Last Updated: 2019-04-30
Pruebas de exploración de GUI
Las pruebas de exploración de interfaz gráfica, también conocidas como GUI ripping, son un tipo de pruebas que consisten en explorar cada vista, funcionalidad y aspecto de una aplicación o sistema de software por medio de la interfaz ofrecida al usuario. Estas simulan el comportamiento de un usuario y buscan reconstruir el flujo de interacción y experiencia de usuario para comprobar que está correctamente construido y que las funcionalidades requeridas para la aplicación son satisfechas.
¿Por qué hacer pruebas de exploración de GUI?
La mayoría de aplicaciones están construidas con el fin de que un usuario final pueda interactuar con ellas por medio de una interfaz gráfica. En estos casos, la aplicación se comporta como una plataforma que acerca las funcionalidades al usuario de forma amigable. Por esto es necesario ofrecer esquemas de interacción adecuados, agradables y coherentes. Cualquier inconsistencia en el modelo de interfaz gráfica y experiencia de usuario o en el manejo de estado de la aplicación, puede causar inconsistencias desagradables para el usuario.
Las pruebas de exploración de interfaz permiten, como lo indica su nombre, explorar de forma automática todos los caminos que ofrece la interfaz gráfica para navegar entre las diferentes vistas y así, validar que esté construida de forma adecuada.
¿Qué logrará?
Siguiendo los pasos de este tutorial, logrará hacer uso, desde su máquina local, de una herramienta de pruebas E2E para hacer pruebas de reconocimiento o GUI ripping a interfaces web. Además, podrá ejecutar pruebas sobre la interfaz de una aplicación web y estudiar el detalle de los eventos generados sobre dicha aplicación por medio de un reporte en formato HTML.
¿Qué aprenderá?
Con el desarrollo de este tutorial aprenderá a usar herramientas de testeo implementadas en librerías de JavaScript.
¿Qué necesitará?
- Una versión actualizada de Node.js instalada en su computadora.
- Una versión actualizada del manejador de paquetes npm instalada en su computadora.
- (OPCIONAL) El sistema manejador de versiones Git instalado en su computadora.
- Conocimientos previos sobre la estructura de las páginas web y los elementos que la componen.
Herramientas utilizadas
El proyecto RIPuppet fue desarrollado con el lenguaje de programación JavaScript. En particular, se hizo uso de la librería Playwright para ejecutar las pruebas de extremo a extremo (E2E) sobre un sitio web. Esta librería ofrece funcionalidades suficientes para interactuar con el cuerpo DOM de una página web desplegada en una instancia de alguno de los navegadores Firefox, Chrome o WebKit.
Además, permite una fácil integración con otras instrucciones y librerías de JavaScript, dado que no interfiere con el manejo del event loop. En particular, se incluyó la librería Faker para generar datos aleatorios que serían utilizados como parte de los campos de entrada y se incluyó la librería FileSystem (o fs) para escribir los archivos temporales y aquellos que finalmente harán parte de los reportes.
Estructura del proyecto
En el directorio raíz del proyecto, se encuentran tanto archivos de configuración del proyecto de Node, como los archivos relacionados a la lógica y los reportes:

Imagen 1. Estructura de archivos del proyecto RIPuppet
Los archivos package.json y package-lock.json contienen las dependencias de npm que el proyecto requiere para funcionar y permitirán su correcta instalación. El archivo .gitignore contiene los directorios y archivos que no se desean incluir como parte del repositorio de Git, que, típicamente, son archivos de un tamaño muy grande. Los archivos index.html y main.css contienen los archivos de base que se utilizarán para reportar los resultados de ejecución. El archivo index.js contiene la lógica que junta el explorador de interfaz y el generador de reportes. Finalmente, el archivo config.json contiene los parámetros de configuración que determinarán características particulares de la prueba.
Puede explorar en mayor detalle el contenido de cada uno de estos archivos a su gusto.
Detalles sobre la lógica
La forma en que RIPuppet desarrolla la prueba consiste en una exploración recursiva de los estados de la aplicación web guiada por la interacción con los elementos de la página web que ofrecen funcionalidad al usuario.
Un estado de la aplicación corresponde a una vista que se activa para el usuario según las interacciones que haya tenido con ella. Esto no solo se traduce en las distintas rutas o URL de la aplicación web, sino a cualquier cambio que normalmente induciría un usuario y se ve reflejado en el DOM.
El primer paso de la herramienta consiste en la lectura de los parámetros de configuración. Luego de esto, para cada uno de los navegadores, se genera un contexto de ejecución y unos directorios que almacenarán los resultados de la prueba.
Una vez todo está listo, se llama la ejecución recursiva. Cuando esta finaliza, se genera el reporte correspondiente.
Criterios de exploración
Durante la exploración recursiva, en cada estado de la aplicación web, RIPuppet consulta los elementos disponibles en el árbol DOM de la página web actual e interactúa con aquellos que están diseñados para ofrecer funcionalidades y cambios de estado al usuario. Estos elementos y sus interacciones son:
- Enlaces: hipervínculos insertados que llevan a otras direcciones web. La interacción consiste en hacer clic y típicamente se cambia la URL del navegador.
- Botones: elementos con texto o imágenes y un recuadro donde hacer clic. La interacción consiste en hacer clic y ejecutar una función, cuyo comportamiento puede ser muy variado.
- Campos de entrada: elementos que conforman formularios y están diseñados para aceptar entradas de texto o, en algunas ocasiones, hacer clic.
- Listas desplegables: elementos que contienen varias opciones, las cuales se despliegan en una lista para que el usuario pueda elegir una de ellas.
Luego de cada interacción, se evalúa la necesidad de crear un nuevo estado, y en caso de ser necesario, se agrega al árbol de estados y se llama nuevamente a la exploración recursiva desde allí.
Instalación
En primer lugar, para usar la herramienta RIPuppet, es necesario obtener el código fuente en su máquina local. Dicho código fuente se encuentra alojado en el repositorio de GitHub del siguiente enlace https://github.com/TheSoftwareDesignLab/RIPuppetCoursera.
Diríjase al enlace anterior. Se encontrará en la página web del repositorio y podrá ver la siguiente interfaz, donde se muestra, en la parte central, la estructura de archivos contenidos en él:

Imagen 2. Repositorio de GitHub del proyecto
En la parte inferior de la estructura de archivos, podrá ver el detalle del archivo README.md, que contiene otras instrucciones sobre la herramienta escritas en inglés. Si lo desea, en cualquier momento puede leerlo para familiarizarse más.
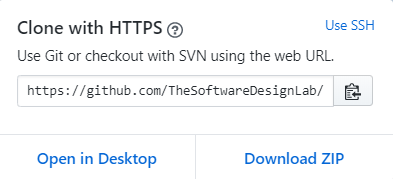
En la parte superior, se resalta el botón "Clone or download", que permite obtener el código fuente. Al hacer clic en él, se desplegará un contenedor con un campo de texto que contiene la dirección del repositorio y dos botones debajo de él, como se ve a continuación:

Imagen 3. Panel desplegable para clonar o descargar el repositorio
A continuación, se explicarán las diferentes opciones para descargar el código fuente desde este panel.
Git
Para descargar el código fuente del repositorio en su máquina utilizando Git, debe tener instalado el sistema manejador de versiones Git (cuyos detalles y documentación podrá ver en la página oficial, en el siguiente enlace https://git-scm.com/). Como se explicó al inicio del tutorial, este requerimiento es opcional, pero se incluye en la guía dado que es una alternativa comúnmente utilizada entre desarrolladores.
La instalación de Git le agrega a su máquina local las herramientas de línea de comandos y otras particularidades que pueden depender de la personalización de su instalación. Usted debió configurar las terminales que tienen acceso a Git. Ahora debe abrir una de ellas como, por ejemplo, Git Bash.
Desde esta herramienta, ejecute el comando cd <path/del/directorio>, indicando la ruta absoluta de un directorio en el que usted desea que se descarguen los directorios con el código fuente. Ahora que se encuentra en dicha ubicación, ejecute el comando
git clone https://github.com/TheSoftwareDesignLab/RIPuppet.git
Esto descargará el contenido del repositorio en un directorio local en su máquina.
Descarga del código comprimido
Existe también la posibilidad de conseguir el código fuente sin necesidad de una herramienta adicional. Esta consiste en descargar los archivos del repositorio comprimidos en un archivo en formato ZIP. Para esto, en el repositorio, en el desplegable del botón "Clone or download", haga clic en el botón "Download ZIP". Esto iniciará una descarga del navegador.
Una vez ubique el archivo descargado, puede descomprimirlo usando las herramientas disponibles según su sistema operativo. Por defecto, Windows tiene una funcionalidad para extraer, que se invoca haciendo clic derecho en un archivo y seleccionando la opción "Extraer todo". Esto funciona en la mayoría de sistemas operativos con interfaz gráfica. Para otros sistemas operativos basados en GNU/Linux, existe el comando unzip <archivo> para descomprimirlo.
Archivos de configuración
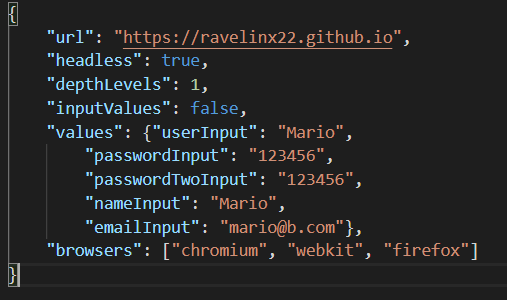
Ahora que tiene el código fuente descargado en su máquina, puede explorarlo y usarlo. Lo primero que debe conocer es el archivo de configuración, pues este le permite establecer los parámetros necesarios para ejecutar su prueba. A continuación se explicará la estructura general:

Imagen 4. Contenido por defecto del archivo config.json
En la imagen anterior se muestra el contenido del archivo config.json. El parámetro url indica la dirección de la página web que se va a probar. El parámetro headless es un booleano que indica si el navegador se va a ejecutar en modo headless (sin interfaz gráfica). El parámetro depthLevels indica qué tantos niveles de profundidad debe tener el árbol generado a partir de las interacciones posibles en la interfaz gráfica. El parámetro inputValues es un booleano que indica si se deben utilizar credenciales o los valores del parámetro values. Los parámetros al interior del parámetro values son utilizados para introducir valores específicos a campos del sitio web: en este caso, la llave corresponde al id del elemento en el DOM y el valor corresponde a la cadena de texto que se introducirá en el campo con dicho id. Finalmente, el parámetro browsers indica en qué navegadores se quiere probar la página y puede tomar los valores "chromium", "webkit" o "firefox".
Luego de comprender el detalle de la herramienta, puede cambiar los archivos de configuración a su necesidad para definir las características de su nueva prueba. En el caso de este tutorial, se hará una prueba sobre la página https://thesoftwaredesignlab.github.io/, por ende, debe cambiar el valor del parámetro url en el archivo de configuración por esta dirección.
Para ejecutar la prueba debe abrir una terminal y ubicarse en el directorio raíz del repositorio. Desde allí, deberá descargar las dependencias del proyecto ejecutando el comando:
npm install
Esto instalará un directorio llamado "node_modules", que contiene las librerías que se utilizan como parte del código del proyecto. El comando puede tardar un poco en completarse, dado que instala librerías de gran tamaño.
Luego de este paso, puede ejecutar su prueba por medio del comando
node index.js
En primer lugar, podrá ver que la terminal desde la que ejecutó la prueba le brindará una retroalimentación sobre el proceso. Esta retroalimentación es extensiva e incluye el navegador en el que actualmente se está ejecutando la prueba, luego un listado de nodos y enlaces disponibles para cada estado, el stack de los errores que han ocurrido (si los hay) y algunas líneas informativas sobre el estado de la prueba.
Además, podrá ver que en la ruta donde está ubicada el proyecto se creó un directorio con el nombre "results". Al abrirlo, podrá ver un subdirectorio cuyo nombre corresponde a la fecha y hora en la que se obtuvo el reporte de ejecución de la prueba en formato ISO. Cada vez que ejecute una prueba, se creará uno muy similar con esta convención. Dentro de cada uno, podrá ver un subdirectorio para cada uno de los navegadores donde se interactuó con la página web. En estos se encuentran las capturas de pantalla que se tomaron durante la prueba, tres archivos en formato JSON con información de los grafos y un archivo report.html.
Para poder ver el contenido del reporte en su navegador web, debe servir los archivos en un puerto. Esto quiere decir, crear un servidor sencillo que aloje los archivos en su máquina local. Este proceso es bastante sencillo y para lograrlo únicamente necesita tener instalado npm en su máquina (como se indicó en la sección de introducción del tutorial).
En una terminal, ubíquese en el directorio results. Desde allí, ejecute el siguiente comando para instalar la librería http-server de Node.js:
npm install -g http-server
Ahora que cuenta con esta herramienta en su computadora, ejecute el siguiente comando para crear un servidor local con los archivos del directorio actual:
http-server
Desde su terminal podrá ver el siguiente resultado:

Imagen 5. Retroalimentación de http-server
Ahora puede acceder desde un navegador a la dirección que se le indica en la consola, que suele ser localhost:8080. Allí podrá ver la siguiente pantalla:

Imagen 6. Página inicial del servidor
Haga clic en el directorio del reporte y podrá ver los directorios para cada navegador, como se ve en la siguiente imagen:

Imagen 7. Directorios creados en una ejecución
Seleccione, por ejemplo, el directorio chromium/. Ahora podrá ver los archivos que hacen parte del reporte, como se ve en la siguiente imagen:

Imagen 8. Archivos contenidos en el directorio de un navegador
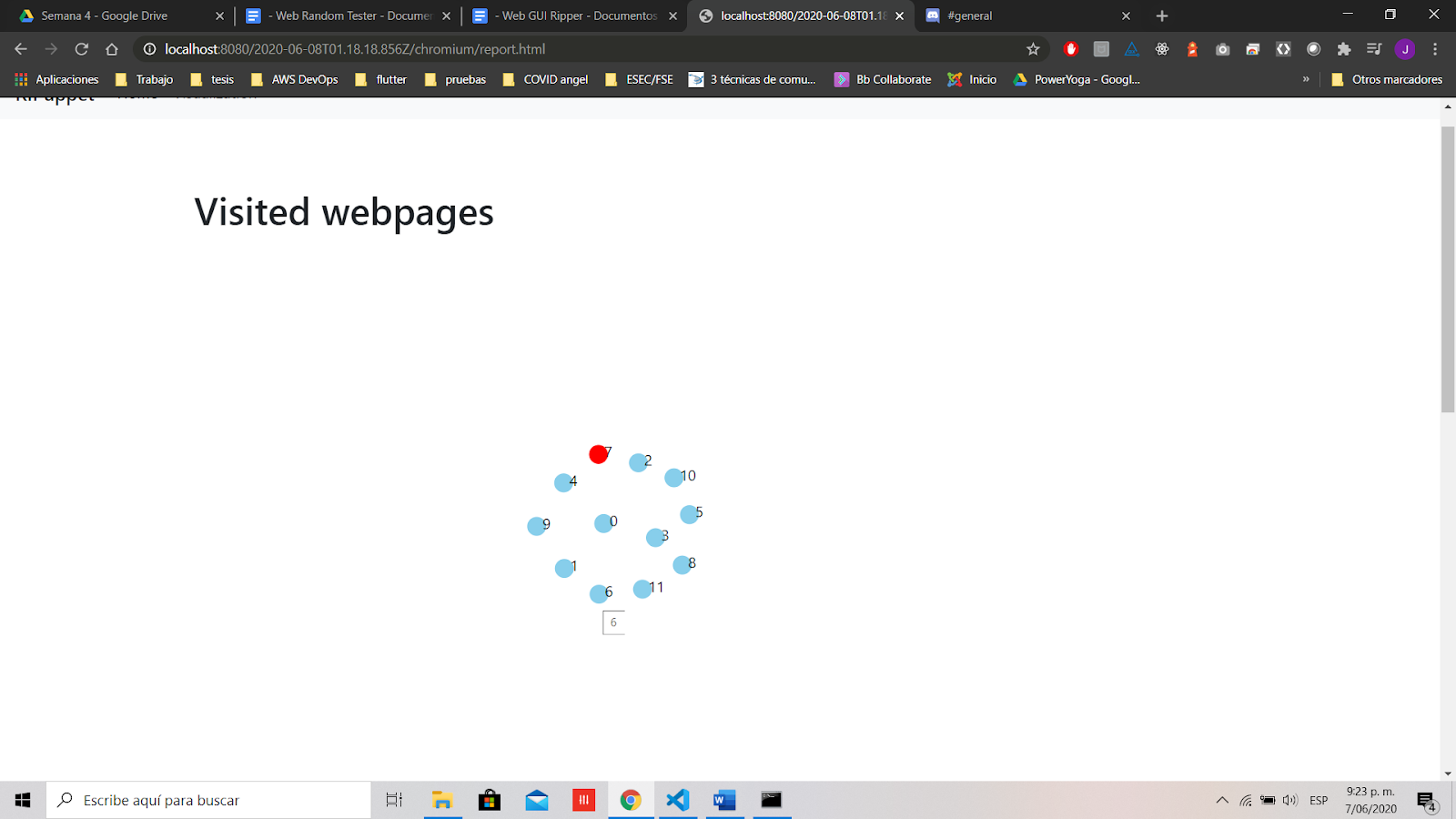
Haga clic en el archivo report.html y podrá ver el reporte. Este contiene tres secciones: las páginas web visitadas, el detalle de un estado y los errores del estado seleccionado. El contenido de las últimas dos secciones cambia según el nodo al que se le ha hecho clic del grafo de la primera sección.
Seleccione el nodo 6 en el grafo de la primera sección, el cual se muestra en la siguiente imagen:

Imagen 9. Ejemplo de un grafo de ejecución
Podrá ver que al seleccionar dicho nodo, el contenido de la segunda y la tercera sección cambia y se ve como en la siguiente imagen:

Imagen 10. Ejemplo de un estado de ejecución
Explore cada uno de los nodos del primer grafo que representan los estados que se hallaron durante la prueba de exploración de GUI. Así, con este reporte podrá ver los posibles estados de su aplicación web y comprender cuáles pueden ser accedidos desde cada nodo.
¡Felicidades!
Al completar este tutorial usted pudo realizar pruebas de exploración de GUI de una aplicación web por medio de una herramienta desarrollada en JavaScript y Playwright.
Ahora está en la capacidad de probar otro tipo de aplicaciones web y explorar la herramienta RIPuppet para comprobar y validar el esquema de interacción de usuario de estas aplicaciones por medio de la interfaz gráfica.
Créditos
Versión 1.0 - Mayo 30, 2020
Juan Sebastián Espitia Acero | Autor |
Norma Rocio Héndez Puerto | Revisora |
Mario Linares Vásquez | Revisor |