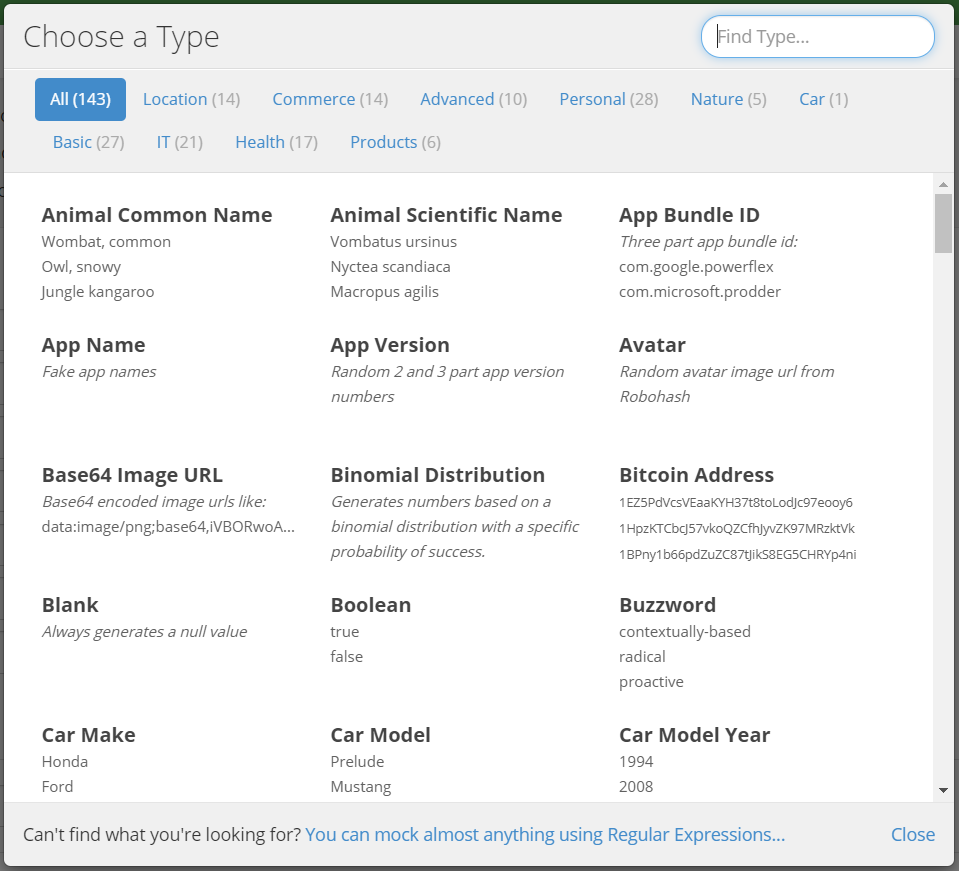
Para conocer los tipos de datos disponibles, cree un nuevo campo haciendo clic en el botón "Add another field". Esto hará que en el listado de los campos aparezca un nuevo campo con la misma información del último campo de la lista. Modifique su nombre para evitar que esté duplicado, y luego haga clic en el botón de la columna tipo, junto al campo del nombre. Podrá ver un cuadro de diálogo que muestra todos los tipos de dato como el siguiente:

Imagen 2. Cuadro de diálogo con los tipos de dato
En la parte superior de este cuadro podrá ver un campo de búsqueda y una serie de categorías que le permiten filtrar los resultados de los tipos de dato según una expresión regular o según el conjunto al que pertenezcan. Entre las categorías de tipos de dato se ve Ubicación, Comercio, Avanzado (expresiones no naturales del entorno computacional), Información personal, Naturaleza, Carros, Básico (tipos de dato fundamentales con varios esquemas de generación), TI, Salud y Productos.
Haga clic individualmente en cada una de las categorías mencionadas y lea todos los tipos de dato ofrecidos, junto a los ejemplos que se muestran debajo del nombre. Intente pensar en algún ejemplo parecido y un escenario que requiera distintos tipos de datos.
Luego de explorarlos y comprenderlos todos, seleccione el campo "Naughty String", el cual está diseñado para generar cadenas de texto que suelen producir problemas en diferentes lenguajes de programación. Este dato le servirá para comprobar si una aplicación tiene buen manejo de excepciones y de cadenas de texto que ingresan como entrada al programa. Ahora su conjunto de datos debe tener un campo como el siguiente:

Imagen 3. Nuevo campo creado
En la siguiente sección podrá familiarizarse más con los diferentes tipos de formato.
Conocer los formatos disponibles
Ahora que conoce los tipos de datos que puede utilizar para los campos de su conjunto de datos, es importante que conozca los formatos. Los formatos son, básicamente, la estructura que le permitirá exportar sus datos y luego hacer uso de ellos desde otra plataforma. Permiten estandarizar la información generada y relacionarla con la metainformación correspondiente a los campos a los que pertenecen.
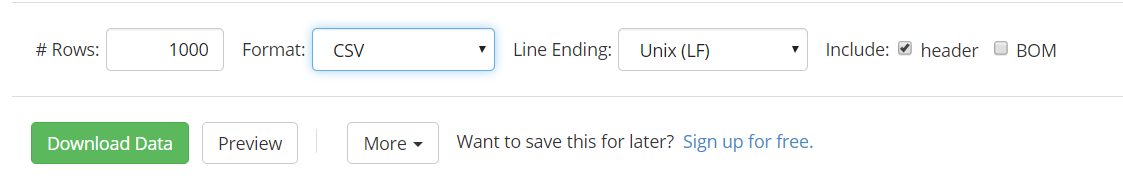
En la página de Mockaroo donde tiene sus campos, podrá encontrar, en la parte inferior, una sección que contiene otros campos de entrada para configurar el formato de los datos y la cantidad de los mismos, como se ve a continuación:

Imagen 4. Sección inferior de configuración de formato
Como se muestra en el campo "Format", el formato predeterminado es CSV, que consiste en un archivo de valores separados por comas. Podrá ver que esta página también tiene dos botones con los nombres "Download Data" y "Preview" como elementos flotantes en la parte de abajo de la pantalla.
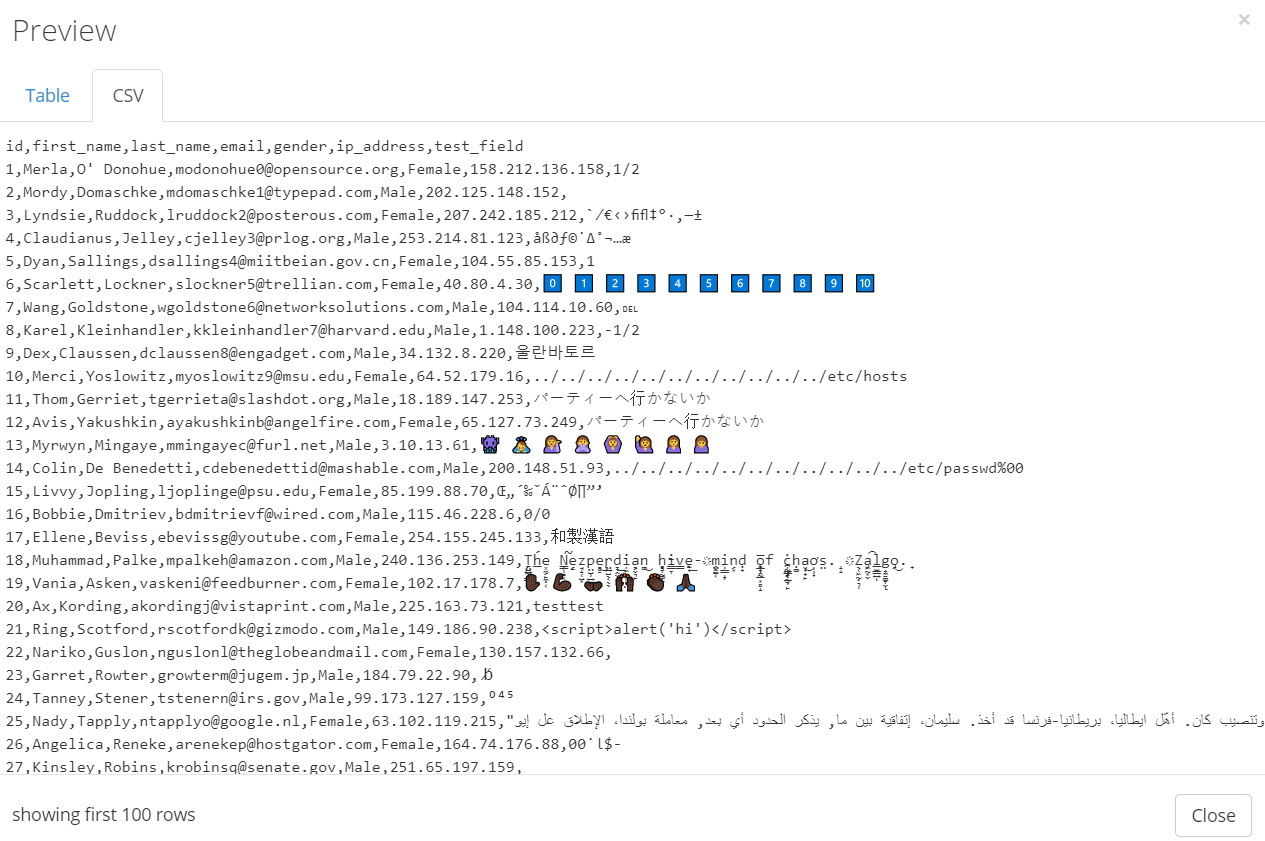
Haga clic en el botón "Preview". Este le mostrará un cuadro de diálogo con la información generada en formato de tabla en la pestaña "Table". También podrá ver otra pestaña llamada "RAW", la cual le muestra la información en su formato elegido. Haga clic en esta pestaña y podrá ver su información en un formato como el siguiente:

Imagen 5. Previsualización de los datos generados
Si no tiene familiaridad con el formato CSV, podrá notar que cada fila corresponde a una línea del texto resultante (separada con el salto de línea que puede configurar en el campo "Line ending" de la imagen 4) y que el valor para cada columna corresponde a cada dato generado, separado por comas. Además, podrá ver que la primera línea contiene los nombres que usted asignó a sus campos, separados por comas (esto también se podría omitir deseleccionando el checkbox "Include header" de la imagen 4, pero para este tutorial debe dejarlo).
Cierre este cuadro de diálogo y haga clic en el campo "Format". Esto desplegará una lista con todos los formatos soportados por Mockaroo, los cuales se ven en la siguiente imagen:

Imagen 6. Listado de formatos disponibles
Ahora que conoce cómo se ven los datos generados, explore las diferencias entre los formatos. Para esto, seleccione individualmente cada uno de los valores de esta lista, vuelva a hacer clic en el botón para previsualizar los datos y entienda cada uno de los formatos. En términos generales, los formatos corresponden a las siguientes herramientas:
- JSON: archivos con información organizada en la notación de objetos utilizada por JavaScript. Ampliamente utilizado por aplicaciones del entorno web y en comunicación HTTP.
- Tab-Delimited: archivos con datos separados por Tabs (que corresponden al carácter ‘|'). El formato es igual al CSV cambiando las comas por tabulaciones.
- SQL: archivos que contienen sentencias SQL, las cuales permiten ejecutar comandos sobre una base de datos relacional que maneja lenguaje SQL.
- Cassandra CQL: archivos que contienen sentencias CQL, las cuales permiten ejecutar comandos sobre una base de datos de Cassandra.
- Firebase: archivos con datos en un formato similar al JSON, con ligeras diferencias. Esta información se representa como en una base de datos documental Firebase Realtime Database.
- Custom: archivos con datos separados por un carácter especial indicado por el usuario. El formato es igual al CSV cambiando las comas por cualquier otro carácter y los símbolos de citación ‘ " ‘ (o comillas).
- Excel: archivos con el formato particular utilizado por Microsoft Excel. Dado que Excel representa la información en tablas, no hay un formato "crudo".
- XML: archivos personalizados con etiquetas que representan la información en el formato XML. Es utilizado en una amplia variedad de escenarios y aplicaciones de todo tipo.
- DBUnit XML: archivos en formato XML que permiten definir una base de datos en la tecnología DBUnit.
Exportar los datos
Por último, cuando haya explorado todas las opciones que ofrece Mockaroo, descargue los datos en formato CSV. Para ello, vuelva a seleccionar la opción correspondiente en el campo "Format". Luego de esto, haga clic en el botón "Download Data". Ubique el archivo resultante en un directorio que reconozca de su computadora.
Para este tutorial, va a hacer uso de una aplicación web de ejemplo bastante sencilla, la cual le permitirá visualizar sus datos en formato CSV en un archivo HTML desde cualquier navegador.
Obtener la aplicación web base
Cree, en su máquina local, un directorio donde almacenará los archivos de la aplicación web. Con un editor de texto (como Atom, Sublime Text, Notepad, bloc de notas, etc), abra un archivo que se llamará ‘index.html', y ponga en sus contenidos el siguiente código:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Data visualizer</title>
</head>
<body>
<div class="jumbotron">
<div class="container">
<h1>Lectura de datos aleatorios</h1>
<p>Este sitio web te permite visualizar los datos generados de forma aleatoria en formato csv</p>
</div>
</div>
<div class="container justify-content-center">
<label for="input-file">Ingresa los datos desde un archivo csv:</label><br>
<input id="input-file" name="input-file" type="file" accept=".csv" /><br>
<input id="load" type="submit" />
<hr>
<div id="visualization-area" hidden>
<p id="success-msg"></p>
<p id="row-count"></p>
<div class="table-responsive">
<table id="content" class="table"></table>
</div>
</div>
</div>
<script src="./scripts.js"></script>
<!-- Optional JavaScript -->
<!-- first Popper.js, then Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
index.html
Guarde el archivo, y en el mismo directorio cree otro archivo de la misma forma, ahora con el nombre ‘scripts.js'. El contenido de este archivo debe ser el siguiente código:
document.getElementById("load").onclick = getFile
var table = [];
var tableHeaders = [];
function getFile() {
const input = document.getElementById('input-file')
if ('files' in input && input.files.length > 0) {
placeFileContent(document.getElementById('visualization-area'),input.files[0]);
}
}
function placeFileContent(target, file) {
target.removeAttribute("hidden");
readFileContent(file).then(content => {
target.querySelector("#content").innerHTML = mapCSVtoTable(content);
target.querySelector("#success-msg").innerText = "Archivo leído exitosamente"
target.querySelector("#row-count").innerText = `Total: ${table.length} filas`
}).catch(error => {
console.log(error)
target.querySelector("#success-msg").innerText = `Hubo un error al leer el archivo:\n${error}`
})
}
function readFileContent(file) {
const reader = new FileReader()
return new Promise((resolve, reject) => {
reader.onload = event => resolve(event.target.result)
reader.onerror = error => reject(error)
reader.readAsText(file)
})
}
function mapCSVtoTable(csvcontent){
let html='';
html += '<thead>';
let allTextLines = csvcontent.split(/\r\n|\n/);
for(line in allTextLines){
let curLine = allTextLines[line];
table.push([]);
let allfields = curLine.split(",");
for(field in allfields){
if(line==0){
html += `<th>${allfields[field]}</th>`;
tableHeaders.push(allfields[field]);
}
else{
html += `<td>${allfields[field]}</td>`;
table[line-1].push(allfields[field])
}
}
if(line==0){
html += '</thead><tbody><tr>';
table = [];
}
else if(line===allTextLines.length-1){
html += '</tr></tbody>';
}
else{
html += '</tr><tr>';
}
}
return html;
}
scripts.js
Guarde el archivo ‘scripts.js', y ya tendrá el código necesario para la página web.
Utilizar la aplicación web base
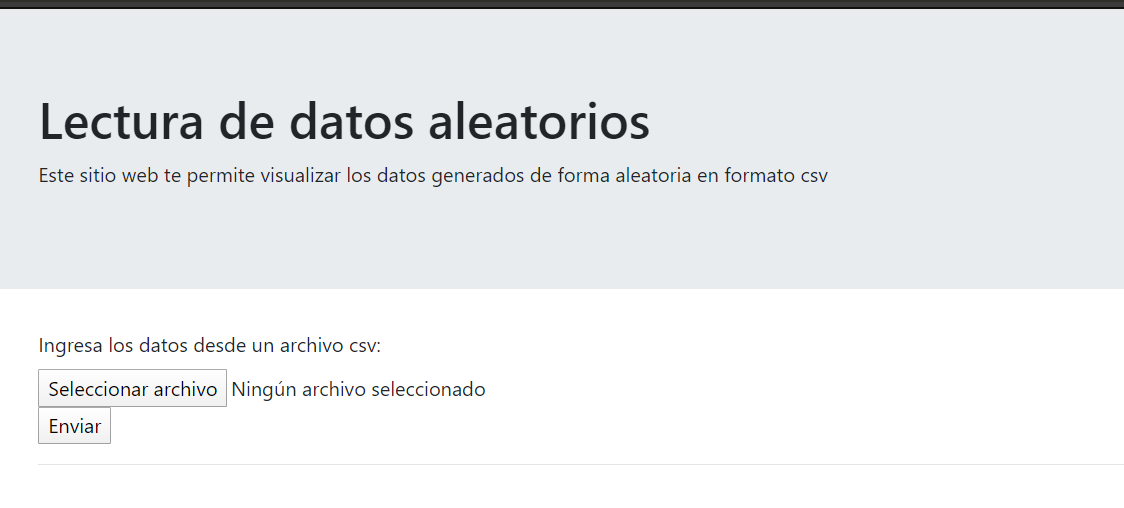
En el directorio donde se encuentran sus archivos, abra el archivo ‘index.html' con algún navegador web que esté disponible en su computadora. Podrá ver una interfaz con unos textos informativos y dos botones como en la siguiente imagen:

Imagen 7. Interfaz de la aplicación web
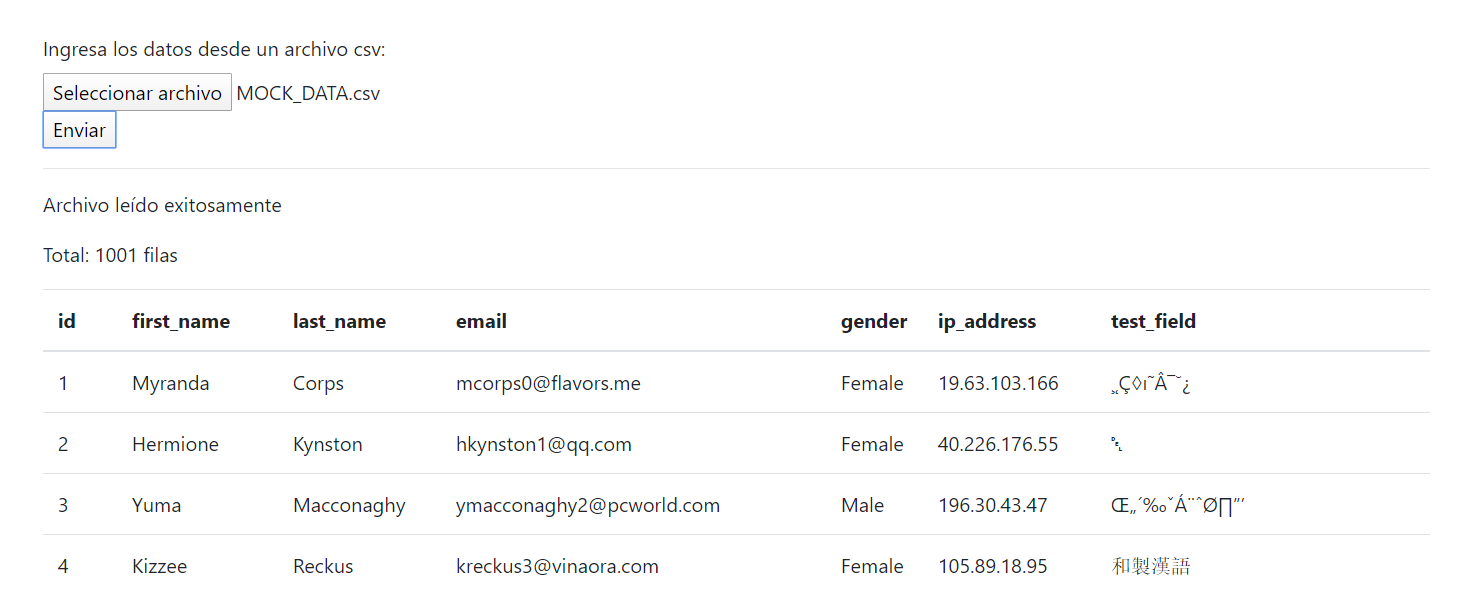
Haga clic en el botón "Seleccionar archivo". Esto le permite ingresar el archivo en formato CSV que descargó en el paso anterior. Suba el archivo y luego haga clic en el botón "Enviar". Esto le mostrará una tabla que visualiza todos los datos de este archivo, como se muestra a continuación:

Imagen 8. Tabla con los contenidos del archivo
En la tabla podrá explorar los datos generados por Mockaroo. Revise los datos para ver qué casos extraños encuentra. En particular, el campo que creó en el paso anterior, del tipo "Naughty String" es de interés en este punto. Se sugiere que revise las filas que tienen campos vacíos en la columna de su campo y verifique qué valor tienen en el archivo CSV fuente. Luego de esto, responda la pregunta ¿Corresponden todos los campos vacíos a cadenas de texto vacías?
Note que, muy seguramente la página web genera alertas como las de la siguiente imagen:

Imagen 9. Alertas del navegador
Para poder interactuar con la aplicación web, debe dar clic en el botón "Aceptar" hasta que no haya alertas en la ventana.
Ahora, con el editor de texto que utilizó previamente, abra los archivos fuente de la aplicación y busque una línea de código que puede estar llamando el método alert() con el mensaje que vio.
Luego de esto, desde su navegador, haga clic derecho sobre una de las filas cuyo contenido en la columna que usted creó sea vacío y no concuerde con el del archivo de origen. Cuando se despliegue el menú, haga clic en la opción "Inspeccionar" para ver el código que se está mostrando en el navegador y podrá ver que allí sí se muestra el mismo contenido del archivo.
Con este sencillo procedimiento pudo comprobar que la aplicación web no realiza un manejo completamente adecuado de cadenas de texto al momento de renderizar, puesto que incluye el valor de la cadena de caracteres como parte del HTML, lo cual permite que se inyecten otros scripts que no hacen parte de su aplicación.
Ahora que pudo probar la aplicación web con datos de prueba, reevalúe el proceso que realizó y lo poco común que es mover los datos desde la fuente hasta el destino de manera manual con un archivo. La mayor parte de las aplicaciones y sistemas buscan realizar estos procesos de manera automática. Por este motivo, ahora usted realizará cambios sobre la aplicación base para que los datos no sean obtenidos desde un archivo subido manualmente, sino que sean obtenidos desde una interfaz de tipo API.
Crear un API de prueba desde Mockaroo
Mockaroo también ofrece la posibilidad de exponer un API para obtener los datos generados de forma aleatoria con los mismos tipos que usted ha explorado desde la página web oficial. Para crear su propio API en Mockaroo, debe crear una cuenta.
Ingrese al siguiente enlace, que le mostrará información sobre los "Mock APIs": https://mockaroo.com/mock_apis. En la siguiente imagen podrá ver los contenidos de este enlace, que incluyen un botón que le permite crear una cuenta:

Imagen 10. Página de bienvenida sobre las APIs
Haga clic en el botón "Create a Free Account" y cree su cuenta con el medio que desee entre Google+, Facebook o la combinación de cualquier correo con una contraseña. Una vez la cuenta esté creada, podrá ver la misma interfaz de la imagen 1, con la ligera diferencia que, en la parte inferior, habrá un botón para guardar el esquema de datos que está creando, como se ve a continuación:

Imagen 11. Botones de la parte inferior de la pantalla de creación del esquema
Vuelva a crear el campo que creó en el segundo paso del tutorial y guarde el esquema haciendo clic en el botón "Save This Schema". Esto mostrará un cuadro de diálogo para ingresar un nombre al esquema recién generado, como se ve a continuación:

Imagen 12. Campo para el nombre del esquema guardado
Haga clic en el botón "Save" para guardar el esquema y verá un mensaje de confirmación como el siguiente:

Imagen 13. Alerta que indica que el esquema se guardó
Esto lo redirige a la página de su esquema, donde podría editarlo, generar datos de prueba o exportarlo. En la barra superior, podrá ver varias pestañas, entre las cuales hay una llamada "Mock APIS". Haga clic en esta pestaña y podrá ver el siguiente contenido indicándole motivos para tener una API de prueba:

Imagen 14. Pestaña de APIs vacía
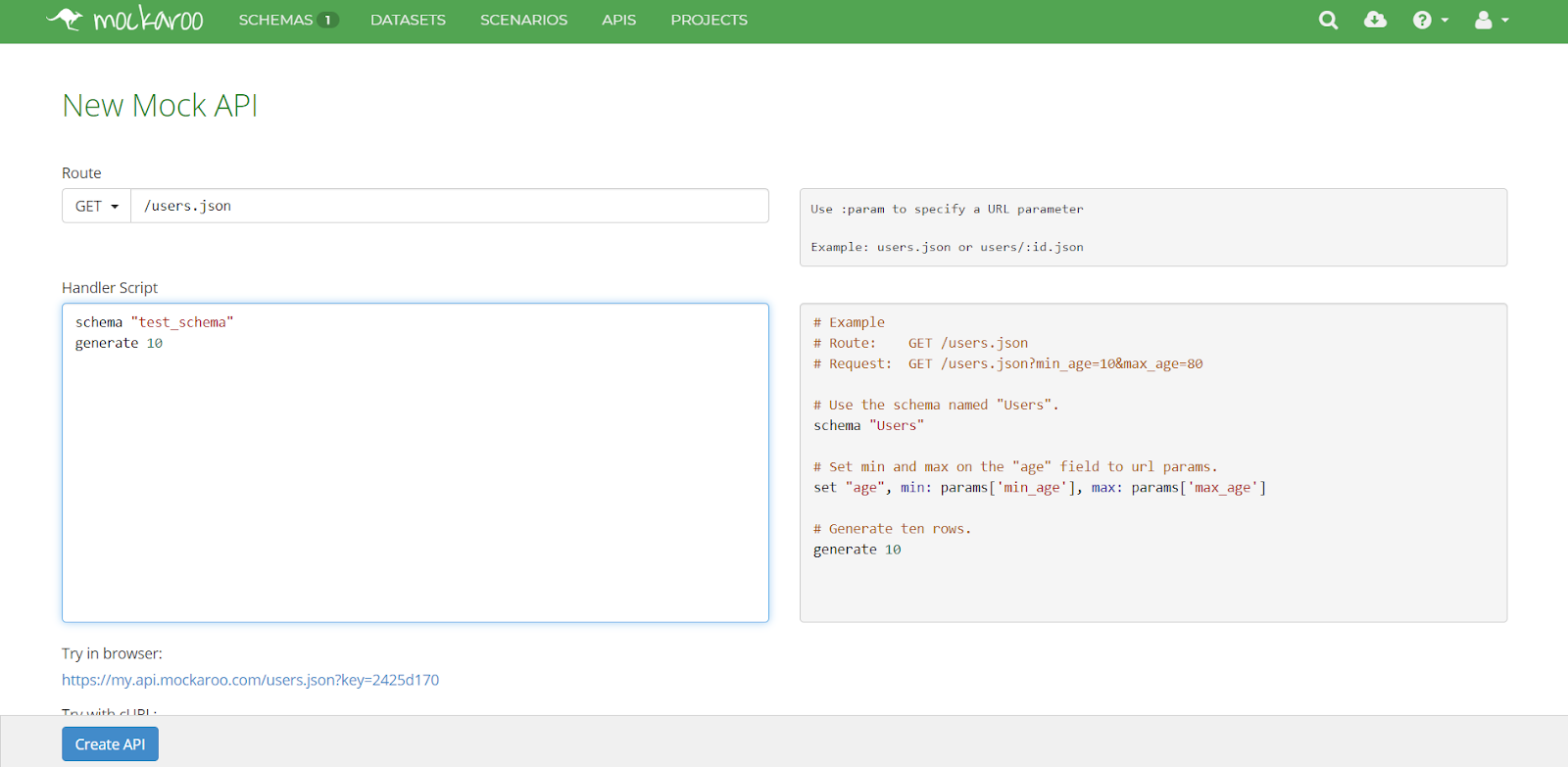
Haga clic en el botón "Create a New Mock API". Esto lo llevará a una vista de configuración con varias secciones y campos que le permitirán configurar un API REST que exponga datos de prueba generados con base en uno de los esquemas que ya ha creado previamente. La vista debe ser como la de la siguiente imagen:

Imagen 15. Formulario de creación de API
Podrá ver que, por defecto, la ruta es ‘/users.json', el método es GET, y el script genera 10 instancias de un esquema llamado "users". La información del método la puede dejar con esos datos, pero asegúrese de que el nombre del esquema concuerde con el nombre que asignó al esquema que acaba de crear. Una vez haya verificado que todo esté como lo desea, haga clic en el botón "Create API". Podrá ver un mensaje de confirmación muy similar al de la imagen 13, y se le redirigirá a la página de APIs, haga clic en su recién generada API y esto lo llevará a la página de edición de dicha API.
En la parte inferior de la página, podrá ver un encabezado con el nombre "Try in browser", que muestra un enlace con la ruta del método del API que acaba de crear. Si hace clic en el enlace, podrá ver que se intenta descargar un archivo en formato JSON. No lo tiene que descargar.
Esta interfaz que acaba de crear, ahora podrá ser consumida desde la aplicación web. Esto se explicará en la siguiente sección.
Conectar el API de prueba a la aplicación web base
Ahora que su API quedó expuesta y es accesible desde cualquier lugar por medio de la ruta que se le indicó en la sección anterior, con la llave del API generada para su perfil, puede utilizarla desde otras aplicaciones. En particular, se requerirá que usted modifique la aplicación web de prueba para que no tome los datos desde un archivo CSV, sino que los consuma directamente del API creado por medio del protocolo HTTP.
Para extender su aplicación web, agregue una sección con un nuevo botón que le permitirá consultar los datos por medio de su API en lugar de utilizar un archivo. Para esto, abra el archivo index.html en su editor. Debajo de donde encontrará el tag hr, justo entre la sección que permite subir el archivo y la sección que visualiza la información del mismo. Allí debe agregar una nueva sección con un texto que indique la opción de consultar información del API y un botón que se dedique a esta funcionalidad indicada. El código HTML se verá de la siguiente forma:
(...) <input id="load" type="submit" /> <hr> <label for="fetch-button">O consulta los datos desde un API</label> <input id="fetch-button" name="fetch-button" type="submit"/> <hr> <div id="visualization-area" hidden> (...)
Ahora, abra en su editor de texto el archivo ‘scripts.js'. Allí podrá ver que se asigna el método getFile() al botón "Enviar". El código relacionado a este método no necesita modificarlo.
Como ya sabe que la información llegará en formato JSON, es necesario que cree un método que cumpla la misma función del método mapCSVtoTable, el cual se llamará mapJSONtoTable y recibirá un objeto como parámetro. El código de este método se verá de la siguiente forma:
function mapJSONtoTable(data){
table = [];
tableHeaders = [];
let html='';
html += '<thead>';
for(field of Object.keys(data[0])){
html += `<th>${field}</th>`;
tableHeaders.push(field);
}
html += '</thead><tbody><tr>';
for(idx in data){
let item = data[idx];
table.push([]);
let allfields = Object.keys(item);
for(field of allfields){
html += `<td>${item[field]}</td>`;
table[idx].push(item[field])
}
html += '</tr><tr>';
}
html += '</tr></tbody>';
return html;
}
Este método que acaba de crear genera un texto con el código HTML que renderiza los contenidos de la respuesta en una tabla. Esta tabla la debe mostrar en su página web de manera programática. Para esto, ahora cree un método que se encargue de consultar la información desde el API y luego llame el método mapJSONtoTable para asignar al elemento de renderización de su página web, los contenidos de la tabla.
Ahora se apoyará de la librería JQuery para consultar la información del API. Esta librería ya está incluida en el proyecto y le permite realizar solicitudes del tipo AJAX. En principio, hacer una consulta a otro dominio por medio del protocolo HTTP causará que su navegador bloquee la comunicación entrante, puesto que el API creado no maneja los encabezados CORS. Como este tutorial no se enfoca en entender estas particularidades de la comunicación en la web, se hará uso de una herramienta externa que intermedia la comunicación y maneja los encabezados para cualquier petición.
El método debe manejar la respuesta y los errores de forma que se avise al usuario lo que sucedió por medio de los elementos disponibles en el div con identificador ‘visualization-area'. Finalmente, asignará este método al atributo onclick del elemento input que creó anteriormente. El código que satisface lo anterior es el siguiente:
function getContent() {
let mockarooApiKey = '<utilizar su api key>';
let url = `https://cors-anywhere.herokuapp.com/http://my.api.mockaroo.com/users.json?key=${mockarooApiKey}`;
let target = document.getElementById('visualization-area');
$.ajax( {
url: url,
responseType:'application/json',
success: function(data) {
target.removeAttribute("hidden");
target.querySelector("#content").innerHTML = mapJSONtoTable(data);
target.querySelector("#success-msg").innerText = "Información obtenida exitosamente"
target.querySelector("#row-count").innerText = `Total: ${table.length} filas`
},
error: function(xhr, status, error) {
target.querySelector("#success-msg").innerText = `Hubo un error al leer el archivo:\n${error}`
}
});
}
document.getElementById("fetch-button").onclick = getContent
Luego de realizar estos cambios, note que la segunda linea del c[odigo le solicita agregar su API key, dirijase a la interfaz de Mockaroo y copie la última sección de la URL presente en su API

Guarde los archivos y dirijase a la pestaña "SCHEMAS", modifique su schema para que retorne un json. Ahora, vuelva a abrir el archivo index.html en un navegador. Ahora debe poder ver la nueva sección en su interfaz, como en la siguiente imagen:

Imagen 16. Sección para obtener información desde el API
Haga clic en el botón "Enviar". La información tardará un poco en llegar, pero se debe renderizar una tabla de la misma forma que la que vió al inicio del tutorial. La diferencia está en que no tuvo que pasar un archivo intermedio desde la fuente de sus datos hasta el destino en su aplicación.
En caso de que su interfaz se vea como una tabla de una sola columna, quiere decir que su API sigue retornando datos en formato CSV. Este comportamiento puede presentarse según el estado del servicio de Mockaroo. En dicho caso, modifique el método para que llame al método ‘mapCSVtoTable'.
¡Felicidades!
Al completar este tutorial usted pudo familiarizarse con el proceso de utilizar datos de prueba para verificar el comportamiento de una aplicación.
Ahora podrá generar datos de prueba para probar sus aplicaciones en múltiples contextos y con múltiples formatos haciendo uso de Mockaroo.
Créditos
Versión 1.0 - Mayo 30, 2020
Juan Sebastián Espitia Acero | Autor |
Norma Rocio Héndez Puerto | Revisora |
Mario Linares Vásquez | Revisor |